| Package | spark.components |
| Class | public class RichEditableText |
| Inheritance | RichEditableText  UIComponent UIComponent  FlexSprite FlexSprite  Sprite Sprite  DisplayObjectContainer DisplayObjectContainer  InteractiveObject InteractiveObject  DisplayObject DisplayObject  EventDispatcher EventDispatcher  Object Object |
| Implements | IFocusManagerComponent, IIMESupport, ISystemCursorClient, IViewport |
| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
The rich text can contain clickable hyperlinks and inline graphics that are either embedded or loaded from URLs.
RichEditableText does not have scrollbars, but it implements the IViewport interface for programmatic scrolling so that it can be controlled by a Scroller, which does provide scrollbars. It also supports vertical scrolling with the mouse wheel.
It does not include any user interface for changing the formatting of the text. But it offers APIs which can do this programmatically; these make it possible, for example, for you to create a Bold button that makes the selected text bold.
This class is used in the skins of the Spark versions of TextInput and TextArea. (TextInput does not expose its ability to handle rich text, but TextArea does.) By default, RichEditableText has a transparent background, and it does not support drawing a border.
RichEditableText uses the Text Layout Framework (TLF) library, which in turn builds on the new Flash Text Engine (FTE) in Flash Player 10. In combination, these layers provide text editing with high-quality international typography and layout.
The Spark architecture provides three text "primitives" -- Label, RichText, and RichEditableText. Label is the fastest and most lightweight because it uses only FTE, not TLF, but it is limited in its capabilities: no rich text, no scrolling, no selection, and no editing. RichText adds the ability to display rich text with complex layout, but is still completely non-interactive. RichEditableText is the heaviest-weight, but offers most of what TLF can do. In general, use the fastest text primitive that meets your needs.
RichEditableText is similar to the UITextField class used in MX components. This class did not use FTE or TLF but rather extended the older TextField class.
The most important differences between UITextField and RichEditableText are:
- RichEditableText offers better typography, better support for international languages, and better text layout.
- RichEditableText has an object-oriented model of rich text, while UITextField does not.
- RichEditableText has better support for displaying large amounts of text.
- RichEditableText requires that fonts be embedded
differently than UITextField.
Consult the documentation regarding how to use the
embedAsCFFattribute when you embed a font.
RichEditableText uses TLF's object-oriented model of rich text,
in which text layout elements such as divisions, paragraphs, spans,
hyperlinks, and images are represented at runtime by ActionScript
objects which can be programmatically accessed and manipulated.
The central object in TLF for representing rich text is a
TextFlow, so you specify rich text for a RichEditableText control to display
by setting its textFlow property to a TextFlow instance.
See the description of the textFlow
property for information about how to create one,
such as by importing TLF markup.
If you don't need to display text that has multiple formats,
you can use the text property to set a "plain text" String.
See the description of the text and textFlow
properties for information about how they interact;
for example, you can set one and get the other.
At compile time, you can put TLF markup tags inside the RichEditableText tag, as the following example shows:
<s:RichEditableText>Hello <s:span fontWeight="bold">World!</s:span></s:RichEditableText>
In this case, the MXML compiler sets the content
property, causing a TextFlow to be automatically created
from the FlowElements that you specify.
The default text formatting is determined by CSS styles
such as fontFamily, fontSize.
Any formatting information in the TextFlow overrides
the default formatting provided by the CSS styles.
You can control the spacing between lines with the
lineHeight style and the spacing between
paragraphs with the paragraphSpaceBefore
and paragraphSpaceAfter styles.
You can align or justify the text using the textAlign
and textAlignLast styles.
You can inset the text from the component's edges using the
paddingLeft, paddingTop,
paddingRight, and paddingBottom styles.
By default, a RichEditableText "autosizes": it starts out very
small if it has no text, and grows in width up to
maxWidth as you type. It grows in height when you
press the Enter key to start a new line.
The widthInChars and heightInChars
properties provide a convenient way to specify the width and height
in a way that scales with the font size.
You can also specify an explicit width or height in pixels,
or use a percent width and height, or use constraints such as
left and right
or top and bottom.
When you specify some kind of width -- whether an explicit or
percent width, a maxWidth or left
and right constraints -- the text wraps at the right
edge of the component and the text becomes vertically scrollable
when there is more text than fits.
If you set the lineBreak style to explicit,
new lines will start only at explicit lines breaks, such as
if you use CR (\r), LF (\n),
or CR+LF (\r\n) in text
or if you use <p> and <br/>
in TLF markup.
In that case, the text becomes horizontally scrollable
if any lines are wider than the control.
You can use the maxChars property to limit the number
of character that the user can enter, and the restrict
to limit which characters the user can enter.
The multiline property determines what happens
when you press the Enter key.
If it is true, the Enter key starts a new paragraph.
If it is false, it causes a FlexEvent.ENTER
event to be dispatched.
If you don't want the text to be editable,
set the editable property to false.
If you don't even want the text to be selectable,
set the selectable property to false.
Because RichEditableText uses TLF,
it supports displaying left-to-right (LTR) text such as French,
right-to-left (RTL) text such as Arabic, and bidirectional text
such as a French phrase inside of an Arabic one.
If the predominant text direction is right-to-left,
set the direction style to rtl.
The textAlign style defaults to "start",
which makes the text left-aligned when direction
is ltr and right-aligned when direction
is rtl.
To get the opposite alignment, set textAlign to end.
As a result of using TLF, the RichEditableText supports unlimited undo/redo within one editing session. An editing session starts when the component gets keyboard focus and ends when it loses focus.
RichEditableText uses TLF's TextContainerManager class to handle its text display, scrolling, selection, and editing.
MXML Syntax Hide MXML Syntax
Hide MXML SyntaxThe <s:RichEditableText> tag inherits all of the tag
attributes of its superclass and adds the following tag attributes:
<s:RichEditableText
Properties
clipAndEnableScrolling="false|true"
contentHeight="Calculated default"
contentWidth="Calculated default"
displayAsPassword="false"
editable="true"
heightInLines="NaN"
horizontalScrollPosition="0"
imeMode="null"
maxChars="0"
multiline="true"
restrict="null"
selectable="true"
selectionActivePosition="-1"
selectionAnchorPosition="-1"
selectionHighlighting="TextSelectionHighlighting.WHEN_FOCUSED"
text=""
textFlow="TextFlow"
verticalScrollPosition="0"
widthInChars="NaN"
Events
change="No default"
changing="No default"
enter="No default"
selectionChange="No default"
/>
Default MXML Propertycontent
See also
spark.components.RichText
spark.utils.TextFlowUtil
flashx.textLayout.container.TextContainerManager
About the Spark text controls
RichEditableText control
Styling TLF-based text controls
| Property | Defined By | ||
|---|---|---|---|
 | accessibilityDescription : String
A convenience accessor for the description property
in this UIComponent's accessibilityProperties object. | UIComponent | |
 | accessibilityEnabled : Boolean
A convenience accessor for the silent property
in this UIComponent's accessibilityProperties object. | UIComponent | |
 | accessibilityImplementation : AccessibilityImplementation
The current accessibility implementation (AccessibilityImplementation)
for this InteractiveObject instance. | InteractiveObject | |
 | accessibilityName : String
A convenience accessor for the name property
in this UIComponent's accessibilityProperties object. | UIComponent | |
 | accessibilityProperties : AccessibilityProperties
The current accessibility options for this display object. | DisplayObject | |
 | accessibilityShortcut : String
A convenience accessor for the shortcut property
in this UIComponent's accessibilityProperties object. | UIComponent | |
 | activeEffects : Array [read-only]
The list of effects that are currently playing on the component,
as an Array of EffectInstance instances. | UIComponent | |
 | alpha : Number
Indicates the alpha transparency value of the object specified. | DisplayObject | |
 | automationDelegate : Object
The delegate object that handles the automation-related functionality. | UIComponent | |
 | automationEnabled : Boolean [read-only]
True if this component is enabled for automation, false
otherwise. | UIComponent | |
 | automationName : String
Name that can be used as an identifier for this object. | UIComponent | |
 | automationOwner : DisplayObjectContainer [read-only]
The owner of this component for automation purposes. | UIComponent | |
 | automationParent : DisplayObjectContainer [read-only]
The parent of this component for automation purposes. | UIComponent | |
 | automationTabularData : Object [read-only]
An implementation of the IAutomationTabularData interface, which
can be used to retrieve the data. | UIComponent | |
 | automationValue : Array [read-only]
This value generally corresponds to the rendered appearance of the
object and should be usable for correlating the identifier with
the object as it appears visually within the application. | UIComponent | |
 | automationVisible : Boolean [read-only]
True if this component is visible for automation, false
otherwise. | UIComponent | |
 | baseline : Object
The vertical distance in pixels from the anchor target to
the control's baseline position. | UIComponent | |
 | baselinePosition : Number [read-only]
The y-coordinate of the baseline
of the first line of text of the component. | UIComponent | |
 | blendMode : String
A value from the BlendMode class that specifies which blend mode to use. | DisplayObject | |
 | blendShader : Shader [write-only]
Sets a shader that is used for blending the foreground and background. | DisplayObject | |
 | bottom : Object
The vertical distance in pixels from the bottom edge of the component to the
anchor target's bottom edge. | UIComponent | |
 | buttonMode : Boolean
Specifies the button mode of this sprite. | Sprite | |
 | cacheAsBitmap : Boolean
If set to true, Flash runtimes cache an internal bitmap representation of the
display object. | DisplayObject | |
 |
If non-null, this Matrix object defines how a display object is rendered when
cacheAsBitmap is set to true. | DisplayObject | |
 | cacheHeuristic : Boolean [write-only]
Used by Flex to suggest bitmap caching for the object. | UIComponent | |
 | cachePolicy : String
Specifies the bitmap caching policy for this object. | UIComponent | |
 | className : String [read-only]
The name of this instance's class, such as "Button". | UIComponent | |
| clipAndEnableScrolling : Boolean
If true, specifies to clip the children to the boundaries of the viewport. | RichEditableText | ||
 | constructor : Object
A reference to the class object or constructor function for a given object instance. | Object | |
| content : Object
This property is intended for use in MXML at compile time;
to get or set rich text content at runtime,
please use the textFlow property instead. | RichEditableText | ||
| contentHeight : Number [read-only]
The height of the text. | RichEditableText | ||
 | contentMouseX : Number [read-only]
Returns the x position of the mouse, in the content coordinate system. | UIComponent | |
 | contentMouseY : Number [read-only]
Returns the y position of the mouse, in the content coordinate system. | UIComponent | |
| contentWidth : Number [read-only]
The width of the text. | RichEditableText | ||
 | contextMenu : NativeMenu
Specifies the context menu associated with this object. | InteractiveObject | |
 | currentState : String
The current view state of the component. | UIComponent | |
 | cursorManager : ICursorManager [read-only]
Gets the CursorManager that controls the cursor for this component
and its peers. | UIComponent | |
 | depth : Number
Determines the order in which items inside of containers
are rendered. | UIComponent | |
 | descriptor : UIComponentDescriptor
Reference to the UIComponentDescriptor, if any, that was used
by the createComponentFromDescriptor() method to create this
UIComponent instance. | UIComponent | |
 | designLayer : DesignLayer
Specifies the optional DesignLayer instance associated with this visual
element. | UIComponent | |
| displayAsPassword : Boolean
Specifies whether the text field is a password text field. | RichEditableText | ||
 | document : Object
A reference to the document object associated with this UIComponent. | UIComponent | |
 | doubleClickEnabled : Boolean [override]
Specifies whether the UIComponent object receives doubleClick events. | UIComponent | |
