| Package | flash.geom |
| Class | public class Matrix |
| Inheritance | Matrix  Object Object |
| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
matrix property of a Transform object,
and then applying that Transform object as the transform property of the display object.
These transformation functions include translation
(x and y repositioning), rotation, scaling, and skewing.
Together these types of transformations are known as affine transformations. Affine transformations preserve the straightness of lines while transforming, so that parallel lines stay parallel.
To apply a transformation matrix to a display object, you create a Transform
object, set its matrix property to the transformation matrix, and then set the transform
property of the display object to the Transform object.
Matrix objects are also used as parameters of some methods, such as the following:
- The
draw()method of a BitmapData object - The
beginBitmapFill()method,beginGradientFill()method, orlineGradientStyle()method of a Graphics object
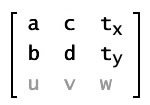
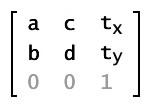
A transformation matrix object is a 3 x 3 matrix with the following contents:

In traditional transformation matrixes, the u, v, and w
properties provide extra capabilities.
The Matrix class can only operate in two-dimensional space, so it always
assumes that the property values u and v are 0.0, and that the property value
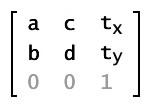
w is 1.0. The effective values of the matrix are as follows:

You can get and set the values of all six of the other properties in a Matrix
object: a, b, c,
d, tx, and ty.
The Matrix class supports the four major types of transformations: translation, scaling, rotation, and skewing. You can set three of these transformations by using specialized methods, as described in the following table:
| Transformation | Method | Matrix values | Display result | Description |
|---|---|---|---|---|
| Translation (displacement) |
translate(tx, ty)
|

|

| Moves the image tx pixels to the right and ty pixels
down. |
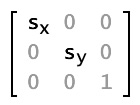
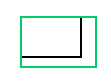
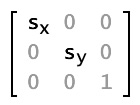
| Scaling |
scale(sx, sy)
|

|

| Resizes the image, multiplying the location of each pixel by sx on the
x axis and sy on the y axis. |
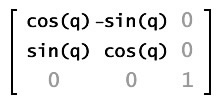
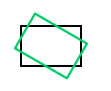
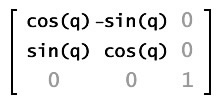
| Rotation |
rotate(q)
|

|

| Rotates the image by an angle q, which is measured in radians. |
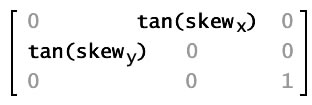
| Skewing or shearing | None; must set the properties b and c
|

