| Package | spark.components |
| Class | public class SkinnableContainer |
| Inheritance | SkinnableContainer  SkinnableContainerBase SkinnableContainerBase  SkinnableComponent SkinnableComponent  UIComponent UIComponent  FlexSprite FlexSprite  Sprite Sprite  DisplayObjectContainer DisplayObjectContainer  InteractiveObject InteractiveObject  DisplayObject DisplayObject  EventDispatcher EventDispatcher  Object Object |
| Implements | IDeferredContentOwner, IVisualElementContainer |
| Subclasses | Application, BorderContainer, NavigatorContent, Panel, Window |
| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
To improve performance and minimize application size, you can use the Group container. The Group container cannot be skinned.
The SkinnableContainer container has the following default characteristics:
| Characteristic | Description |
|---|---|
| Default size | Large enough to display its children |
| Minimum size | 0 pixels |
| Maximum size | 10000 pixels wide and 10000 pixels high |
 Hide MXML Syntax
Hide MXML SyntaxThe <s:SkinnableContainer> tag inherits all of the tag
attributes of its superclass and adds the following tag attributes:
<s:SkinnableContainer
Properties
autoLayout="true"
creationPolicy="auto"
horizontalScrollPosition="null"
layout="BasicLayout"
Styles
accentColor="0x0099FF"
alignmentBaseline="useDominantBaseline"
alternatingItemColors=""
backgroundAlpha="1.0"
backgroundColor="0xFFFFFF"
baselineShift="0.0"
blockProgression="TB"
breakOpportunity="auto"
cffHinting="horizontal_stem"
color="0"
contentBackgroundAlpha=""
contentBackgroundColor=""
digitCase="default"
digitWidth="default"
direction="LTR"
dominantBaseline="auto"
firstBaselineOffset="auto"
focusColor=""
focusedTextSelectionColor=""
fontFamily="Times New Roman"
fontLookup="device"
fontSize="12"
fontStyle="normal"
fontWeight="normal"
inactiveTextSelectionColor="0xE8E8E8"
justificationRule="auto"
justificationStyle="auto"
kerning="auto"
leadingModel="auto"
ligatureLevel="common"
lineHeight="120%"
lineThrough="false"
locale="en"
paragraphEndIndent="0"
paragraphSpaceAfter="0"
paragraphSpaceBefore="0"
paragraphStartIndent="0"
renderingMode="CFF"
rollOverColor=""
symbolColor=""
tabStops="null"
textAlign="start"
textAlignLast="start"
textAlpha="1"
textDecoration="none"
textIndent="0"
textJustify="inter_word"
textRotation="auto"
trackingLeft="0"
trackingRight="0"
typographicCase="default"
unfocusedTextSelectionColor=""
verticalScrollPolicy="auto"
whiteSpaceCollapse="collapse"
Events
elementAdd="No default"
elementRemove="No default"
/>
Default MXML PropertymxmlContentFactory
See also
Group
spark.skins.spark.SkinnableContainerSkin
The Spark Group and Spark SkinnableContainer containers
Creating a Spark SkinnableContainer container
About Spark skins
Skinning Spark containers
Using deferred creation
About the creationPolicy property
Using the createDeferredContent() method
| Property | Defined By | ||
|---|---|---|---|
 | accessibilityDescription : String
A convenience accessor for the description property
in this UIComponent's accessibilityProperties object. | UIComponent | |
 | accessibilityEnabled : Boolean
A convenience accessor for the silent property
in this UIComponent's accessibilityProperties object. | UIComponent | |
 | accessibilityImplementation : AccessibilityImplementation
The current accessibility implementation (AccessibilityImplementation)
for this InteractiveObject instance. | InteractiveObject | |
 | accessibilityName : String
A convenience accessor for the name property
in this UIComponent's accessibilityProperties object. | UIComponent | |
 | accessibilityProperties : AccessibilityProperties
The current accessibility options for this display object. | DisplayObject | |
 | accessibilityShortcut : String
A convenience accessor for the shortcut property
in this UIComponent's accessibilityProperties object. | UIComponent | |
 | activeEffects : Array [read-only]
The list of effects that are currently playing on the component,
as an Array of EffectInstance instances. | UIComponent | |
 | alpha : Number
Indicates the alpha transparency value of the object specified. | DisplayObject | |
| autoLayout : Boolean
If true, measurement and layout are done
when the position or size of a child is changed. | SkinnableContainer | ||
 | automationDelegate : Object
The delegate object that handles the automation-related functionality. | UIComponent | |
 | automationEnabled : Boolean [read-only]
True if this component is enabled for automation, false
otherwise. | UIComponent | |
 | automationName : String
Name that can be used as an identifier for this object. | UIComponent | |
 | automationOwner : DisplayObjectContainer [read-only]
The owner of this component for automation purposes. | UIComponent | |
 | automationParent : DisplayObjectContainer [read-only]