 | dropTarget : DisplayObject [read-only]
Specifies the display object over which the sprite is being dragged, or on
which the sprite was dropped. | Sprite | |
| editable : Boolean
A flag indicating whether the user is allowed
to edit the text in this control. | RichEditableText | ||
 | enabled : Boolean
Whether the component can accept user interaction. | UIComponent | |
| enableIME : Boolean [read-only]
A flag that indicates whether the IME should
be enabled when the component receives focus. | RichEditableText | ||
 | errorString : String
The text that displayed by a component's error tip when a
component is monitored by a Validator and validation fails. | UIComponent | |
 | explicitHeight : Number
Number that specifies the explicit height of the component,
in pixels, in the component's coordinates. | UIComponent | |
 | explicitMaxHeight : Number
The maximum recommended height of the component to be considered
by the parent during layout. | UIComponent | |
 | explicitMaxWidth : Number
The maximum recommended width of the component to be considered
by the parent during layout. | UIComponent | |
 | explicitMinHeight : Number
The minimum recommended height of the component to be considered
by the parent during layout. | UIComponent | |
 | explicitMinWidth : Number
The minimum recommended width of the component to be considered
by the parent during layout. | UIComponent | |
 | explicitWidth : Number
Number that specifies the explicit width of the component,
in pixels, in the component's coordinates. | UIComponent | |
 | filters : Array
An indexed array that contains each filter object currently associated with the display object. | DisplayObject | |
 | flexContextMenu : IFlexContextMenu
The context menu for this UIComponent. | UIComponent | |
 | focusEnabled : Boolean
Indicates whether the component can receive focus when tabbed to. | UIComponent | |
 | focusManager : IFocusManager
Gets the FocusManager that controls focus for this component
and its peers. | UIComponent | |
 | focusPane : Sprite
The focus pane associated with this object. | UIComponent | |
 | focusRect : Object
Specifies whether this object displays a focus rectangle. | InteractiveObject | |
 | graphics : Graphics [read-only]
Specifies the Graphics object that belongs to this sprite where vector
drawing commands can occur. | Sprite | |
 | hasFocusableChildren : Boolean
A flag that indicates whether child objects can receive focus. | UIComponent | |
 | hasLayoutMatrix3D : Boolean [read-only]
Contians true if the element has 3D Matrix. | UIComponent | |
 | height : Number [override]
Number that specifies the height of the component, in pixels,
in the parent's coordinates. | UIComponent | |
| heightInLines : Number
The default height of the control, measured in lines. | RichEditableText | ||
 | hitArea : Sprite
Designates another sprite to serve as the hit area for a sprite. | Sprite | |
 | horizontalCenter : Object
The horizontal distance in pixels from the center of the component to the
center of the anchor target's content area. | UIComponent | |
| horizontalScrollPosition : Number
The number of pixels by which the text is scrolled horizontally. | RichEditableText | ||
 | id : String
ID of the component. | UIComponent | |
| imeMode : String
Specifies the IME (input method editor) mode. | RichEditableText | ||
 | includeInLayout : Boolean
Specifies whether this component is included in the layout of the
parent container. | UIComponent | |
 | inheritingStyles : Object
The beginning of this component's chain of inheriting styles. | UIComponent | |
 | initialized : Boolean
A flag that determines if an object has been through all three phases
of layout: commitment, measurement, and layout (provided that any were required). | UIComponent | |
 | instanceIndex : int [read-only]
The index of a repeated component. | UIComponent | |
 | instanceIndices : Array
An Array containing the indices required to reference
this UIComponent object from its parent document. | UIComponent | |
 | is3D : Boolean [read-only]
Contains true when the element is in 3D. | UIComponent | |
 | isDocument : Boolean [read-only]
Contains true if this UIComponent instance is a document object. | UIComponent | |
 | isPopUp : Boolean
Set to true by the PopUpManager to indicate
that component has been popped up. | UIComponent | |
 | layoutMatrix3D : Matrix3D [write-only]
The transform matrix that is used to calculate a component's layout
relative to its siblings. | UIComponent | |
 | left : Object
The horizontal distance in pixels from the left edge of the component to the
anchor target's left edge. | UIComponent | |
 | loaderInfo : LoaderInfo [read-only]
Returns a LoaderInfo object containing information about loading the file
to which this display object belongs. | DisplayObject | |
 | maintainProjectionCenter : Boolean
When true, the component keeps its projection matrix centered on the
middle of its bounding box. | UIComponent | |
 | mask : DisplayObject
The calling display object is masked by the specified mask object. | DisplayObject | |
| maxChars : int
The maximum number of characters that the text field can contain, as entered by a user. | RichEditableText | ||
 | maxHeight : Number
The maximum recommended height of the component to be considered
by the parent during layout. | UIComponent | |
 | maxWidth : Number
The maximum recommended width of the component to be considered
by the parent during layout. | UIComponent | |
 | measuredHeight : Number
The default height of the component, in pixels. | UIComponent | |
 | measuredMinHeight : Number
The default minimum height of the component, in pixels. | UIComponent | |
 | measuredMinWidth : Number
The default minimum width of the component, in pixels. | UIComponent | |
 | measuredWidth : Number
The default width of the component, in pixels. | UIComponent | |
 | minHeight : Number
The minimum recommended height of the component to be considered
by the parent during layout. | UIComponent | |
 | minWidth : Number
The minimum recommended width of the component to be considered
by the parent during layout. | UIComponent | |
 | moduleFactory : IFlexModuleFactory
A module factory is used as context for using embedded fonts and for
finding the style manager that controls the styles for this
component. | UIComponent | |
 | mouseChildren : Boolean
Determines whether or not the children of the object are mouse, or user input device, enabled. | DisplayObjectContainer | |
 | mouseEnabled : Boolean
Specifies whether this object receives mouse, or other user input, messages. | InteractiveObject | |
 | mouseFocusEnabled : Boolean
Whether you can receive focus when clicked on. | UIComponent | |
 | mouseX : Number [read-only]
Indicates the x coordinate of the mouse or user input device position, in pixels. | DisplayObject | |
 | mouseY : Number [read-only]
Indicates the y coordinate of the mouse or user input device position, in pixels. | DisplayObject | |
| multiline : Boolean
Determines whether the user can enter multiline text. | RichEditableText | ||
 | name : String
Indicates the instance name of the DisplayObject. | DisplayObject | |
 | nestLevel : int
Depth of this object in the containment hierarchy. | UIComponent | |
 | nonInheritingStyles : Object
The beginning of this component's chain of non-inheriting styles. | UIComponent | |
 | numAutomationChildren : int [read-only]
The number of automation children this container has. | UIComponent | |
 | numChildren : int [read-only]
Returns the number of children of this object. | DisplayObjectContainer | |
 | opaqueBackground : Object
Specifies whether the display object is opaque with a certain background color. | DisplayObject | |
 | owner : DisplayObjectContainer
The owner of this IVisualElement object. | UIComponent | |
 | parent : DisplayObjectContainer [override] [read-only]
The parent container or component for this component. | UIComponent | |
 | parentApplication : Object [read-only]
A reference to the Application object that contains this UIComponent
instance. | UIComponent | |
 | parentDocument : Object [read-only]
A reference to the parent document object for this UIComponent. | UIComponent | |
 | percentHeight : Number
Specifies the height of a component as a percentage
of its parent's size. | UIComponent | |
 | percentWidth : Number
Specifies the width of a component as a percentage
of its parent's size. | UIComponent | |
 | postLayoutTransformOffsets : mx.geom:TransformOffsets
Defines a set of adjustments that can be applied to the object's
transform in a way that is invisible to its parent's layout. | UIComponent | |
 | processedDescriptors : Boolean
Set to true after immediate or deferred child creation,
depending on which one happens. | UIComponent | |
 | prototype : Object [static]
A reference to the prototype object of a class or function object. | Object | |
 | repeater : IRepeater [read-only]
A reference to the Repeater object
in the parent document that produced this UIComponent. | UIComponent | |
 | repeaterIndex : int [read-only]
The index of the item in the data provider
of the Repeater that produced this UIComponent. | UIComponent | |
 | repeaterIndices : Array
An Array containing the indices of the items in the data provider
of the Repeaters in the parent document that produced this UIComponent. | UIComponent | |
 | repeaters : Array
An Array containing references to the Repeater objects
in the parent document that produced this UIComponent. | UIComponent | |
| restrict : String
Indicates the set of characters that a user can enter into the text field. | RichEditableText | ||
 | right : Object
The horizontal distance in pixels from the right edge of the component to the
anchor target's right edge. | UIComponent | |
 | root : DisplayObject [read-only]
For a display object in a loaded SWF file, the root property is the
top-most display object in the portion of the display list's tree structure represented by that SWF file. | DisplayObject | |
 | rotation : Number [override]
Indicates the rotation of the DisplayObject instance, in degrees, from its original orientation. | UIComponent | |
 | rotationX : Number [override]
Indicates the x-axis rotation of the DisplayObject instance, in degrees, from its original orientation
relative to the 3D parent container. | UIComponent | |
 | rotationY : Number [override]
Indicates the y-axis rotation of the DisplayObject instance, in degrees, from its original orientation
relative to the 3D parent container. | UIComponent | |
 | rotationZ : Number [override]
Indicates the z-axis rotation of the DisplayObject instance, in degrees, from its original orientation relative to the 3D parent container. | UIComponent | |
 | scale9Grid : Rectangle
The current scaling grid that is in effect. | DisplayObject | |
 | scaleX : Number [override]
Number that specifies the horizontal scaling factor. | UIComponent | |
 | scaleY : Number [override]
Number that specifies the vertical scaling factor. | UIComponent | |
 | scaleZ : Number [override]
Number that specifies the scaling factor along the z axis. | UIComponent | |
 | screen : Rectangle [read-only]
Returns an object that contains the size and position of the base
drawing surface for this object. | UIComponent | |
 | scrollRect : Rectangle
The scroll rectangle bounds of the display object. | DisplayObject | |
| selectable : Boolean
A flag indicating whether the content is selectable
with the mouse, or with the keyboard when the control
has the keyboard focus. | RichEditableText | ||
| selectionActivePosition : int [read-only]
A character position, relative to the beginning of the
text String, specifying the end of the selection
that moves when the selection is extended with the arrow keys. | RichEditableText | ||
| selectionAnchorPosition : int [read-only]
A character position, relative to the beginning of the
text String, specifying the end of the selection
that stays fixed when the selection is extended with the arrow keys. | RichEditableText | ||
| selectionHighlighting : String
Determines when the text selection is highlighted. | RichEditableText | ||
 | showInAutomationHierarchy : Boolean
A flag that determines if an automation object
shows in the automation hierarchy. | UIComponent | |
| showSystemCursor : Boolean [read-only]
True if the system cursor should always be shown when the mouse
moves over the component. | RichEditableText | ||
 | soundTransform : flash.media:SoundTransform
Controls sound within this sprite. | Sprite | |
 | stage : Stage [read-only]
The Stage of the display object. | DisplayObject | |
 | states : Array
The view states that are defined for this component. | UIComponent | |
 | styleDeclaration : CSSStyleDeclaration
Storage for the inline inheriting styles on this object. | UIComponent | |
 | styleManager : IStyleManager2 [read-only]
Returns the StyleManager instance used by this component. | UIComponent | |
 | styleName : Object
The class style used by this component. | UIComponent | |
 | styleParent : IAdvancedStyleClient [read-only]
A component's parent is used to evaluate descendant selectors. | UIComponent | |
 | systemManager : ISystemManager
Returns the SystemManager object used by this component. | UIComponent | |
 | tabChildren : Boolean
Determines whether the children of the object are tab enabled. | DisplayObjectContainer | |
 | tabEnabled : Boolean
Specifies whether this object is in the tab order. | InteractiveObject | |
 | tabFocusEnabled : Boolean
A flag that indicates whether this object can receive focus
via the TAB key
This is similar to the tabEnabled property
used by the Flash Player.