|

| Progressively slides the image in a direction parallel to the x or y axis. The b
property of the Matrix object represents the tangent of the skew angle along the y axis;
the c property of the Matrix object represents the tangent of the skew angle along the
x axis. |
Each transformation function alters the current matrix properties so that
you can effectively combine multiple transformations. To do this, you call more than one
transformation function before applying the matrix to its display object target (by using the
transform property of that display object).
Use the new Matrix() constructor to create a
Matrix object before you can call the methods of the Matrix object.
See also
flash.geom.Transform
flash.display.BitmapData.draw()
flash.display.Graphics.beginBitmapFill()
flash.display.Graphics.beginGradientFill()
flash.display.Graphics.lineGradientStyle()
Using MXML graphics
| Property | Defined By | ||
|---|---|---|---|
| a : Number
The value that affects the positioning of pixels
along the x axis when scaling or rotating an image. | Matrix | ||
| b : Number
The value that affects the positioning of pixels
along the y axis when rotating or skewing an image. | Matrix | ||
| c : Number
The value that affects the positioning of pixels
along the x axis when rotating or skewing an image. | Matrix | ||
 | constructor : Object
A reference to the class object or constructor function for a given object instance. | Object | |
| d : Number
The value that affects the positioning of pixels
along the y axis when scaling or rotating an image. | Matrix | ||
 | prototype : Object [static]
A reference to the prototype object of a class or function object. | Object | |
| tx : Number
The distance by which to translate each point along the x axis. | Matrix | ||
| ty : Number
The distance by which to translate each point along the y axis. | Matrix | ||
| Method | Defined By | ||
|---|---|---|---|
Creates a new Matrix object with the specified parameters. | Matrix | ||
Returns a new Matrix object that is a clone of this
matrix, with an exact copy of the contained object. | Matrix | ||
Concatenates a matrix with the current matrix, effectively combining the
geometric effects of the two. | Matrix | ||
Includes parameters for scaling,
rotation, and translation. | Matrix | ||
createGradientBox(width:Number, height:Number, rotation:Number = 0, tx:Number = 0, ty:Number = 0):void
Creates the specific style of matrix expected by the beginGradientFill() and
lineGradientStyle() methods of the Graphics class. | Matrix | ||
Given a point in the pretransform coordinate space, returns the coordinates of
that point after the transformation occurs. | Matrix | ||
 |
Indicates whether an object has a specified property defined. | Object | |
Sets each matrix property to a value that causes a null transformation. | Matrix | ||
Performs the opposite transformation
of the original matrix. | Matrix | ||
 |
Indicates whether an instance of the Object class is in the prototype chain of the object specified
as the parameter. | Object | |
 |
Indicates whether the specified property exists and is enumerable. | Object | |
Applies a rotation transformation to the Matrix object. | Matrix | ||
Applies a scaling transformation to the matrix. | Matrix | ||
 |
Sets the availability of a dynamic property for loop operations. | Object | |
 |
Returns the string representation of this object, formatted according to locale-specific conventions. | Object | |
Returns a text value listing the properties of the Matrix object. | Matrix | ||
Returns the result of applying the geometric transformation represented by the Matrix object to the
specified point. | Matrix | ||
Translates the matrix along the x and y axes, as specified by the dx
and dy parameters. | Matrix | ||
 |
Returns the primitive value of the specified object. | Object | |
a | property |
public var a:Number| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
The value that affects the positioning of pixels along the x axis when scaling or rotating an image.
Example ( How to use this example )
myMatrix and sets its
a value.
import flash.geom.Matrix; var myMatrix:Matrix = new Matrix(); trace(myMatrix.a); // 1 myMatrix.a = 2; trace(myMatrix.a); // 2
b | property |
public var b:Number| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
The value that affects the positioning of pixels along the y axis when rotating or skewing an image.
Example ( How to use this example )
myMatrix and sets its
b value.
import flash.geom.Matrix; var myMatrix:Matrix = new Matrix(); trace(myMatrix.b); // 0 var degrees:Number = 30; var radians:Number = (degrees/180) * Math.PI; myMatrix.b = Math.tan(radians); trace(myMatrix.b); // 0.5773502691896257
c | property |
public var c:Number| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
The value that affects the positioning of pixels along the x axis when rotating or skewing an image.
Example ( How to use this example )
myMatrix and sets its
c value.
import flash.geom.Matrix; var myMatrix:Matrix = new Matrix(); trace(myMatrix.c); // 0 var degrees:Number = 30; var radians:Number = (degrees/180) * Math.PI; myMatrix.c = Math.tan(radians); trace(myMatrix.c); // 0.5773502691896257
d | property |
public var d:Number| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
The value that affects the positioning of pixels along the y axis when scaling or rotating an image.
Example ( How to use this example )
myMatrix and sets its
d value.
import flash.geom.Matrix; var myMatrix:Matrix = new Matrix(); trace(myMatrix.d); // 1 myMatrix.d = 2; trace(myMatrix.d); // 2
tx | property |
public var tx:Number| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
The distance by which to translate each point along the x axis.
Example ( How to use this example )
myMatrix and sets its
tx value.
import flash.geom.Matrix; var myMatrix:Matrix = new Matrix(); trace(myMatrix.tx); // 0 myMatrix.tx = 50; // 50 trace(myMatrix.tx);
ty | property |
public var ty:Number| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
The distance by which to translate each point along the y axis.
Example ( How to use this example )
myMatrix and sets its
ty value.
import flash.geom.Matrix; var myMatrix:Matrix = new Matrix(); trace(myMatrix.ty); // 0 myMatrix.ty = 50; trace(myMatrix.ty); // 50
Matrix | () | Constructor |
public function Matrix(a:Number = 1, b:Number = 0, c:Number = 0, d:Number = 1, tx:Number = 0, ty:Number = 0)| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
Creates a new Matrix object with the specified parameters. In matrix notation, the properties are organized like this:

If you do not provide any parameters to the new Matrix() constructor, it creates an
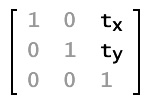
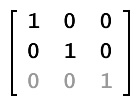
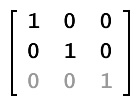
identity matrix with the following values:
In matrix notation, the identity matrix looks like this:

a:Number (default = 1) | |
b:Number (default = 0) | |
c:Number (default = 0) | |
d:Number (default = 1) | |
tx:Number (default = 0) | |
ty:Number (default = 0) |
Example ( How to use this example )
matrix_1 by sending no parameters to the
Matrix() constructor and matrix_2 by sending parameters to it. Notice that
matrix_1, which was created with no parameters, results in an identity matrix with the values
a=1, b=0, c=0, d=1, tx=0,
ty=0.
import flash.geom.Matrix; var matrix_1:Matrix = new Matrix(); trace(matrix_1); // (a=1, b=0, c=0, d=1, tx=0, ty=0) var matrix_2:Matrix = new Matrix(1, 2, 3, 4, 5, 6); trace(matrix_2); // (a=1, b=2, c=3, d=4, tx=5, ty=6)
clone | () | method |
public function clone():Matrix| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
Returns a new Matrix object that is a clone of this matrix, with an exact copy of the contained object.
ReturnsMatrix — A Matrix object.
|
concat | () | method |
public function concat(m:Matrix):void| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
Concatenates a matrix with the current matrix, effectively combining the geometric effects of the two. In mathematical terms, concatenating two matrixes is the same as combining them using matrix multiplication.
For example, if matrix m1 scales an object by a factor of four, and
matrix m2 rotates an object by 1.5707963267949 radians
(Math.PI/2), then m1.concat(m2) transforms m1
into a matrix that scales an object by a factor of four and rotates the object by
Math.PI/2 radians.
This method replaces the source matrix with the concatenated matrix. If you
want to concatenate two matrixes without altering either of the two source matrixes,
first copy the source matrix by using the clone() method, as shown in the Class Examples section.
Parameters
m:Matrix — The matrix to be concatenated to the source matrix.
|
createBox | () | method |
public function createBox(scaleX:Number, scaleY:Number, rotation:Number = 0, tx:Number = 0, ty:Number = 0):void| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
Includes parameters for scaling, rotation, and translation. When applied to a matrix it sets the matrix's values based on those parameters.
Using the createBox() method lets you obtain the same matrix as you would if
you applied the identity(), rotate(), scale(), and translate() methods
in succession. For example, mat1.createBox(2,2,Math.PI/4, 100, 100) has the
same effect as the following:
import flash.geom.Matrix;
var mat1:Matrix = new Matrix();
mat1.identity();
mat1.rotate(Math.PI/4);
mat1.scale(2,2);
mat1.translate(10,20);
Parameters
scaleX:Number — The factor by which to scale horizontally.
| |
scaleY:Number — The factor by which scale vertically.
| |
rotation:Number (default = 0) | |
tx:Number (default = 0) | |
ty:Number (default = 0) |
See also
Example ( How to use this example )
myMatrix by calling its createBox() method.
package
{
import flash.display.Shape;
import flash.display.Sprite;
import flash.geom.Matrix;
import flash.geom.Transform;
public class Matrix_createBox extends Sprite
{
public function Matrix_createBox()
{
var myMatrix:Matrix = new Matrix();
trace(myMatrix.toString()); // (a=1, b=0, c=0, d=1, tx=0, ty=0)
myMatrix.createBox(1, 2, Math.PI/4, 50, 100);
trace(myMatrix.toString());
// (a=0.7071067811865476, b=1.414213562373095, c=-0.7071067811865475,
// d=1.4142135623730951, tx=100, ty=200)
var rectangleShape:Shape = createRectangle(20, 80, 0xFF0000);
addChild(rectangleShape);
var rectangleTrans:Transform = new Transform(rectangleShape);
rectangleTrans.matrix = myMatrix;
}
public function createRectangle(w:Number, h:Number, color:Number):Shape
{
var rect:Shape = new Shape();
rect.graphics.beginFill(color);
rect.graphics.drawRect(0, 0, w, h);
addChild(rect);
return rect;
}
}
}
createGradientBox | () | method |
public function createGradientBox(width:Number, height:Number, rotation:Number = 0, tx:Number = 0, ty:Number = 0):void| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
Creates the specific style of matrix expected by the beginGradientFill() and
lineGradientStyle() methods of the Graphics class. Width and height are scaled to
a scaleX/scaleY pair and the tx/ty
values are offset by half the width and height.
For example, consider a gradient with the following characteristics:
GradientType.LINEAR- Two colors, green and blue, with the ratios array set to
[0, 255] SpreadMethod.PADInterpolationMethod.LINEAR_RGB
The following illustrations show gradients in which the matrix was defined using the
createGradientBox() method with different parameter settings:
createGradientBox() settings | Resulting gradient |
|---|---|
width = 25;
height = 25;
rotation = 0;
tx = 0;
ty = 0; |  |
width = 25;
height = 25;
rotation = 0;
tx = 25;
ty = 0; |  |
width = 50;
height = 50;
rotation = 0;
tx = 0;
ty = 0; |  |
width = 50;
height = 50;
rotation = Math.PI / 4; // 45 degrees
tx = 0;
ty = 0; |  |
Parameters
width:Number — The width of the gradient box.
| |
height:Number — The height of the gradient box.
| |
rotation:Number (default = 0) | |
tx:Number (default = 0)width parameter.
| |
ty:Number (default = 0)height parameter.
|
See also
Example ( How to use this example )
myMatrix by calling its createBox() method.
package
{
import flash.display.GradientType;
import flash.display.Sprite;
import flash.geom.Matrix;
public class Matrix_createGradientBox extends Sprite
{
public function Matrix_createGradientBox()
{
var myMatrix:Matrix = new Matrix();
trace(myMatrix.toString()); // (a=1, b=0, c=0, d=1, tx=0, ty=0)
myMatrix.createGradientBox(200, 200, 0, 50, 50);
trace(myMatrix.toString()); // (a=0.1220703125, b=0, c=0, d=0.1220703125, tx=150, ty=150)
var colors:Array = [0xFF0000, 0x0000FF];
var alphas:Array = [100, 100];
var ratios:Array = [0, 0xFF];
this.graphics.beginGradientFill(GradientType.LINEAR, colors, alphas, ratios, myMatrix);
this.graphics.drawRect(0, 0, 300, 200);
}
}
}
deltaTransformPoint | () | method |
public function deltaTransformPoint(point:Point):Point| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
Given a point in the pretransform coordinate space, returns the coordinates of
that point after the transformation occurs. Unlike the standard transformation applied using
the transformPoint() method, the deltaTransformPoint() method's
transformation does not consider the translation parameters tx and ty.
Parameters
point:Point — The point for which you want to get the result of the matrix transformation.
|
Point — The point resulting from applying the matrix transformation.
|
identity | () | method |
public function identity():void| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
Sets each matrix property to a value that causes a null transformation. An object transformed by applying an identity matrix will be identical to the original.
After calling the identity() method, the resulting matrix has the following properties:
a=1, b=0, c=0, d=1, tx=0, ty=0.
In matrix notation, the identity matrix looks like this:

invert | () | method |
public function invert():void| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
Performs the opposite transformation of the original matrix. You can apply an inverted matrix to an object to undo the transformation performed when applying the original matrix.
Example ( How to use this example )
halfScaleMatrix by calling the
invert() method of doubleScaleMatrix. It then demonstrates that
the two are Matrix inverses of one another -- matrices that undo any
transformations performed by the other -- by creating originalAndInverseMatrix
which is equal to noScaleMatrix.
package
{
import flash.display.Shape;
import flash.display.Sprite;
import flash.geom.Matrix;
import flash.geom.Transform;
public class Matrix_invert extends Sprite
{
public function Matrix_invert()
{
var rect0:Shape = createRectangle(20, 80, 0xFF0000);
var rect1:Shape = createRectangle(20, 80, 0x00FF00);
var rect2:Shape = createRectangle(20, 80, 0x0000FF);
var rect3:Shape = createRectangle(20, 80, 0x000000);
var trans0:Transform = new Transform(rect0);
var trans1:Transform = new Transform(rect1);
var trans2:Transform = new Transform(rect2);
var trans3:Transform = new Transform(rect3);
var doubleScaleMatrix:Matrix = new Matrix(2, 0, 0, 2, 0, 0);
trans0.matrix = doubleScaleMatrix;
trace(doubleScaleMatrix.toString()); // (a=2, b=0, c=0, d=2, tx=0, ty=0)
var noScaleMatrix:Matrix = new Matrix(1, 0, 0, 1, 0, 0);
trans1.matrix = noScaleMatrix;
rect1.x = 50;
trace(noScaleMatrix.toString()); // (a=1, b=0, c=0, d=1, tx=0, ty=0)
var halfScaleMatrix:Matrix = doubleScaleMatrix.clone();
halfScaleMatrix.invert();
trans2.matrix = halfScaleMatrix;
rect2.x = 100;
trace(halfScaleMatrix.toString()); // (a=0.5, b=0, c=0, d=0.5, tx=0, ty=0)
var originalAndInverseMatrix:Matrix = doubleScaleMatrix.clone();
originalAndInverseMatrix.concat(halfScaleMatrix);
trans3.matrix = originalAndInverseMatrix;
rect3.x = 150;
trace(originalAndInverseMatrix.toString()); // (a=1, b=0, c=0, d=1, tx=0, ty=0)
}
public function createRectangle(w:Number, h:Number, color:Number):Shape
{
var rect:Shape = new Shape();
rect.graphics.beginFill(color);
rect.graphics.drawRect(0, 0, w, h);
addChild(rect);
return rect;
}
}
}
rotate | () | method |
public function rotate(angle:Number):void| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
Applies a rotation transformation to the Matrix object.
The rotate() method alters the a, b, c,
and d properties of the Matrix object.
In matrix notation, this is the same as concatenating the current matrix with the following:

Parameters
angle:Number — The rotation angle in radians.
|
scale | () | method |
public function scale(sx:Number, sy:Number):void| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
Applies a scaling transformation to the matrix. The x axis is multiplied
by sx, and the y axis it is multiplied by sy.
The scale() method alters the a and d properties of
the Matrix object.
In matrix notation, this is the same as concatenating the current matrix with the following matrix:

Parameters
sx:Number — A multiplier used to scale the object along the x axis.
| |
sy:Number — A multiplier used to scale the object along the y axis.
|
toString | () | method |
public function toString():String| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
Returns a text value listing the properties of the Matrix object.
ReturnsString — A string containing the values of the properties of the Matrix object: a, b, c,
d, tx, and ty.
|
transformPoint | () | method |
public function transformPoint(point:Point):Point| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
Returns the result of applying the geometric transformation represented by the Matrix object to the specified point.
Parameters
point:Point — The point for which you want to get the result of the Matrix transformation.
|
Point — The point resulting from applying the Matrix transformation.
|
translate | () | method |
public function translate(dx:Number, dy:Number):void| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0 Flash Player 9, Flash Lite 4 |
Translates the matrix along the x and y axes, as specified by the dx
and dy parameters.
Parameters
dx:Number — The amount of movement along the x axis to the right, in pixels.
| |
dy:Number — The amount of movement down along the y axis, in pixels.
|
MatrixExample class to show
how a large gradient-filled square can be created. This is accomplished with the following
steps:
- The application creates a new Matrix object
myMatrix, and it uses thetrace()method to output the default property values for themyMatrixobject. - The application calls the
createGradientBox()with thewidthandheightparameters set to 200 pixels, no rotation, and the distance to translate along the x and y axes set to 50 pixels. - The application prints the
myMatrixobject again to show the change after callingcreateGradientBox(). - The application sets up three variables to control how the gradient box is filled:
colors: Sets the gradient colors to range between solid red and solid blue.alphas: Sets the opacity to solid.ratios: Sets the distribution of the colors to be equal for both red and blue.
- The application calls the graphics method
beginGradientFill(), which operates on themyMatrixobject, and it calls thelineTo()method, resulting in the gradient-filled box.
package {
import flash.geom.Matrix;
import flash.display.Sprite;
import flash.display.GradientType;
public class MatrixExample extends Sprite {
public function MatrixExample() {
var myMatrix:Matrix = new Matrix();
trace(myMatrix.toString()); // (a=1, b=0, c=0, d=1, tx=0, ty=0)
myMatrix.createGradientBox(200, 200, 0, 50, 50);
trace(myMatrix.toString()); // (a=0.1220703125, b=0, c=0, d=0.1220703125, tx=150, ty=150)
var colors:Array = [0xFF0000, 0x0000FF];
var alphas:Array = [1, 1];
var ratios:Array = [0, 0xFF];
graphics.beginGradientFill(GradientType.LINEAR, colors, alphas, ratios, myMatrix);
graphics.lineTo(0, 300);
graphics.lineTo(300, 300);
graphics.lineTo(300, 0);
graphics.lineTo(0, 0);
}
}
}
Thu May 20 2010, 02:19 AM -07:00

 Hide Inherited Public Properties
Hide Inherited Public Properties Show Inherited Public Properties
Show Inherited Public Properties