The parent of this component for automation purposes. | UIComponent | |
 | automationTabularData : Object [read-only]
An implementation of the IAutomationTabularData interface, which
can be used to retrieve the data. | UIComponent | |
 | automationValue : Array [read-only]
This value generally corresponds to the rendered appearance of the
object and should be usable for correlating the identifier with
the object as it appears visually within the application. | UIComponent | |
 | automationVisible : Boolean [read-only]
True if this component is visible for automation, false
otherwise. | UIComponent | |
 | baseline : Object
The vertical distance in pixels from the anchor target to
the control's baseline position. | UIComponent | |
 | baselinePosition : Number [override] [read-only]
The y-coordinate of the baseline
of the first line of text of the component. | SkinnableComponent | |
 | blendMode : String
A value from the BlendMode class that specifies which blend mode to use. | DisplayObject | |
 | blendShader : Shader [write-only]
Sets a shader that is used for blending the foreground and background. | DisplayObject | |
 | bottom : Object
The vertical distance in pixels from the bottom edge of the component to the
anchor target's bottom edge. | UIComponent | |
 | buttonMode : Boolean
Specifies the button mode of this sprite. | Sprite | |
 | cacheAsBitmap : Boolean
If set to true, Flash runtimes cache an internal bitmap representation of the
display object. | DisplayObject | |
 |
If non-null, this Matrix object defines how a display object is rendered when
cacheAsBitmap is set to true. | DisplayObject | |
 | cacheHeuristic : Boolean [write-only]
Used by Flex to suggest bitmap caching for the object. | UIComponent | |
 | cachePolicy : String
Specifies the bitmap caching policy for this object. | UIComponent | |
 | className : String [read-only]
The name of this instance's class, such as "Button". | UIComponent | |
 | constructor : Object
A reference to the class object or constructor function for a given object instance. | Object | |
 | contentMouseX : Number [read-only]
Returns the x position of the mouse, in the content coordinate system. | UIComponent | |
 | contentMouseY : Number [read-only]
Returns the y position of the mouse, in the content coordinate system. | UIComponent | |
 | contextMenu : NativeMenu
Specifies the context menu associated with this object. | InteractiveObject | |
| creationPolicy : String
Content creation policy for this component. | SkinnableContainer | ||
 | currentState : String
The current view state of the component. | UIComponent | |
 | cursorManager : ICursorManager [read-only]
Gets the CursorManager that controls the cursor for this component
and its peers. | UIComponent | |
 | defaultButton : IFlexDisplayObject
The Button control designated as the default button for the container. | SkinnableContainerBase | |
| deferredContentCreated : Boolean [read-only]
Contains true if deferred content has been created. | SkinnableContainer | ||
 | depth : Number
Determines the order in which items inside of containers
are rendered. | UIComponent | |
 | descriptor : UIComponentDescriptor
Reference to the UIComponentDescriptor, if any, that was used
by the createComponentFromDescriptor() method to create this
UIComponent instance. | UIComponent | |
 | designLayer : DesignLayer
Specifies the optional DesignLayer instance associated with this visual
element. | UIComponent | |
 | document : Object
A reference to the document object associated with this UIComponent. | UIComponent | |
 | doubleClickEnabled : Boolean [override]
Specifies whether the UIComponent object receives doubleClick events. | UIComponent | |
 | dropTarget : DisplayObject [read-only]
Specifies the display object over which the sprite is being dragged, or on
which the sprite was dropped. | Sprite | |
 | enabled : Boolean
Whether the component can accept user interaction. | UIComponent | |
 | errorString : String
The text that displayed by a component's error tip when a
component is monitored by a Validator and validation fails. | UIComponent | |
 | explicitHeight : Number
Number that specifies the explicit height of the component,
in pixels, in the component's coordinates. | UIComponent | |
 | explicitMaxHeight : Number
The maximum recommended height of the component to be considered
by the parent during layout. | UIComponent | |
 | explicitMaxWidth : Number
The maximum recommended width of the component to be considered
by the parent during layout. | UIComponent | |
 | explicitMinHeight : Number
The minimum recommended height of the component to be considered
by the parent during layout. | UIComponent | |
 | explicitMinWidth : Number
The minimum recommended width of the component to be considered
by the parent during layout. | UIComponent | |