This is usually true for components that
handle keyboard input, but some components in controlbars
have them set to false because they should not steal
focus from another component like an editor. | UIComponent | |
 | tabIndex : int
Specifies the tab ordering of objects in a SWF file. | InteractiveObject | |
| text : String
The text String displayed by this component. | RichEditableText | ||
| textFlow : flashx.textLayout.elements:TextFlow
The TextFlow representing the rich text displayed by this component. | RichEditableText | ||
 | textSnapshot : flash.text:TextSnapshot [read-only]
Returns a TextSnapshot object for this DisplayObjectContainer instance. | DisplayObjectContainer | |
 | toolTip : String
Text to display in the ToolTip. | UIComponent | |
 | top : Object
The vertical distance in pixels from the top edge of the component to the
anchor target's top edge. | UIComponent | |
 | transform : flash.geom:Transform
An object with properties pertaining to a display object's matrix, color transform, and pixel bounds. | DisplayObject | |
 | transformX : Number
Sets the x coordinate for the transform center of the component. | UIComponent | |
 | transformY : Number
Sets the y coordinate for the transform center of the component. | UIComponent | |
 | transformZ : Number
Sets the z coordinate for the transform center of the component. | UIComponent | |
 | transitions : Array
An Array of Transition objects, where each Transition object defines a
set of effects to play when a view state change occurs. | UIComponent | |
 | tweeningProperties : Array
Array of properties that are currently being tweened on this object. | UIComponent | |
 | uid : String
A unique identifier for the object. | UIComponent | |
 | updateCompletePendingFlag : Boolean
A flag that determines if an object has been through all three phases
of layout validation (provided that any were required). | UIComponent | |
 | useHandCursor : Boolean
A Boolean value that indicates whether the pointing hand (hand cursor) appears when the pointer rolls
over a sprite in which the buttonMode property is set to true. | Sprite | |
 | validationSubField : String
Used by a validator to associate a subfield with this component. | UIComponent | |
 | verticalCenter : Object
The vertical distance in pixels from the center of the component to the
center of the anchor target's content area. | UIComponent | |
| verticalScrollPosition : Number
The number of pixels by which the text is scrolled vertically. | RichEditableText | ||
 | visible : Boolean [override]
Whether or not the display object is visible. | UIComponent | |
 | width : Number [override]
Number that specifies the width of the component, in pixels,
in the parent's coordinates. | UIComponent | |
| widthInChars : Number
The default width of the control, measured in em units. | RichEditableText | ||
 | x : Number [override]
Number that specifies the component's horizontal position,
in pixels, within its parent container. | UIComponent | |
 | y : Number [override]
Number that specifies the component's vertical position,
in pixels, within its parent container. | UIComponent | |
 | z : Number [override]
Indicates the z coordinate position along the z-axis of the DisplayObject
instance relative to the 3D parent container. | UIComponent | |
| Method | Defined By | ||
|---|---|---|---|
Constructor. | RichEditableText | ||
 |
Adds a child DisplayObject instance to this DisplayObjectContainer instance. | DisplayObjectContainer | |
 |
Adds a child DisplayObject instance to this DisplayObjectContainer
instance. | DisplayObjectContainer | |
 | addEventListener(type:String, listener:Function, useCapture:Boolean = false, priority:int = 0, useWeakReference:Boolean = false):void
Registers an event listener object with an EventDispatcher object so that the listener
receives notification of an event. | EventDispatcher | |
Appends the specified text to the end of the RichEditableText,
as if you had clicked at the end and typed. | RichEditableText | ||
 |
Indicates whether the security restrictions
would cause any display objects to be omitted from the list returned by calling
the DisplayObjectContainer.getObjectsUnderPoint() method
with the specified point point. | DisplayObjectContainer | |
 |
Queues a function to be called later. | UIComponent | |
 |
Deletes a style property from this component instance. | UIComponent | |
 |
Determines whether the specified display object is a child of the DisplayObjectContainer instance or
the instance itself. | DisplayObjectContainer | |
 |
Converts a Point object from content coordinates to global coordinates. | UIComponent | |
 |
Converts a Point object from content to local coordinates. | UIComponent | |
 |
Returns a set of properties that identify the child within
this container. | UIComponent | |
 |
Returns a set of properties that identify the child within
this container. | UIComponent | |
 |
Creates an id reference to this IUIComponent object
on its parent document object. | UIComponent | |
 |
Deletes the id reference to this IUIComponent object
on its parent document object. | UIComponent | |
 |
Returns a UITextFormat object corresponding to the text styles
for this UIComponent. | UIComponent | |
 | [override]
Dispatches an event into the event flow. | UIComponent | |
 |
Shows or hides the focus indicator around this component. | UIComponent | |
 | drawRoundRect(x:Number, y:Number, w:Number, h:Number, r:Object = null, c:Object = null, alpha:Object = null, rot:Object = null, gradient:String = null, ratios:Array = null, hole:Object = null):void
Programmatically draws a rectangle into this skin's Graphics object. | UIComponent | |
 |
Called by the effect instance when it stops playing on the component. | UIComponent | |
 |
Called by the effect instance when it starts playing on the component. | UIComponent | |
 |
Ends all currently playing effects on the component. | UIComponent | |
 |
Executes all the bindings for which the UIComponent object is the destination. | UIComponent | |
 |
Called after printing is complete. | UIComponent | |
 |
Provides the automation object at the specified index. | UIComponent | |
 |
Provides the automation object list . | UIComponent | |
 |
Returns a rectangle that defines the area of the display object relative to the coordinate system
of the targetCoordinateSpace object. | DisplayObject | |
 |
Returns the x coordinate of the element's bounds at the specified element size. | UIComponent | |
 |
Returns the y coordinate of the element's bounds at the specified element size. | UIComponent | |
 |
Returns the child display object instance that exists at the specified index. | DisplayObjectContainer | |
 |
Returns the child display object that exists with the specified name. | DisplayObjectContainer | |
 |
Returns the index position of a child DisplayObject instance. | DisplayObjectContainer | |
 |
Finds the type selectors for this UIComponent instance. | UIComponent | |
 |
Returns a layout constraint value, which is the same as
getting the constraint style for this component. | UIComponent | |
 |
A convenience method for determining whether to use the
explicit or measured height
| UIComponent | |
 |
A convenience method for determining whether to use the
explicit or measured width
| UIComponent | |
 |
Gets the object that currently has focus. | UIComponent | |
getFormatOfRange(requestedFormats:Vector.<String> = null, anchorPosition:int = -1, activePosition:int = -1):flashx.textLayout.formats:TextLayoutFormat
Returns a TextLayoutFormat object specifying the formats
for the specified range of characters. | RichEditableText | ||
Returns the amount to add to the viewport's current
horizontalScrollPosition to scroll by the requested scrolling unit. | RichEditableText | ||
 |
Returns the element's layout height. | UIComponent | |
 |
Returns the element's layout width. | UIComponent | |
 |
Returns the x coordinate that the element uses to draw on screen. | UIComponent | |
 |
Returns the y coordinate that the element uses to draw on screen. | UIComponent | |
 |
Returns the transform matrix that is used to calculate the component's
layout relative to its siblings. | UIComponent | |
 |
Returns the layout transform Matrix3D for this element. | UIComponent | |
 |
Returns the element's maximum height. | UIComponent | |
 |
Returns the element's maximum width. | UIComponent | |
 |
Returns the element's minimum height. | UIComponent | |
 |
Returns the element's minimum width. | UIComponent | |
 |
Returns an array of objects that lie under the specified point and are children
(or grandchildren, and so on) of this DisplayObjectContainer instance. | DisplayObjectContainer | |
 |
Returns the element's preferred height. | UIComponent | |
 |
Returns the element's preferred width. | UIComponent | |
 |
Returns a rectangle that defines the boundary of the display object,
based on the coordinate system defined by the targetCoordinateSpace
parameter, excluding any strokes on shapes. | DisplayObject | |
 |
Returns the item in the dataProvider that was used
by the specified Repeater to produce this Repeater, or
null if this Repeater isn't repeated. | UIComponent | |
 |
Gets a style property that has been set anywhere in this
component's style lookup chain. | UIComponent | |
Returns the amount to add to the viewport's current
verticalScrollPosition to scroll by the requested scrolling unit. | RichEditableText | ||
 |
Converts a Point object from global to content coordinates. | UIComponent | |
 |
Converts the point object from the Stage (global) coordinates
to the display object's (local) coordinates. | DisplayObject | |
 |
Converts a two-dimensional point from the Stage (global) coordinates to a
three-dimensional display object's (local) coordinates. | DisplayObject | |
 |
Checks whether the EventDispatcher object has any listeners registered for a specific type
of event. | EventDispatcher | |
 |
Indicates whether an object has a specified property defined. | Object | |
 |
Determines whether the specified state has been defined on this
UIComponent. | UIComponent | |
 |
Evaluates the bounding box of the display object to see if it overlaps or intersects with the
bounding box of the obj display object. | DisplayObject | |
 |
Evaluates the display object to see if it overlaps or intersects with the
point specified by the x and y parameters. | DisplayObject | |
 |
Returns a box Matrix which can be passed to the
drawRoundRect() method
as the rot parameter when drawing a horizontal gradient. | UIComponent | |
 |
Initializes the internal structure of this component. | UIComponent | |
 |
Initializes various properties which keep track of repeated instances
of this component. | UIComponent | |
Inserts the specified text into the RichEditableText
as if you had typed it. | RichEditableText | ||
 |
Marks a component so that its updateDisplayList()
method gets called during a later screen update. | UIComponent | |
 |
Called by a component's items to indicate that their depth
property has changed. | UIComponent | |
 |
An element must call this method when its layoutDirection changes or
when its parent's layoutDirection changes. | UIComponent | |
 |
Marks a component so that its commitProperties()
method gets called during a later screen update. | UIComponent | |
 |
Marks a component so that its measure()
method gets called during a later screen update. | UIComponent | |
 |
Indicates whether an instance of the Object class is in the prototype chain of the object specified
as the parameter. | Object | |
 |
Converts a three-dimensional point of the three-dimensional display
object's (local) coordinates to a two-dimensional point in the Stage (global) coordinates. | DisplayObject | |
 |
Converts a Point object from local to content coordinates. | UIComponent | |
 |
Converts the point object from the display object's (local) coordinates to the
Stage (global) coordinates. | DisplayObject | |
 |
Returns true if cssState matches currentCSSState. | UIComponent | |
 |
Determines whether this instance is the same as, or is a subclass of,
the given type. | UIComponent | |
 |
Measures the specified HTML text, which can contain HTML tags such
as <font> and <b>,
assuming that it is displayed
in a single-line UITextField using a UITextFormat
determined by the styles of this UIComponent. | UIComponent | |
 |
Measures the specified text, assuming that it is displayed
in a single-line UITextField (or UIFTETextField) using a UITextFormat
determined by the styles of this UIComponent. | UIComponent | |
 |
Moves the component to a specified position within its parent. | UIComponent | |
 |
Propagates style changes to the children. | UIComponent | |
 |
Returns true if the chain of owner properties
points from child to this UIComponent. | UIComponent | |
 |
Called by Flex when a UIComponent object is added to or removed from a parent. | UIComponent | |
 |
Prepares an IFlexDisplayObject for printing. | UIComponent | |
 |
Indicates whether the specified property exists and is enumerable. | Object | |
 |
Builds or rebuilds the CSS style cache for this component
and, if the recursive parameter is true,
for all descendants of this component as well. | UIComponent | |
 |
For each effect event, registers the EffectManager
as one of the event listeners. | UIComponent | |
 |
Removes the specified child DisplayObject instance from the child list of the DisplayObjectContainer instance. | DisplayObjectContainer | |
 |
Removes a child DisplayObject from the specified index position in the child list of
the DisplayObjectContainer. | DisplayObjectContainer | |
 |
Removes a listener from the EventDispatcher object. | EventDispatcher | |
 |
Replays the specified event. | UIComponent | |
 |
Resolves a child by using the id provided. | UIComponent | |
 | [static]
Resumes the background processing of methods
queued by callLater(), after a call to
suspendBackgroundProcessing(). | UIComponent | |
Scrolls so that the text range is visible in the container. | RichEditableText | ||
Selects all of the text. | RichEditableText | ||
Selects a specified range of characters. | RichEditableText | ||
 |
Sizes the object. | UIComponent | |
 |
Changes the position of an existing child in the display object container. | DisplayObjectContainer | |
 |
Sets a layout constraint value, which is the same as
setting the constraint style for this component. | UIComponent | |
 |
Set the current state. | UIComponent | |
 |
Sets the focus to this component. | UIComponent | |
setFormatOfRange(format:flashx.textLayout.formats:TextLayoutFormat, anchorPosition:int = -1, activePosition:int = -1):void
Applies the specified format to the specified range. | RichEditableText | ||
 |
Sets the coordinates that the element uses to draw on screen. | UIComponent | |
 |
Sets the layout size of the element. | UIComponent | |
 |
Sets the transform Matrix that is used to calculate the component's layout
size and position relative to its siblings. | UIComponent | |
 |
Sets the transform Matrix3D that is used to calculate the component's layout
size and position relative to its siblings. | UIComponent | |
 |
Sets the availability of a dynamic property for loop operations. | Object | |
 |
Sets a style property on this component instance. | UIComponent | |
 |
Called when the visible property changes. | UIComponent | |
 |
Lets the user drag the specified sprite. | Sprite | |
 |
Lets the user drag the specified sprite on a touch-enabled device. | Sprite | |
 |
Ends the startDrag() method. | Sprite | |
 |
Ends the startTouchDrag() method, for use with touch-enabled devices. | Sprite | |
[override]
Detects changes to style properties. | RichEditableText | ||
[override]
Flex calls the stylesInitialized() method when
the styles for a component are first initialized. | RichEditableText | ||
 | [static]
Blocks the background processing of methods
queued by callLater(),
until resumeBackgroundProcessing() is called. | UIComponent | |
 |
Swaps the z-order (front-to-back order) of the two specified child objects. | DisplayObjectContainer | |
 |
Swaps the z-order (front-to-back order) of the child objects at the two specified index positions in the
child list. | DisplayObjectContainer | |
 |
Returns the string representation of this object, formatted according to locale-specific conventions. | Object | |
 | [override]
Returns a string indicating the location of this object
within the hierarchy of DisplayObjects in the Application. | FlexSprite | |
 | transformAround(transformCenter:Vector3D, scale:Vector3D = null, rotation:Vector3D = null, translation:Vector3D = null, postLayoutScale:Vector3D = null, postLayoutRotation:Vector3D = null, postLayoutTranslation:Vector3D = null, invalidateLayout:Boolean = true):void
A utility method to update the rotation, scale, and translation of the
transform while keeping a particular point, specified in the component's
own coordinate space, fixed in the parent's coordinate space. | UIComponent | |
 |
A utility method to transform a point specified in the local
coordinates of this object to its location in the object's parent's
coordinates. | UIComponent | |
 |
Validates the position and size of children and draws other
visuals. | UIComponent | |
 |
Validate and update the properties and layout of this object
and redraw it, if necessary. | UIComponent | |
 |
Used by layout logic to validate the properties of a component
by calling the commitProperties() method. | UIComponent | |
 |
Validates the measured size of the component
If the LayoutManager.invalidateSize() method is called with
this ILayoutManagerClient, then the validateSize() method
is called when it's time to do measurements. | UIComponent | |
 |
Handles both the valid and invalid events from a
validator assigned to this component. | UIComponent | |
 |
Returns the primitive value of the specified object. | Object | |
 |
Returns a box Matrix which can be passed to drawRoundRect()
as the rot parameter when drawing a vertical gradient. | UIComponent | |
 |
Checks whether an event listener is registered with this EventDispatcher object or any of
its ancestors for the specified event type. | EventDispatcher | |
| Event | Summary | Defined By | ||
|---|---|---|---|---|
 | [broadcast event] Dispatched when the Flash Player or AIR application gains operating system focus and becomes active. | EventDispatcher | ||
 | Dispatched when the component is added to a container as a content child by using the addChild(), addChildAt(), addElement(), or addElementAt() method. | UIComponent | ||
 | Dispatched when a display object is added to the display list. | DisplayObject | ||
 | Dispatched when a display object is added to the on stage display list, either directly or through the addition of a sub tree in which the display object is contained. | DisplayObject | ||
| Dispatched after a user editing operation is complete. | RichEditableText | |||
| Dispatched before a user editing operation occurs. | RichEditableText | |||
 | Dispatched when the user selects 'Clear' (or 'Delete') from the text context menu. | InteractiveObject | ||
 | Dispatched when a user presses and releases the main button of the user's pointing device over the same InteractiveObject. | InteractiveObject | ||
 | Dispatched when a user gesture triggers the context menu associated with this interactive object in an AIR application. | InteractiveObject | ||
 | Dispatched when the user activates the platform specific accelerator key combination for a copy operation or selects 'Copy' from the text context menu. | InteractiveObject | ||
 | Dispatched when the component has finished its construction, property processing, measuring, layout, and drawing. | UIComponent | ||
 | Dispatched after the view state has changed. | UIComponent | ||
 | Dispatched after the currentState property changes, but before the view state changes. | UIComponent | ||
 | Dispatched when the user activates the platform specific accelerator key combination for a cut operation or selects 'Cut' from the text context menu. | InteractiveObject | ||
 | [broadcast event] Dispatched when the Flash Player or AIR application operating loses system focus and is becoming inactive. | EventDispatcher | ||
 | Dispatched when a user presses and releases the main button of a pointing device twice in rapid succession over the same InteractiveObject when that object's doubleClickEnabled flag is set to true. | InteractiveObject | ||
 | Dispatched by the drag initiator (the component that is the source of the data being dragged) when the drag operation completes, either when you drop the dragged data onto a drop target or when you end the drag-and-drop operation without performing a drop. | UIComponent | ||
 | Dispatched by the drop target when the user releases the mouse over it. | UIComponent | ||
 | Dispatched by a component when the user moves the mouse over the component during a drag operation. | UIComponent | ||
 | Dispatched by the component when the user drags outside the component, but does not drop the data onto the target. | UIComponent | ||
 | Dispatched by a component when the user moves the mouse while over the component during a drag operation. | UIComponent | ||
 | Dispatched by the drag initiator when starting a drag operation. | UIComponent | ||
 | Dispatched after an effect ends. | UIComponent | ||
 | Dispatched just before an effect starts. | UIComponent | ||
 | Dispatched after an effect is stopped, which happens only by a call to stop() on the effect. | UIComponent | ||
| Dispatched when the user presses the Enter key, if the multiline property is false. | RichEditableText | |||
 | [broadcast event] Dispatched when the playhead is entering a new frame. | DisplayObject | ||
 | Dispatched after the component has entered a view state. | UIComponent | ||
 | [broadcast event] Dispatched when the playhead is exiting the current frame. | DisplayObject | ||
 | Dispatched just before the component exits a view state. | UIComponent | ||
 | Dispatched after a display object gains focus. | InteractiveObject | ||
 | Dispatched after a display object loses focus. | InteractiveObject | ||
 | [broadcast event] Dispatched after the constructors of frame display objects have run but before frame scripts have run. | DisplayObject | ||
 | Dispatched when the user moves a point of contact over the InteractiveObject instance on a touch-enabled device (such as moving a fingers from left to right over a display object on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user creates a point of contact with an InteractiveObject instance, then taps on a touch-enabled device (such as placing several fingers over a display object to open a menu and then taps one finger to select a menu item on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user performs a rotation gesture at a point of contact with an InteractiveObject instance (such as touching two fingers and rotating them over a display object on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user performs a swipe gesture at a point of contact with an InteractiveObject instance (such as touching three fingers to a screen and then moving them in parallel over a display object on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user presses two points of contact over the same InteractiveObject instance on a touch-enabled device (such as presses and releases two fingers over a display object on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user performs a zoom gesture at a point of contact with an InteractiveObject instance (such as touching two fingers to a screen and then quickly spreading the fingers apart over a display object on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when an object's state changes from visible to invisible. | UIComponent | ||
 | This event is dispatched to any client app that supports inline input with an IME | InteractiveObject | ||
 | Dispatched when the component has finished its construction and has all initialization properties set. | UIComponent | ||
 | Dispatched when a component is monitored by a Validator and the validation failed. | UIComponent | ||
 | Dispatched when the user presses a key. | InteractiveObject | ||
 | Dispatched when the user attempts to change focus by using keyboard navigation. | InteractiveObject | ||
 | Dispatched when the user releases a key. | InteractiveObject | ||
 | Dispatched when a user presses and releases the middle button of the user's pointing device over the same InteractiveObject. | InteractiveObject | ||
 | Dispatched when a user presses the middle pointing device button over an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched when a user releases the pointing device button over an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched when a user presses the pointing device button over an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched from a component opened using the PopUpManager when the user clicks outside it. | UIComponent | ||
 | Dispatched when the user attempts to change focus by using a pointer device. | InteractiveObject | ||
 | Dispatched when a user moves the pointing device while it is over an InteractiveObject. | InteractiveObject | ||
 | Dispatched when the user moves a pointing device away from an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched when the user moves a pointing device over an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched when a user releases the pointing device button over an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched when a mouse wheel is spun over an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched from a component opened using the PopUpManager when the user scrolls the mouse wheel outside it. | UIComponent | ||
 | Dispatched when the object has moved. | UIComponent | ||
 | Dispatched by the drag initiator InteractiveObject when the user releases the drag gesture. | InteractiveObject | ||
 | Dispatched by the target InteractiveObject when a dragged object is dropped on it and the drop has been accepted with a call to DragManager.acceptDragDrop(). | InteractiveObject | ||
 | Dispatched by an InteractiveObject when a drag gesture enters its boundary. | InteractiveObject | ||
 | Dispatched by an InteractiveObject when a drag gesture leaves its boundary. | InteractiveObject | ||
 | Dispatched by an InteractiveObject continually while a drag gesture remains within its boundary. | InteractiveObject | ||
 | Dispatched at the beginning of a drag operation by the InteractiveObject that is specified as the drag initiator in the DragManager.doDrag() call. | InteractiveObject | ||
 | Dispatched during a drag operation by the InteractiveObject that is specified as the drag initiator in the DragManager.doDrag() call. | InteractiveObject | ||
 | Dispatched when the user activates the platform specific accelerator key combination for a paste operation or selects 'Paste' from the text context menu. | InteractiveObject | ||
 | Dispatched at the beginning of the component initialization sequence. | UIComponent | ||
 | Dispatched when the component is removed from a container as a content child by using the removeChild(), removeChildAt(), removeElement(), or removeElementAt() method. | UIComponent | ||
 | Dispatched when a display object is about to be removed from the display list. | DisplayObject | ||
 | Dispatched when a display object is about to be removed from the display list, either directly or through the removal of a sub tree in which the display object is contained. | DisplayObject | ||
 | [broadcast event] Dispatched when the display list is about to be updated and rendered. | DisplayObject | ||
 | Dispatched when the component is resized. | UIComponent | ||
 | Dispatched when a user presses and releases the right button of the user's pointing device over the same InteractiveObject. | InteractiveObject | ||
 | Dispatched when a user presses the pointing device button over an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched when a user releases the pointing device button over an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched when the user moves a pointing device away from an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched when the user moves a pointing device over an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched when the user activates the platform specific accelerator key combination for a select all operation or selects 'Select All' from the text context menu. | InteractiveObject | ||
| Dispached after the selectionAnchorPosition and/or selectionActivePosition properties have changed for any reason. | RichEditableText | |||
 | Dispatched when an object's state changes from invisible to visible. | UIComponent | ||
 | Dispatched when the value of the object's tabChildren flag changes. | InteractiveObject | ||
 | Dispatched when the object's tabEnabled flag changes. | InteractiveObject | ||
 | Dispatched when the value of the object's tabIndex property changes. | InteractiveObject | ||
 | Dispatched when a user enters one or more characters of text. | InteractiveObject | ||
 | Dispatched by the component when it is time to create a ToolTip. | UIComponent | ||
 | Dispatched by the component when its ToolTip has been hidden and is to be discarded soon. | UIComponent | ||
 | Dispatched by the component when its ToolTip is about to be hidden. | UIComponent | ||
 | Dispatched by the component when its ToolTip is about to be shown. | UIComponent | ||
 | Dispatched by the component when its ToolTip has been shown. | UIComponent | ||
 | Dispatched by a component whose toolTip property is set, as soon as the user moves the mouse over it. | UIComponent | ||
 | Dispatched when the user first contacts a touch-enabled device (such as touches a finger to a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user removes contact with a touch-enabled device (such as lifts a finger off a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user moves the point of contact with a touch-enabled device (such as drags a finger across a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user moves the point of contact away from InteractiveObject instance on a touch-enabled device (such as drags a finger from one display object to another on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user moves the point of contact over an InteractiveObject instance on a touch-enabled device (such as drags a finger from a point outside a display object to a point over a display object on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user moves the point of contact away from an InteractiveObject instance on a touch-enabled device (such as drags a finger from over a display object to a point outisde the display object on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user moves the point of contact over an InteractiveObject instance on a touch-enabled device (such as drags a finger from a point outside a display object to a point over a display object on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user lifts the point of contact over the same InteractiveObject instance on which the contact was initiated on a touch-enabled device (such as presses and releases a finger from a single point over a display object on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when an object has had its commitProperties(), measure(), and updateDisplayList() methods called (if needed). | UIComponent | ||
 | Dispatched when a component is monitored by a Validator and the validation succeeded. | UIComponent | ||
 | Dispatched when values are changed programmatically or by user interaction. | UIComponent | ||
Styles are either common or associated with a specific theme. If the style is common, it can be used with any theme. If a style is associated with a specific theme, it can only be used if your application uses that theme.
| Style | Description | Defined By | ||
|---|---|---|---|---|
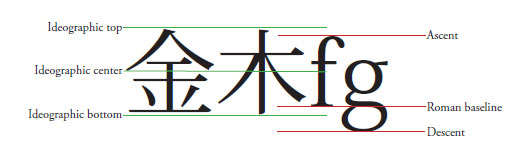
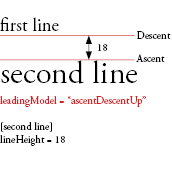
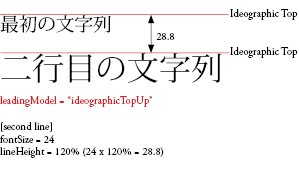
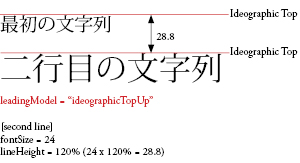
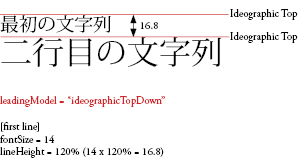
alignmentBaseline | Type: String CSS Inheritance: yes Specifies the baseline to which the dominant baseline aligns. For example, if you set dominantBaseline to ASCENT, setting alignmentBaseline to DESCENT aligns the top of the text with the DESCENT baseline, or below the line. The largest element in the line generally determines the baselines.
Legal values are flash.text.engine.TextBaseline.ROMAN, flash.text.engine.TextBaseline.ASCENT, flash.text.engine.TextBaseline.DESCENT, flash.text.engine.TextBaseline.IDEOGRAPHIC_TOP, flash.text.engine.TextBaseline.IDEOGRAPHIC_CENTER, flash.text.engine.TextBaseline.IDEOGRAPHIC_BOTTOM, flash.text.engine.TextBaseline.USE_DOMINANT_BASELINE, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of USE_DOMINANT_BASELINE. | RichEditableText | ||
backgroundAlpha | Type: Number CSS Inheritance: no The alpha level of the color defined by the backgroundColor style.
Valid values range from 0.0 to 1.0.
The default value is 1.0. | RichEditableText | ||
backgroundColor | Type: uint Format: Color CSS Inheritance: no The color of the background of the entire bounding rectangle of this component. If this style is undefined,
no background is drawn.
Otherwise, this RGB color is drawn with an alpha level
determined by the backgroundAlpha style.
The default value is undefined. | RichEditableText | ||
 | Type: String CSS Inheritance: no The vertical distance in pixels from the top edge of the content area to the control's baseline position. | UIComponent | ||
baselineShift | Type: Object CSS Inheritance: yes Amount to shift the baseline from the dominantBaseline value. Units are in pixels, or a percentage of fontSize (in which case, enter a string value, like 140%). Positive values shift the line up for horizontal text (right for vertical) and negative values shift it down for horizontal (left for vertical).
Legal values are flashx.textLayout.formats.BaselineShift.SUPERSCRIPT, flashx.textLayout.formats.BaselineShift.SUBSCRIPT, flashx.textLayout.formats.FormatValue.INHERIT. Legal values as a number are from -1000 to 1000. Legal values as a percent are numbers from -1000 to 1000. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 0.0. | RichEditableText | ||
blockProgression | Type: String CSS Inheritance: yes Specifies a vertical or horizontal progression of line placement. Lines are either placed top-to-bottom ( BlockProgression.TB, used for horizontal text) or right-to-left (BlockProgression.RL, used for vertical text).