 | explicitWidth : Number
Number that specifies the explicit width of the component,
in pixels, in the component's coordinates. | UIComponent | |
 | filters : Array
An indexed array that contains each filter object currently associated with the display object. | DisplayObject | |
 | flexContextMenu : IFlexContextMenu
The context menu for this UIComponent. | UIComponent | |
 | focusEnabled : Boolean
Indicates whether the component can receive focus when tabbed to. | UIComponent | |
 | focusManager : IFocusManager
Gets the FocusManager that controls focus for this component
and its peers. | UIComponent | |
 | focusPane : Sprite
The focus pane associated with this object. | UIComponent | |
 | focusRect : Object
Specifies whether this object displays a focus rectangle. | InteractiveObject | |
 | graphics : Graphics [read-only]
Specifies the Graphics object that belongs to this sprite where vector
drawing commands can occur. | Sprite | |
 | hasFocusableChildren : Boolean
A flag that indicates whether child objects can receive focus. | UIComponent | |
 | hasLayoutMatrix3D : Boolean [read-only]
Contians true if the element has 3D Matrix. | UIComponent | |
 | height : Number [override]
Number that specifies the height of the component, in pixels,
in the parent's coordinates. | UIComponent | |
 | hitArea : Sprite
Designates another sprite to serve as the hit area for a sprite. | Sprite | |
 | horizontalCenter : Object
The horizontal distance in pixels from the center of the component to the
center of the anchor target's content area. | UIComponent | |
 | id : String
ID of the component. | UIComponent | |
 | includeInLayout : Boolean
Specifies whether this component is included in the layout of the
parent container. | UIComponent | |
 | inheritingStyles : Object
The beginning of this component's chain of inheriting styles. | UIComponent | |
 | initialized : Boolean
A flag that determines if an object has been through all three phases
of layout: commitment, measurement, and layout (provided that any were required). | UIComponent | |
 | instanceIndex : int [read-only]
The index of a repeated component. | UIComponent | |
 | instanceIndices : Array
An Array containing the indices required to reference
this UIComponent object from its parent document. | UIComponent | |
 | is3D : Boolean [read-only]
Contains true when the element is in 3D. | UIComponent | |
 | isDocument : Boolean [read-only]
Contains true if this UIComponent instance is a document object. | UIComponent | |
 | isPopUp : Boolean
Set to true by the PopUpManager to indicate
that component has been popped up. | UIComponent | |
| layout : LayoutBase
The layout object for this container. | SkinnableContainer | ||
 | layoutMatrix3D : Matrix3D [write-only]
The transform matrix that is used to calculate a component's layout
relative to its siblings. | UIComponent | |
 | left : Object
The horizontal distance in pixels from the left edge of the component to the
anchor target's left edge. | UIComponent | |
 | loaderInfo : LoaderInfo [read-only]
Returns a LoaderInfo object containing information about loading the file
to which this display object belongs. | DisplayObject | |
 | maintainProjectionCenter : Boolean
When true, the component keeps its projection matrix centered on the
middle of its bounding box. | UIComponent | |
 | mask : DisplayObject
The calling display object is masked by the specified mask object. | DisplayObject | |
 | maxHeight : Number
The maximum recommended height of the component to be considered
by the parent during layout. | UIComponent | |
 | maxWidth : Number
The maximum recommended width of the component to be considered
by the parent during layout. | UIComponent | |
 | measuredHeight : Number
The default height of the component, in pixels. | UIComponent | |
 | measuredMinHeight : Number
The default minimum height of the component, in pixels. | UIComponent | |
 | measuredMinWidth : Number
The default minimum width of the component, in pixels. | UIComponent | |
 | measuredWidth : Number
The default width of the component, in pixels. | UIComponent | |
 | minHeight : Number
The minimum recommended height of the component to be considered
by the parent during layout. | UIComponent | |
 | minWidth : Number
The minimum recommended width of the component to be considered
by the parent during layout. | UIComponent | |
 | moduleFactory : IFlexModuleFactory
A module factory is used as context for using embedded fonts and for
finding the style manager that controls the styles for this
component. | UIComponent | |
 | mouseChildren : Boolean
Determines whether or not the children of the object are mouse, or user input device, enabled. | DisplayObjectContainer | |
 | mouseEnabled : Boolean
Specifies whether this object receives mouse, or other user input, messages. | InteractiveObject | |