Legal values are flashx.textLayout.formats.BlockProgression.RL, flashx.textLayout.formats.BlockProgression.TB, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of TB. | RichEditableText | ||
 | Type: String CSS Inheritance: no The vertical distance, in pixels, from the bottom edge of the component to the bottom edge of its parent container's content area. | UIComponent | ||
breakOpportunity | Type: String CSS Inheritance: yes Controls where lines are allowed to break when breaking wrapping text into multiple lines. Set to BreakOpportunity.AUTO to break text normally. Set to BreakOpportunity.NONE to not break the text unless the text would overrun the measure and there are no other places to break the line. Set to BreakOpportunity.ANY to allow the line to break anywhere, rather than just between words. Set to BreakOpportunity.ALL to have each typographic cluster put on a separate line (useful for text on a path).
Legal values are flash.text.engine.BreakOpportunity.ALL, flash.text.engine.BreakOpportunity.ANY, flash.text.engine.BreakOpportunity.AUTO, flash.text.engine.BreakOpportunity.NONE, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of AUTO. | RichEditableText | ||
cffHinting | Type: String CSS Inheritance: yes The type of CFF hinting used for this text. CFF hinting determines whether the Flash runtime forces strong horizontal stems to fit to a sub pixel grid or not. This property applies only if the renderingMode property is set to RenderingMode.CFF, and the font is embedded (fontLookup property is set to FontLookup.EMBEDDED_CFF). At small screen sizes, hinting produces a clear, legible text for human readers.
Legal values are flash.text.engine.CFFHinting.NONE, flash.text.engine.CFFHinting.HORIZONTAL_STEM, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of HORIZONTAL_STEM. | RichEditableText | ||
color | Type: uint Format: Color CSS Inheritance: yes Color of the text. A hexadecimal number that specifies three 8-bit RGB (red, green, blue) values; for example, 0xFF0000 is red and 0x00FF00 is green. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 0. | RichEditableText | ||
columnCount | Type: Object CSS Inheritance: no Number of text columns (adopts default value if undefined during cascade). The column number overrides the other column settings. Value is an integer, or FormatValue.AUTO if unspecified. If columnCount is not specified,columnWidth is used to create as many columns as can fit in the container.
Legal values as a string are flashx.textLayout.formats.FormatValue.AUTO, flashx.textLayout.formats.FormatValue.INHERIT and from ints from 1 to 50. Default value is undefined indicating not set. If undefined during the cascade this property will have a value of AUTO. | RichEditableText | ||
columnGap | Type: Number Format: Length CSS Inheritance: no Specifies the amount of gutter space, in pixels, to leave between the columns (adopts default value if undefined during cascade). Value is a Number Legal values are numbers from 0 to 1000 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will have a value of 20. | RichEditableText | ||
columnWidth | Type: Object CSS Inheritance: no Column width in pixels (adopts default value if undefined during cascade). If you specify the width of the columns, but not the count, TextLayout will create as many columns of that width as possible, given the container width and columnGap settings. Any remainder space is left after the last column. Value is a Number.
Legal values as a string are flashx.textLayout.formats.FormatValue.AUTO, flashx.textLayout.formats.FormatValue.INHERIT and numbers from 0 to 8000. Default value is undefined indicating not set. If undefined during the cascade this property will have a value of AUTO. | RichEditableText | ||
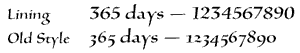
digitCase | Type: String CSS Inheritance: yes The type of digit case used for this text. Setting the value to DigitCase.OLD_STYLE approximates lowercase letterforms with varying ascenders and descenders. The figures are proportionally spaced. This style is only available in selected typefaces, most commonly in a supplemental or expert font. The DigitCase.LINING setting has all-cap height and is typically monospaced to line up in charts.
Legal values are flash.text.engine.DigitCase.DEFAULT, flash.text.engine.DigitCase.LINING, flash.text.engine.DigitCase.OLD_STYLE, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of DEFAULT. | RichEditableText | ||
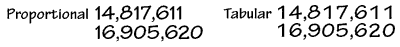
digitWidth | Type: String CSS Inheritance: yes Type of digit width used for this text. This can be DigitWidth.PROPORTIONAL, which looks best for individual numbers, or DigitWidth.TABULAR, which works best for numbers in tables, charts, and vertical rows.
Legal values are flash.text.engine.DigitWidth.DEFAULT, flash.text.engine.DigitWidth.PROPORTIONAL, flash.text.engine.DigitWidth.TABULAR, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of DEFAULT. | RichEditableText | ||
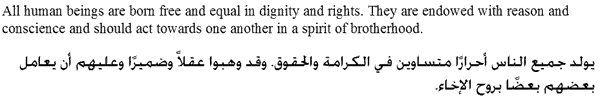
direction | Type: String CSS Inheritance: yes Specifies the default bidirectional embedding level of the text in the text block. Left-to-right reading order, as in Latin-style scripts, or right-to-left reading order, as in Arabic or Hebrew. This property also affects column direction when it is applied at the container level. Columns can be either left-to-right or right-to-left, just like text. Below are some examples:
Legal values are flashx.textLayout.formats.Direction.LTR, flashx.textLayout.formats.Direction.RTL, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of LTR. | RichEditableText | ||
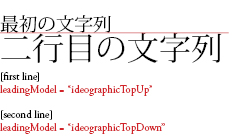
dominantBaseline | Type: String CSS Inheritance: yes Specifies which element baseline snaps to the alignmentBaseline to determine the vertical position of the element on the line. A value of TextBaseline.AUTO selects the dominant baseline based on the locale property of the parent paragraph. For Japanese and Chinese, the selected baseline value is TextBaseline.IDEOGRAPHIC_CENTER; for all others it is TextBaseline.ROMAN. These baseline choices are determined by the choice of font and the font size.
Legal values are flashx.textLayout.formats.FormatValue.AUTO, flash.text.engine.TextBaseline.ROMAN, flash.text.engine.TextBaseline.ASCENT, flash.text.engine.TextBaseline.DESCENT, flash.text.engine.TextBaseline.IDEOGRAPHIC_TOP, flash.text.engine.TextBaseline.IDEOGRAPHIC_CENTER, flash.text.engine.TextBaseline.IDEOGRAPHIC_BOTTOM, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of flashx.textLayout.formats.FormatValue.AUTO. | RichEditableText | ||
 | Type: uint Format: Color CSS Inheritance: yes Color of the component highlight when validation fails. | UIComponent | ||
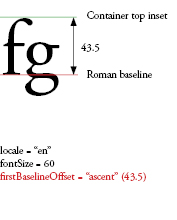
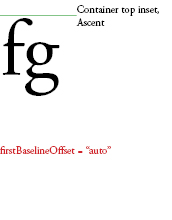
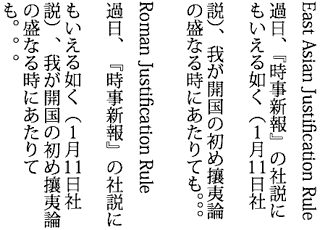
firstBaselineOffset | Type: Object CSS Inheritance: yes Specifies the baseline position of the first line in the container. Which baseline this property refers to depends on the container-level locale. For Japanese and Chinese, it is TextBaseline.IDEOGRAPHIC_BOTTOM; for all others it is TextBaseline.ROMAN.
The offset from the top inset (or right inset if blockProgression is RL) of the container to the baseline of the first line can be either BaselineOffset.ASCENT, meaning equal to the ascent of the line, BaselineOffset.LINE_HEIGHT, meaning equal to the height of that first line, or any fixed-value number to specify an absolute distance. BaselineOffset.AUTO aligns the ascent of the line with the container top inset.
Legal values as a string are flashx.textLayout.formats.BaselineOffset.AUTO, flashx.textLayout.formats.BaselineOffset.ASCENT, flashx.textLayout.formats.BaselineOffset.LINE_HEIGHT, flashx.textLayout.formats.FormatValue.INHERIT and numbers from 0 to 1000. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of AUTO. | RichEditableText | ||
 | Type: String CSS Inheritance: no Blend mode used by the focus rectangle. | UIComponent | ||
focusedTextSelectionColor | Type: uint Format: Color CSS Inheritance: yes The color of text when the component is enabled and has focus. | RichEditableText | ||
 | Type: Class CSS Inheritance: no Skin used to draw the focus rectangle. | UIComponent | ||
 | Type: Number Format: Length CSS Inheritance: no Thickness, in pixels, of the focus rectangle outline. | UIComponent | ||
fontFamily | Type: String CSS Inheritance: yes The name of the font to use, or a comma-separated list of font names. The Flash runtime renders the element with the first available font in the list. For example Arial, Helvetica, _sans causes the player to search for Arial, then Helvetica if Arial is not found, then _sans if neither is found. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of Arial. | RichEditableText | ||
fontLookup | Type: String CSS Inheritance: yes Font lookup to use. Specifying FontLookup.DEVICE uses the fonts installed on the system that is running the SWF file. Device fonts result in a smaller movie size, but text is not always rendered the same across different systems and platforms. Specifying FontLookup.EMBEDDED_CFF uses font outlines embedded in the published SWF file. Embedded fonts increase the size of the SWF file (sometimes dramatically), but text is consistently displayed in the chosen font.
Legal values are flash.text.engine.FontLookup.DEVICE, flash.text.engine.FontLookup.EMBEDDED_CFF, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of DEVICE. | RichEditableText | ||
fontSize | Type: Number Format: Length CSS Inheritance: yes The size of the text in pixels. Legal values are numbers from 1 to 720 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 12. | RichEditableText | ||
fontStyle | Type: String CSS Inheritance: yes Style of text. May be FontPosture.NORMAL, for use in plain text, or FontPosture.ITALIC for italic. This property applies only to device fonts (fontLookup property is set to flash.text.engine.FontLookup.DEVICE).
Legal values are flash.text.engine.FontPosture.NORMAL, flash.text.engine.FontPosture.ITALIC, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of NORMAL. | RichEditableText | ||
fontWeight | Type: String CSS Inheritance: yes Weight of text. May be FontWeight.NORMAL for use in plain text, or FontWeight.BOLD. Applies only to device fonts (fontLookup property is set to flash.text.engine.FontLookup.DEVICE).
Legal values are flash.text.engine.FontWeight.NORMAL, flash.text.engine.FontWeight.BOLD, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of NORMAL. | RichEditableText | ||
 | Type: String CSS Inheritance: no The horizontal distance in pixels from the center of the component's content area to the center of the component. | UIComponent | ||
inactiveTextSelectionColor | Type: uint Format: Color CSS Inheritance: yes The color of text when the component is disabled. | RichEditableText | ||
justificationRule | Type: String CSS Inheritance: yes Rule used to justify text in a paragraph. Default value is FormatValue.AUTO, which justifies text based on the paragraph's locale property. For all languages except Japanese and Chinese, FormatValue.AUTO becomes JustificationRule.SPACE, which adds extra space to the space characters. For Japanese and Chinese, FormatValue.AUTO becomes JustficationRule.EAST_ASIAN. In part, justification changes the spacing of punctuation. In Roman text the comma and Japanese periods take a full character's width but in East Asian text only half of a character's width. Also, in the East Asian text the spacing between sequential punctuation marks becomes tighter, obeying traditional East Asian typographic conventions. Note, too, in the example below the leading that is applied to the second line of the paragraphs. In the East Asian version, the last two lines push left. In the Roman version, the second and following lines push left.
Legal values are flashx.textLayout.formats.JustificationRule.EAST_ASIAN, flashx.textLayout.formats.JustificationRule.SPACE, flashx.textLayout.formats.FormatValue.AUTO, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of flashx.textLayout.formats.FormatValue.AUTO. | RichEditableText | ||
justificationStyle | Type: String CSS Inheritance: yes The style used for justification of the paragraph. Used only in conjunction with a justificationRule setting of JustificationRule.EAST_ASIAN.
Default value of FormatValue.AUTO is resolved to JustificationStyle.PUSH_IN_KINSOKU for all locales. The constants defined by the JustificationStyle class specify options for handling kinsoku characters, which are Japanese characters that cannot appear at either the beginning or end of a line. If you want looser text, specify JustificationStyle.PUSH-OUT-ONLY. If you want behavior that is like what you get with the justificationRule of JustificationRule.SPACE, use JustificationStyle.PRIORITIZE-LEAST-ADJUSTMENT.
Legal values are flash.text.engine.JustificationStyle.PRIORITIZE_LEAST_ADJUSTMENT, flash.text.engine.JustificationStyle.PUSH_IN_KINSOKU, flash.text.engine.JustificationStyle.PUSH_OUT_ONLY, flashx.textLayout.formats.FormatValue.AUTO, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of flashx.textLayout.formats.FormatValue.AUTO. | RichEditableText | ||
kerning | Type: String CSS Inheritance: yes | RichEditableText | ||
 | Type: String CSS Inheritance: yes Specifies the desired layout direction of a component. | UIComponent | ||
leadingModel | Type: String CSS Inheritance: yes Specifies the leading model, which is a combination of leading basis and leading direction. Leading basis is the baseline to which the lineHeight property refers. Leading direction determines whether the lineHeight property refers to the distance of a line's baseline from that of the line before it or the line after it. The default value of FormatValue.AUTO is resolved based on the paragraph's locale property. For Japanese and Chinese, it is LeadingModel.IDEOGRAPHIC_TOP_DOWN and for all others it is LeadingModel.ROMAN_UP.Leading Basis:
Leading Direction:
Legal values are flashx.textLayout.formats.LeadingModel.ROMAN_UP, flashx.textLayout.formats.LeadingModel.IDEOGRAPHIC_TOP_UP, flashx.textLayout.formats.LeadingModel.IDEOGRAPHIC_CENTER_UP, flashx.textLayout.formats.LeadingModel.IDEOGRAPHIC_TOP_DOWN, flashx.textLayout.formats.LeadingModel.IDEOGRAPHIC_CENTER_DOWN, flashx.textLayout.formats.LeadingModel.APPROXIMATE_TEXT_FIELD, flashx.textLayout.formats.LeadingModel.ASCENT_DESCENT_UP, flashx.textLayout.formats.LeadingModel.AUTO, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of AUTO. | RichEditableText | ||
 | Type: String CSS Inheritance: no The horizontal distance, in pixels, from the left edge of the component to the left edge of its parent container's content area. | UIComponent | ||
ligatureLevel | Type: String CSS Inheritance: yes Controls which of the ligatures that are defined in the font may be used in the text. The ligatures that appear for each of these settings is dependent on the font. A ligature occurs where two or more letter-forms are joined as a single glyph. Ligatures usually replace consecutive characters sharing common components, such as the letter pairs 'fi', 'fl', or 'ae'. They are used with both Latin and Non-Latin character sets. The ligatures enabled by the values of the LigatureLevel class - MINIMUM, COMMON, UNCOMMON, and EXOTIC - are additive. Each value enables a new set of ligatures, but also includes those of the previous types.Note: When working with Arabic or Syriac fonts,
Legal values are flash.text.engine.LigatureLevel.MINIMUM, flash.text.engine.LigatureLevel.COMMON, flash.text.engine.LigatureLevel.UNCOMMON, flash.text.engine.LigatureLevel.EXOTIC, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of COMMON. | RichEditableText | ||
lineBreak | Type: String CSS Inheritance: no Controls word wrapping within the container (adopts default value if undefined during cascade). Text in the container may be set to fit the width of the container ( LineBreak.TO_FIT), or can be set to break only at explicit return or line feed characters (LineBreak.EXPLICIT).
Legal values are flashx.textLayout.formats.LineBreak.EXPLICIT, flashx.textLayout.formats.LineBreak.TO_FIT, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will have a value of TO_FIT. | RichEditableText | ||
lineHeight | Type: Object CSS Inheritance: yes Leading controls for the text. The distance from the baseline of the previous or the next line (based on LeadingModel) to the baseline of the current line is equal to the maximum amount of the leading applied to any character in the line. This is either a number or a percent. If specifying a percent, enter a string value, like 140%.
Legal values as a number are from -720 to 720. Legal values as a percent are numbers from -1000% to 1000%. Legal values include flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 120%. | RichEditableText | ||
lineThrough | Type: Boolean CSS Inheritance: yes If true, applies strikethrough, a line drawn through the middle of the text.
Legal values are true, false and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of false. | RichEditableText | ||
locale | Type: String CSS Inheritance: yes The locale of the text. Controls case transformations and shaping. Standard locale identifiers as described in Unicode Technical Standard #35 are used. For example en, en_US and en-US are all English, ja is Japanese. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of en. | RichEditableText | ||
paddingBottom | Type: Number Format: Length CSS Inheritance: no Botttom inset in pixels (adopts default value if undefined during cascade). Space between the bottom edge of the container and the text. Value is a Number. With horizontal text, in scrollable containers with multiple columns, the first and following columns will show the padding as blank space at the bottom of the container, but for the last column, if the text doesn't all fit, you may have to scroll in order to see the padding. Legal values are numbers from 0 to 1000 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will have a value of 0. | RichEditableText | ||
paddingLeft | Type: Number Format: Length CSS Inheritance: no Left inset in pixels (adopts default value if undefined during cascade). Space between the left edge of the container and the text. Value is a Number. With vertical text, in scrollable containers with multiple columns, the first and following columns will show the padding as blank space at the end of the container, but for the last column, if the text doesn't all fit, you may have to scroll in order to see the padding. Legal values are numbers from 0 to 1000 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will have a value of 0. | RichEditableText | ||
paddingRight | Type: Number Format: Length CSS Inheritance: no Right inset in pixels (adopts default value if undefined during cascade). Space between the right edge of the container and the text. Value is a Number. Legal values are numbers from 0 to 1000 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will have a value of 0. | RichEditableText | ||
paddingTop | Type: Number Format: Length CSS Inheritance: no Top inset in pixels (adopts default value if undefined during cascade). Space between the top edge of the container and the text. Value is a Number. Legal values are numbers from 0 to 1000 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will have a value of 0. | RichEditableText | ||
paragraphEndIndent | Type: Number Format: length CSS Inheritance: yes A Number that specifies, in pixels, the amount to indent the paragraph's end edge. Refers to the right edge in left-to-right text and the left edge in right-to-left text. Legal values are numbers from 0 to 1000 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 0. | RichEditableText | ||
paragraphSpaceAfter | Type: Number Format: length CSS Inheritance: yes A Number that specifies the amount of space, in pixels, to leave after the paragraph. Collapses in tandem with paragraphSpaceBefore.
Legal values are numbers from 0 to 1000 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 0. | RichEditableText | ||
paragraphSpaceBefore | Type: Number Format: length CSS Inheritance: yes A Number that specifies the amount of space, in pixels, to leave before the paragraph. Collapses in tandem with paragraphSpaceAfter.
Legal values are numbers from 0 to 1000 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 0. | RichEditableText | ||
paragraphStartIndent | Type: Number Format: length CSS Inheritance: yes A Number that specifies, in pixels, the amount to indent the paragraph's start edge. Refers to the left edge in left-to-right text and the right edge in right-to-left text. Legal values are numbers from 0 to 1000 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 0. | RichEditableText | ||
renderingMode | Type: String CSS Inheritance: yes The rendering mode used for this text. Applies only to embedded fonts ( fontLookup property is set to FontLookup.EMBEDDED_CFF).
Legal values are flash.text.engine.RenderingMode.NORMAL, flash.text.engine.RenderingMode.CFF, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of CFF. | RichEditableText | ||
 | Type: String CSS Inheritance: no The horizontal distance, in pixels, from the right edge of the component to the right edge of its parent container's content area. | UIComponent | ||
tabStops | Type: String CSS Inheritance: yes Specifies the tab stops associated with the paragraph. Setters can take an array of flashx.textLayout.formats.TabStopFormat, a condensed string representation, undefined, or FormatValue.INHERIT. The condensed string representation is always converted into an array of flashx.textLayout.formats.TabStopFormat. The string-based format is a list of tab stops, where each tab stop is delimited by one or more spaces. A tab stop takes the following form: <alignment type><alignment position>|<alignment token>. The alignment type is a single character, and can be S, E, C, or D (or lower-case equivalents). S or s for start, E or e for end, C or c for center, D or d for decimal. The alignment type is optional, and if its not specified will default to S. The alignment position is a Number, and is specified according to FXG spec for Numbers (decimal or scientific notation). The alignment position is required. The vertical bar is used to separate the alignment position from the alignment token, and should only be present if the alignment token is present. The alignment token is optional if the alignment type is D, and should not be present if the alignment type is anything other than D. The alignment token may be any sequence of characters terminated by the space that ends the tab stop (for the last tab stop, the terminating space is optional; end of alignment token is implied). A space may be part of the alignment token if it is escaped with a backslash (\ ). A backslash may be part of the alignment token if it is escaped with another backslash (\\). If the alignment type is D, and the alignment token is not specified, it will take on the default value of null. If no tab stops are specified, a tab action defaults to the end of the line. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of null. | RichEditableText | ||
textAlign | Type: String CSS Inheritance: yes Alignment of lines in the paragraph relative to the container. TextAlign.LEFT aligns lines along the left edge of the container. TextAlign.RIGHT aligns on the right edge. TextAlign.CENTER positions the line equidistant from the left and right edges. TextAlign.JUSTIFY spreads the lines out so they fill the space. TextAlign.START is equivalent to setting left in left-to-right text, or right in right-to-left text. TextAlign.END is equivalent to setting right in left-to-right text, or left in right-to-left text.
Legal values are flashx.textLayout.formats.TextAlign.LEFT, flashx.textLayout.formats.TextAlign.RIGHT, flashx.textLayout.formats.TextAlign.CENTER, flashx.textLayout.formats.TextAlign.JUSTIFY, flashx.textLayout.formats.TextAlign.START, flashx.textLayout.formats.TextAlign.END, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of START. | RichEditableText | ||
textAlignLast | Type: String CSS Inheritance: yes Alignment of the last (or only) line in the paragraph relative to the container in justified text. If textAlign is set to TextAlign.JUSTIFY, textAlignLast specifies how the last line (or only line, if this is a one line block) is aligned. Values are similar to textAlign.
Legal values are flashx.textLayout.formats.TextAlign.LEFT, flashx.textLayout.formats.TextAlign.RIGHT, flashx.textLayout.formats.TextAlign.CENTER, flashx.textLayout.formats.TextAlign.JUSTIFY, flashx.textLayout.formats.TextAlign.START, flashx.textLayout.formats.TextAlign.END, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of START. | RichEditableText | ||
textAlpha | Type: Number CSS Inheritance: yes Alpha (transparency) value for the text. A value of 0 is fully transparent, and a value of 1 is fully opaque. Display objects with textAlpha set to 0 are active, even though they are invisible.
Legal values are numbers from 0 to 1 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 1. | RichEditableText | ||
textDecoration | Type: String CSS Inheritance: yes Decoration on text. Use to apply underlining; default is none. Legal values are flashx.textLayout.formats.TextDecoration.NONE, flashx.textLayout.formats.TextDecoration.UNDERLINE, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of NONE. | RichEditableText | ||
textIndent | Type: Number Format: Length CSS Inheritance: yes A Number that specifies, in pixels, the amount to indent the first line of the paragraph. A negative indent will push the line into the margin, and possibly out of the container. Legal values are numbers from -1000 to 1000 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 0. | RichEditableText | ||
textJustify | Type: String CSS Inheritance: yes Specifies options for justifying text. Default value is TextJustify.INTER_WORD, meaning that extra space is added to the space characters. TextJustify.DISTRIBUTE adds extra space to space characters and between individual letters. Used only in conjunction with a justificationRule value of JustificationRule.SPACE.
Legal values are flashx.textLayout.formats.TextJustify.INTER_WORD, flashx.textLayout.formats.TextJustify.DISTRIBUTE, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of INTER_WORD. | RichEditableText | ||
textRotation | Type: String CSS Inheritance: yes Determines the number of degrees to rotate this text. Legal values are flash.text.engine.TextRotation.ROTATE_0, flash.text.engine.TextRotation.ROTATE_180, flash.text.engine.TextRotation.ROTATE_270, flash.text.engine.TextRotation.ROTATE_90, flash.text.engine.TextRotation.AUTO, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of AUTO. | RichEditableText | ||
 | Type: String CSS Inheritance: no The vertical distance, in pixels, from the top edge of the component to the top edge of its parent container's content area. | UIComponent | ||
trackingLeft | Type: Object CSS Inheritance: yes Number in pixels (or percent of fontSize, like 120%) indicating the amount of tracking (manual kerning) to be applied to the left of each character. If kerning is enabled, the trackingLeft value is added to the values in the kerning table for the font. If kerning is disabled, the trackingLeft value is used as a manual kerning value. Supports both positive and negative values.
Legal values as a number are from -1000 to 1000. Legal values as a percent are numbers from -1000% to 1000%. Legal values include flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 0. | RichEditableText | ||
trackingRight | Type: Object CSS Inheritance: yes Number in pixels (or percent of fontSize, like 120%) indicating the amount of tracking (manual kerning) to be applied to the right of each character. If kerning is enabled, the trackingRight value is added to the values in the kerning table for the font. If kerning is disabled, the trackingRight value is used as a manual kerning value. Supports both positive and negative values.
Legal values as a number are from -1000 to 1000. Legal values as a percent are numbers from -1000% to 1000%. Legal values include flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 0. | RichEditableText | ||
typographicCase | Type: String CSS Inheritance: yes The type of typographic case used for this text. Here are some examples:
Legal values are flashx.textLayout.formats.TLFTypographicCase.DEFAULT, flashx.textLayout.formats.TLFTypographicCase.CAPS_TO_SMALL_CAPS, flashx.textLayout.formats.TLFTypographicCase.UPPERCASE, flashx.textLayout.formats.TLFTypographicCase.LOWERCASE, flashx.textLayout.formats.TLFTypographicCase.LOWERCASE_TO_SMALL_CAPS, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of DEFAULT. | RichEditableText | ||
unfocusedTextSelectionColor | Type: uint Format: Color CSS Inheritance: yes The color of text when the component is enabled but does not have focus. | RichEditableText | ||
verticalAlign | Type: String CSS Inheritance: no Vertical alignment or justification (adopts default value if undefined during cascade). Determines how TextFlow elements align within the container. Legal values are flashx.textLayout.formats.VerticalAlign.TOP, flashx.textLayout.formats.VerticalAlign.MIDDLE, flashx.textLayout.formats.VerticalAlign.BOTTOM, flashx.textLayout.formats.VerticalAlign.JUSTIFY, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will have a value of TOP. | RichEditableText | ||
 | Type: String CSS Inheritance: no The vertical distance in pixels from the center of the component's content area to the center of the component. | UIComponent | ||
whiteSpaceCollapse | Type: String CSS Inheritance: yes Collapses or preserves whitespace when importing text into a TextFlow. WhiteSpaceCollapse.PRESERVE retains all whitespace characters. WhiteSpaceCollapse.COLLAPSE removes newlines, tabs, and leading or trailing spaces within a block of imported text. Line break tags () and Unicode line separator characters are retained.
Legal values are flashx.textLayout.formats.WhiteSpaceCollapse.PRESERVE, flashx.textLayout.formats.WhiteSpaceCollapse.COLLAPSE, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of COLLAPSE. | RichEditableText | ||
clipAndEnableScrolling | property |
clipAndEnableScrolling:Boolean| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
If true, specifies to clip the children to the boundaries of the viewport.
If false, the container children extend past the container boundaries,
regardless of the size specification of the component.
The default value is false.
Implementation
public function get clipAndEnableScrolling():Boolean public function set clipAndEnableScrolling(value:Boolean):voidcontent | property |
content:Object| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
This property is intended for use in MXML at compile time;
to get or set rich text content at runtime,
please use the textFlow property instead.
The content property is the default property
for RichEditableText, so that you can write MXML such as
<s:RichEditableText>Hello <s:span fontWeight="bold"/>World</s:span></s:RichEditableText>
and have the String and SpanElement that you specify
as the content be used to create a TextFlow.
This property is typed as Object because you can set it to to a String, a FlowElement, or an Array of Strings and FlowElements. In the example above, you are specifying the content to be a 2-element Array whose first element is the String "Hello" and whose second element is a SpanElement with the text "World" in boldface.
No matter how you specify the content, it gets converted into a TextFlow, and when you get this property, you will get the resulting TextFlow.
Adobe recommends using textFlow property
to get and set rich text content at runtime,
because it is strongly typed as a TextFlow
rather than as an Object.
A TextFlow is the canonical representation
for rich text content in the Text Layout Framework.
Implementation
public function get content():Object public function set content(value:Object):voidcontentHeight | property |
contentHeight:Number [read-only] | Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
The height of the text.
Due to the fact that the Text Layout Framework
virtualizes TextLines for performance,
this height will initially be an estimate
if the component cannot display all of the text.
If you scroll to the end of the text,
all the TextLines will get composed
and the contentHeight will be exact.
To scroll over the text vertically, vary the
verticalScrollPosition between 0 and
contentHeight - height.
This property can be used as the source for data binding. When this property is modified, it dispatches the propertyChange event.
Implementation
public function get contentHeight():NumbercontentWidth | property |
contentWidth:Number [read-only] | Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
The width of the text.
Due to the fact that the Text Layout Framework
virtualizes TextLines for performance,
this width will initially be an estimate
if the component cannot display all of the text.
If you scroll to the end of the text,
all the TextLines will get composed
and the contentWidth will be exact.
To scroll over the text horizontally, vary the
horizontalScrollPosition between 0 and
contentWidth - width.
This property can be used as the source for data binding. When this property is modified, it dispatches the propertyChange event.
Implementation
public function get contentWidth():NumberdisplayAsPassword | property |
displayAsPassword:Boolean| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Specifies whether the text field is a password text field. If the value of this property is true,
the text field is treated as a password text field and hides the input characters using asterisks instead of the
actual characters. If false, the text field is not treated as a password text field. When password mode
is enabled, the Cut and Copy commands and their corresponding keyboard shortcuts will
not function. This security mechanism prevents an unscrupulous user from using the shortcuts to discover
a password on an unattended computer.
Implementation
public function get displayAsPassword():Boolean public function set displayAsPassword(value:Boolean):voideditable | property |
editable:Boolean| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
A flag indicating whether the user is allowed to edit the text in this control.
If true, the mouse cursor will change to an i-beam
when over the bounds of this control.
If false, the mouse cursor will remain an arrow.
If this property is true,
the selectable property is ignored.
The default value is true.
Implementation
public function get editable():Boolean public function set editable(value:Boolean):voidSee also
enableIME | property |
enableIME:Boolean [read-only] | Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
A flag that indicates whether the IME should be enabled when the component receives focus.
Implementation
public function get enableIME():BooleanheightInLines | property |
heightInLines:Number| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
The default height of the control, measured in lines.
The control's formatting styles, such as fontSize
and lineHeight, are used to calculate the line height
in pixels.
You would, for example, set this property to 5 if you want the height of the RichEditableText to be sufficient to display five lines of text.
If this property is NaN (the default),
then the component's default height will be determined
from the text to be displayed.
This property will be ignored if you specify an explicit height,
a percent height, or both top and bottom
constraints.
RichEditableText's measure() method uses
widthInChars and heightInLines
to determine the measuredWidth
and measuredHeight.
These are similar to the cols and rows
of an HTML TextArea.
Since both widthInChars and heightInLines
default to NaN, RichTextEditable "autosizes" by default:
it starts out very small if it has no text, grows in width as you
type, and grows in height when you press Enter to start a new line.
The default value is NaN.
Implementation
public function get heightInLines():Number public function set heightInLines(value:Number):voidSee also
horizontalScrollPosition | property |
horizontalScrollPosition:Number| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
The number of pixels by which the text is scrolled horizontally.
To scroll over the text horizontally, vary the
horizontalScrollPosition between 0 and
contentWidth - width.
The default value is 0.
This property can be used as the source for data binding. When this property is modified, it dispatches the propertyChange event.
Implementation
public function get horizontalScrollPosition():Number public function set horizontalScrollPosition(value:Number):voidimeMode | property |
imeMode:String| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Specifies the IME (input method editor) mode. The IME enables users to enter text in Chinese, Japanese, and Korean. Flex sets the specified IME mode when the control gets the focus, and sets it back to the previous value when the control loses the focus.
The flash.system.IMEConversionMode class defines constants for the
valid values for this property.
You can also specify null to specify no IME.
The default value is null.
Implementation
public function get imeMode():String public function set imeMode(value:String):voidSee also
maxChars | property |
maxChars:int| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
The maximum number of characters that the text field can contain, as entered by a user.
A script can insert more text than maxChars allows; the maxChars property
indicates only how much text a user can enter. If the value of this property is 0,
a user can enter an unlimited amount of text.
The default value is 0.
Implementation
public function get maxChars():int public function set maxChars(value:int):voidmultiline | property |
multiline:Boolean| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Determines whether the user can enter multiline text.
If true, the Enter key starts a new paragraph.
If false, the Enter key doesn't affect the text
but causes the RichEditableText to dispatch an "enter"
event. If you paste text into the RichEditableText with a multiline
value of true, newlines are stripped out of the text.
The default value is true.
Implementation
public function get multiline():Boolean public function set multiline(value:Boolean):voidrestrict | property |
restrict:String| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Indicates the set of characters that a user can enter into the text field. If the value of the
restrict property is null, you can enter any character. If the value of
the restrict property is an empty string, you cannot enter any character. If the value
of the restrict property is a string of characters, you can enter only characters in
the string into the text field. The string is scanned from left to right. You can specify a range by
using the hyphen (-) character. Only user interaction is restricted; a script can put any text into the
text field. This property does not synchronize with the Embed font options
in the Property inspector.
If the string begins with a caret (^) character, all characters are initially accepted and succeeding characters in the string are excluded from the set of accepted characters. If the string does not begin with a caret (^) character, no characters are initially accepted and succeeding characters in the string are included in the set of accepted characters.
The following example allows only uppercase characters, spaces, and numbers to be entered into a text field:
my_txt.restrict = "A-Z 0-9";
The following example includes all characters, but excludes lowercase letters:
my_txt.restrict = "^a-z";
You can use a backslash to enter a ^ or - verbatim. The accepted backslash sequences are \-, \^ or \\. The backslash must be an actual character in the string, so when specified in ActionScript, a double backslash must be used. For example, the following code includes only the dash (-) and caret (^):
my_txt.restrict = "\\-\\^";
The ^ can be used anywhere in the string to toggle between including characters and excluding characters. The following code includes only uppercase letters, but excludes the uppercase letter Q:
my_txt.restrict = "A-Z^Q";
You can use the \u escape sequence to construct restrict strings.
The following code includes only the characters from ASCII 32 (space) to ASCII 126 (tilde).
my_txt.restrict = "\u0020-\u007E";
The default value is null.
Implementation
public function get restrict():String public function set restrict(value:String):voidselectable | property |
selectable:Boolean| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
A flag indicating whether the content is selectable with the mouse, or with the keyboard when the control has the keyboard focus.
Making the text selectable lets you copy text from the control.
This property is ignored if the editable
property is true.
The default value is true.
Implementation
public function get selectable():Boolean public function set selectable(value:Boolean):voidselectionActivePosition | property |
selectionActivePosition:int [read-only] | Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
A character position, relative to the beginning of the
text String, specifying the end of the selection
that moves when the selection is extended with the arrow keys.
The active position may be either the start or the end of the selection.
For example, if you drag-select from position 12 to position 8,
then selectionAnchorPosition will be 12
and selectionActivePosition will be 8,
and when you press Left-Arrow selectionActivePosition
will become 7.
A value of -1 indicates "not set".
The default value is -1.
This property can be used as the source for data binding. When this property is modified, it dispatches the selectionChange event.
Implementation
public function get selectionActivePosition():intSee also
selectionAnchorPosition | property |
selectionAnchorPosition:int [read-only] | Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
A character position, relative to the beginning of the
text String, specifying the end of the selection
that stays fixed when the selection is extended with the arrow keys.
The anchor position may be either the start or the end of the selection.
For example, if you drag-select from position 12 to position 8,
then selectionAnchorPosition will be 12
and selectionActivePosition will be 8,
and when you press Left-Arrow selectionActivePosition
will become 7.
A value of -1 indicates "not set".
The default value is -1.
This property can be used as the source for data binding. When this property is modified, it dispatches the selectionChange event.
Implementation
public function get selectionAnchorPosition():intSee also
selectionHighlighting | property |
selectionHighlighting:String| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Determines when the text selection is highlighted.
The allowed values are specified by the
spark.components.TextSelectionHighlighting class.
Possible values are TextSelectionHighlighting.WHEN_FOCUSED,
TextSelectionHighlighting.WHEN_ACTIVE,
and TextSelectionHighlighting.ALWAYS.
WHEN_FOCUSED shows the text selection
only when the component has keyboard focus.
WHEN_ACTIVE shows the text selection whenever
the component's window is active, even if the component
doesn't have the keyboard focus.
ALWAYS shows the text selection,
even if the component doesn't have the keyboard focus
or if the component's window isn't the active window.
The default value is TextSelectionHighlighting.WHEN_FOCUSED.
Implementation
public function get selectionHighlighting():String public function set selectionHighlighting(value:String):voidSee also
showSystemCursor | property |
showSystemCursor:Boolean [read-only] | Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
True if the system cursor should always be shown when the mouse moves over the component. If false, the custom cursor will be shown.
Implementation
public function get showSystemCursor():Booleantext | property |
text:String| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
The text String displayed by this component.
Setting this property affects the textFlow property
and vice versa.
If you set the text to a String such as
"Hello World" and get the textFlow,
it will be a TextFlow containing a single ParagraphElement
with a single SpanElement.
If the text contains explicit line breaks -- CR ("\r"), LF ("\n"), or CR+LF ("\r\n") -- then the content will be set to a TextFlow which contains multiple paragraphs, each with one span.
If you set the textFlow and get the text,
the text in each paragraph will be separated by a single
LF ("\n").
Setting this property also affects the properties
specifying the control's scroll position and the text selection.
It resets the horizontalScrollPosition
and verticalScrollPosition to 0,
and it sets the selectionAnchorPosition
and selectionActivePosition
to -1 to clear the selection.
The default value is "".
This property can be used as the source for data binding. When this property is modified, it dispatches the change event.
Implementation
public function get text():String public function set text(value:String):voidSee also
textFlow | property |
textFlow:flashx.textLayout.elements:TextFlowThe TextFlow representing the rich text displayed by this component.
A TextFlow is the most important class in the Text Layout Framework (TLF). It is the root of a tree of FlowElements representing rich text content.
You normally create a TextFlow from TLF markup
using the TextFlowUtil.importFromString()
or TextFlowUtil.importFromXML() methods.
Alternately, you can use TLF's TextConverter class
(which can import a subset of HTML) or build a TextFlow
using methods like addChild() on TextFlow.
Setting this property affects the text property
and vice versa.
If you set the textFlow and get the text,
the text in each paragraph will be separated by a single
LF ("\n").
If you set the text to a String such as
"Hello World" and get the textFlow,
it will be a TextFlow containing a single ParagraphElement
with a single SpanElement.
If the text contains explicit line breaks -- CR ("\r"), LF ("\n"), or CR+LF ("\r\n") -- then the content will be set to a TextFlow which contains multiple paragraphs, each with one span.
Setting this property also affects the properties
specifying the control's scroll position and the text selection.
It resets the horizontalScrollPosition
and verticalScrollPosition to 0,
and it sets the selectionAnchorPosition
and selectionActivePosition
to -1 to clear the selection.
To turn a TextFlow object into TLF markup,
use the TextFlowUtil.export() markup.
A single TextFlow cannot be shared by multiple instances
of RichEditableText.
To display the same text in a second instance, you must create
a second TextFlow, either by using TextFlowUtil.export()
and TextFlowUtil.importFromXML() or by using
the deepCopy() method on TextFlow.
Implementation
public function get textFlow():flashx.textLayout.elements:TextFlow public function set textFlow(value:flashx.textLayout.elements:TextFlow):voidSee also
verticalScrollPosition | property |
verticalScrollPosition:Number| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
The number of pixels by which the text is scrolled vertically.
To scroll over the text vertically, vary the
verticalScrollPosition between 0 and
contentHeight - height.
The default value is 0.
This property can be used as the source for data binding. When this property is modified, it dispatches the propertyChange event.
Implementation
public function get verticalScrollPosition():Number public function set verticalScrollPosition(value:Number):voidwidthInChars | property |
widthInChars:Number| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
The default width of the control, measured in em units.
An em is a unit of typographic measurement
equal to the point size.
It is not necessarily exactly the width of the "M" character,
but in many fonts the "M" is about one em wide.
The control's fontSize style is used,
to calculate the em unit in pixels.
You would, for example, set this property to 20 if you want the width of the RichEditableText to be sufficient to display about 20 characters of text.
If this property is NaN (the default),
then the component's default width will be determined
from the text to be displayed.
This property will be ignored if you specify an explicit width,
a percent width, or both left and right
constraints.
RichEditableText's measure() method uses
widthInChars and heightInLines
to determine the measuredWidth
and measuredHeight.
These are similar to the cols and rows
of an HTML TextArea.
Since both widthInChars and heightInLines
default to NaN, RichTextEditable "autosizes" by default:
it starts out very samll if it has no text, grows in width as you
type, and grows in height when you press Enter to start a new line.
The default value is NaN.
Implementation
public function get widthInChars():Number public function set widthInChars(value:Number):voidSee also
RichEditableText | () | Constructor |
public function RichEditableText()| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Constructor.
appendText | () | method |
public function appendText(text:String):void| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Appends the specified text to the end of the RichEditableText, as if you had clicked at the end and typed.
An insertion point is then set after the new text. If necessary, the text will scroll to ensure that the insertion point is visible.
Parameters
text:String — The text to be appended.
|
getFormatOfRange | () | method |
public function getFormatOfRange(requestedFormats:Vector.<String> = null, anchorPosition:int = -1, activePosition:int = -1):flashx.textLayout.formats:TextLayoutFormat| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Returns a TextLayoutFormat object specifying the formats for the specified range of characters.
If a format is not consistently set across the entire range,
its value will be undefined.
You can specify a Vector of Strings containing the names of the formats that you care about; if you don't, all formats will be computed.
If you don't specify a range, the selected range is used.
Parameters
requestedFormats:Vector.<String> (default = null)null to request all formats.
| |
anchorPosition:int (default = -1) | |
activePosition:int (default = -1) |
flashx.textLayout.formats:TextLayoutFormat |
getHorizontalScrollPositionDelta | () | method |
public function getHorizontalScrollPositionDelta(navigationUnit:uint):Number| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Returns the amount to add to the viewport's current
horizontalScrollPosition to scroll by the requested scrolling unit.
Parameters
navigationUnit:uint — The amount to scroll.
The value must be one of the following spark.core.NavigationUnit
constants:
LEFT or RIGHT.
To scroll to the first or last column, use HOME or END.
|
Number — The number of pixels to add to horizontalScrollPosition.
|
getVerticalScrollPositionDelta | () | method |
public function getVerticalScrollPositionDelta(navigationUnit:uint):Number| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Returns the amount to add to the viewport's current
verticalScrollPosition to scroll by the requested scrolling unit.
Parameters
navigationUnit:uint — The amount to scroll.
The value of unit must be one of the following spark.core.NavigationUnit
constants:
UP or DOWN.
To scroll to the first or last row, use HOME or END.
|
Number — The number of pixels to add to verticalScrollPosition.
|
insertText | () | method |
public function insertText(text:String):void| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Inserts the specified text into the RichEditableText as if you had typed it.
If a range was selected, the new text replaces the selected text. If there was an insertion point, the new text is inserted there.
An insertion point is then set after the new text. If necessary, the text will scroll to ensure that the insertion point is visible.
Parameters
text:String — The text to be inserted.
|
scrollToRange | () | method |
public function scrollToRange(anchorPosition:int, activePosition:int):void| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Scrolls so that the text range is visible in the container.
Parameters
anchorPosition:int — The end of the selection that is changed when you extend the selection. It can be
either the start or the end of the selection, expressed as an offset from the start of the text flow.
| |
activePosition:int — The stable end of the selection when you extend the selection. It can be either
the start or the end of the selection.
|
selectAll | () | method |
public function selectAll():void| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Selects all of the text.
selectRange | () | method |
public function selectRange(anchorPosition:int, activePosition:int):void| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Selects a specified range of characters.
If either position is negative, it will deselect the text range.
Parameters
anchorPosition:int — The character position specifying the end
of the selection that stays fixed when the selection is extended.
| |
activePosition:int — The character position specifying the end
of the selection that moves when the selection is extended.
|
setFormatOfRange | () | method |
public function setFormatOfRange(format:flashx.textLayout.formats:TextLayoutFormat, anchorPosition:int = -1, activePosition:int = -1):void| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Applies the specified format to the specified range.
The supported formats are those in TextFormatLayout.
A value of undefined does not get applied.
If you don't specify a range, the selected range is used.
The following example sets the fontSize and color of the selection:
var textLayoutFormat:TextLayoutFormat = new TextLayoutFormat();
textLayoutFormat.fontSize = 12;
textLayoutFormat.color = 0xFF0000;
myRET.setFormatOfRange(textLayoutFormat);
Parameters
format:flashx.textLayout.formats:TextLayoutFormat — The TextLayoutFormat to apply to the selection.
| |
anchorPosition:int (default = -1) | |
activePosition:int (default = -1) |
styleChanged | () | method |
override public function styleChanged(styleProp:String):void| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Detects changes to style properties. When any style property is set,
Flex calls the styleChanged() method,
passing to it the name of the style being set.
This is an advanced method that you might override
when creating a subclass of UIComponent. When you create a custom component,
you can override the styleChanged() method
to check the style name passed to it, and handle the change accordingly.
This lets you override the default behavior of an existing style,
or add your own custom style properties.
If you handle the style property, your override of
the styleChanged() method should call the
invalidateDisplayList() method to cause Flex to execute
the component's updateDisplayList() method at the next screen update.
Parameters
styleProp:String — The name of the style property, or null if all styles for this
component have changed.
|
stylesInitialized | () | method |
override public function stylesInitialized():void| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Flex calls the stylesInitialized() method when
the styles for a component are first initialized.
This is an advanced method that you might override
when creating a subclass of UIComponent. Flex guarantees that
your component's styles are fully initialized before
the first time your component's measure and
updateDisplayList methods are called. For most
components, that is sufficient. But if you need early access to
your style values, you can override the stylesInitialized() function
to access style properties as soon as they are initialized the first time.
change | Event |
spark.events.TextOperationEventproperty TextOperationEvent.type =
spark.events.TextOperationEvent.CHANGE| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Dispatched after a user editing operation is complete.
TheTextOperationEvent.CHANGE constant
defines the value of the type property of the event
object for a change event.
The properties of the event object have the following values:
| Property | Value |
|---|---|
bubbles | false |
cancelable | false |
currentTarget | The Object that defines the
event listener that handles the event. For example, if you use
myButton.addEventListener() to register an event listener,
myButton is the value of the currentTarget. |
operation | The FlowOperation object describing the editing operation being performed on the text by the user. |
target | The Object that dispatched the event;
it is not always the Object listening for the event.
Use the currentTarget property to always access the
Object listening for the event. |
changing | Event |
spark.events.TextOperationEventproperty TextOperationEvent.type =
spark.events.TextOperationEvent.CHANGING| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Dispatched before a user editing operation occurs. You can alter the operation, or cancel the event to prevent the operation from being processed.
TheTextOperationEvent.CHANGING constant
defines the value of the type property of the event
object for a changing event.
The properties of the event object have the following values:
| Property | Value |
|---|---|
bubbles | false |
cancelable | true |
currentTarget | The Object that defines the
event listener that handles the event. For example, if you use
myButton.addEventListener() to register an event listener,
myButton is the value of the currentTarget. |
operation | The FlowOperation object describing the editing operation being performed on the text by the user. |
target | The Object that dispatched the event;
it is not always the Object listening for the event.
Use the currentTarget property to always access the
Object listening for the event. |
enter | Event |
mx.events.FlexEventproperty FlexEvent.type =
mx.events.FlexEvent.ENTER| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Dispatched when the user presses the Enter key,
if the multiline property is false.
FlexEvent.ENTER constant defines the value of the
type property of the event object for a enter event.
The properties of the event object have the following values:
| Property | Value |
|---|---|
bubbles | false |
cancelable | false |
currentTarget | The Object that defines the
event listener that handles the event. For example, if you use
myButton.addEventListener() to register an event listener,
myButton is the value of the currentTarget. |
target | The Object that dispatched the event;
it is not always the Object listening for the event.
Use the currentTarget property to always access the
Object listening for the event. |
selectionChange | Event |
mx.events.FlexEventproperty FlexEvent.type =
mx.events.FlexEvent.SELECTION_CHANGE| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Dispached after the selectionAnchorPosition and/or
selectionActivePosition properties have changed
for any reason.
FlexEvent.SELECTION_CHANGE constant defines the value of the
type property of the event object for a selectionChange event.
The properties of the event object have the following values:
| Property | Value |
|---|---|
bubbles | false |
cancelable | false |
currentTarget | The Object that defines the
event listener that handles the event. For example, if you use
myButton.addEventListener() to register an event listener,
myButton is the value of the currentTarget. |
target | The Object that dispatched the event;
it is not always the Object listening for the event.
Use the currentTarget property to always access the
Object listening for the event. |
<?xml version="1.0" encoding="utf-8"?>
<!-- Simple example to demonstrate the Spark RichEditableText primitive. -->
<s:Application name="RichEditableTextExample"
xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx">
<fx:Script>
<![CDATA[
import flashx.textLayout.conversion.TextConverter;
]]>
</fx:Script>
<fx:Declarations>
<fx:XML id="extTxtFlow" source="externalTextFlow.xml" />
</fx:Declarations>
<s:Panel title="RichText textFlow test"
width="90%" height="90%"
horizontalCenter="0" verticalCenter="0">
<s:Scroller width="100%" height="100%">
<s:VGroup paddingLeft="20" paddingRight="20" paddingTop="20" paddingBottom="20">
<s:RichEditableText id="richTxt1" textAlign="justify" percentWidth="100">
<s:textFlow>
<s:TextFlow>
<s:p fontSize="24">Inline TextFlow</s:p>
<s:p>1) Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus aliquet tristique libero, vel mattis massa pellentesque nec. Maecenas non nulla nibh, et egestas ligula. Etiam massa mauris, elementum gravida rhoncus sit amet, blandit eu lacus. Proin nisi felis, accumsan at interdum eu, mattis at velit. Nulla at ipsum risus. Nullam non justo vel lacus vulputate mollis id quis libero.</s:p>
<s:p>2) Cras posuere posuere sem, eu congue orci mattis quis. Morbi vitae est ut purus vestibulum iaculis malesuada quis metus. Donec feugiat sapien quis turpis porttitor vel mattis libero viverra. Sed nisl justo, fringilla eget ultrices ut, venenatis quis magna. Nulla feugiat egestas mattis. Phasellus sed dignissim justo. Etiam malesuada bibendum urna, id dapibus nulla posuere eu.</s:p>
<s:p>3) Curabitur pulvinar tellus venenatis ipsum tempus lobortis. Vestibulum eros velit, bibendum at aliquet ut, placerat sed mauris.</s:p>
</s:TextFlow>
</s:textFlow>
</s:RichEditableText>
<s:RichEditableText id="richTxt2" textAlign="justify" width="100%"
textFlow="{TextConverter.importToFlow(extTxtFlow, TextConverter.TEXT_LAYOUT_FORMAT)}" />
</s:VGroup>
</s:Scroller>
</s:Panel>
</s:Application>
<?xml version="1.0" encoding="UTF-8"?>
<!-- externalTextFlow.xml -->
<TextFlow xmlns="http://ns.adobe.com/textLayout/2008">
<p fontSize="24">External TextFlow</p>
<p>1) Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus aliquet tristique libero, vel mattis massa pellentesque nec. Maecenas non nulla nibh, et egestas ligula. Etiam massa mauris, elementum gravida rhoncus sit amet, blandit eu lacus. Proin nisi felis, accumsan at interdum eu, mattis at velit. Nulla at ipsum risus. Nullam non justo vel lacus vulputate mollis id quis libero.</p>
<p>2) Cras posuere posuere sem, eu congue orci mattis quis. Morbi vitae est ut purus vestibulum iaculis malesuada quis metus. Donec feugiat sapien quis turpis porttitor vel mattis libero viverra. Sed nisl justo, fringilla eget ultrices ut, venenatis quis magna. Nulla feugiat egestas mattis. Phasellus sed dignissim justo. Etiam malesuada bibendum urna, id dapibus nulla posuere eu.</p>
<p>3) Curabitur pulvinar tellus venenatis ipsum tempus lobortis. Vestibulum eros velit, bibendum at aliquet ut, placerat sed mauris.</p>
</TextFlow>
Thu May 20 2010, 02:19 AM -07:00

 Show MXML Syntax
Show MXML Syntax