 | mouseFocusEnabled : Boolean
Whether you can receive focus when clicked on. | UIComponent | |
 | mouseX : Number [read-only]
Indicates the x coordinate of the mouse or user input device position, in pixels. | DisplayObject | |
 | mouseY : Number [read-only]
Indicates the y coordinate of the mouse or user input device position, in pixels. | DisplayObject | |
| mxmlContent : Array [write-only]
The visual content children for this Group. | SkinnableContainer | ||
| mxmlContentFactory : IDeferredInstance [write-only]
A factory object that creates the initial value for the
content property. | SkinnableContainer | ||
 | name : String
Indicates the instance name of the DisplayObject. | DisplayObject | |
 | nestLevel : int
Depth of this object in the containment hierarchy. | UIComponent | |
 | nonInheritingStyles : Object
The beginning of this component's chain of non-inheriting styles. | UIComponent | |
 | numAutomationChildren : int [read-only]
The number of automation children this container has. | UIComponent | |
| numElements : int [read-only]
The number of visual elements in this container. | SkinnableContainer | ||
 | opaqueBackground : Object
Specifies whether the display object is opaque with a certain background color. | DisplayObject | |
 | owner : DisplayObjectContainer
The owner of this IVisualElement object. | UIComponent | |
 | parent : DisplayObjectContainer [override] [read-only]
The parent container or component for this component. | UIComponent | |
 | parentApplication : Object [read-only]
A reference to the Application object that contains this UIComponent
instance. | UIComponent | |
 | parentDocument : Object [read-only]
A reference to the parent document object for this UIComponent. | UIComponent | |
 | percentHeight : Number
Specifies the height of a component as a percentage
of its parent's size. | UIComponent | |
 | percentWidth : Number
Specifies the width of a component as a percentage
of its parent's size. | UIComponent | |
 | postLayoutTransformOffsets : mx.geom:TransformOffsets
Defines a set of adjustments that can be applied to the object's
transform in a way that is invisible to its parent's layout. | UIComponent | |
 | processedDescriptors : Boolean
Set to true after immediate or deferred child creation,
depending on which one happens. | UIComponent | |
 | prototype : Object [static]
A reference to the prototype object of a class or function object. | Object | |
 | repeater : IRepeater [read-only]
A reference to the Repeater object
in the parent document that produced this UIComponent. | UIComponent | |
 | repeaterIndex : int [read-only]
The index of the item in the data provider
of the Repeater that produced this UIComponent. | UIComponent | |
 | repeaterIndices : Array
An Array containing the indices of the items in the data provider
of the Repeaters in the parent document that produced this UIComponent. | UIComponent | |
 | repeaters : Array
An Array containing references to the Repeater objects
in the parent document that produced this UIComponent. | UIComponent | |
 | right : Object
The horizontal distance in pixels from the right edge of the component to the
anchor target's right edge. | UIComponent | |
 | root : DisplayObject [read-only]
For a display object in a loaded SWF file, the root property is the
top-most display object in the portion of the display list's tree structure represented by that SWF file. | DisplayObject | |
 | rotation : Number [override]
Indicates the rotation of the DisplayObject instance, in degrees, from its original orientation. | UIComponent | |
 | rotationX : Number [override]
Indicates the x-axis rotation of the DisplayObject instance, in degrees, from its original orientation
relative to the 3D parent container. | UIComponent | |
 | rotationY : Number [override]
Indicates the y-axis rotation of the DisplayObject instance, in degrees, from its original orientation
relative to the 3D parent container. | UIComponent | |
 | rotationZ : Number [override]
Indicates the z-axis rotation of the DisplayObject instance, in degrees, from its original orientation relative to the 3D parent container. | UIComponent | |
 | scale9Grid : Rectangle
The current scaling grid that is in effect. | DisplayObject | |
 | scaleX : Number [override]
Number that specifies the horizontal scaling factor. | UIComponent | |
 | scaleY : Number [override]
Number that specifies the vertical scaling factor. | UIComponent | |
 | scaleZ : Number [override]
Number that specifies the scaling factor along the z axis. | UIComponent | |
 | screen : Rectangle [read-only]
Returns an object that contains the size and position of the base
drawing surface for this object. | UIComponent | |
 | scrollRect : Rectangle
The scroll rectangle bounds of the display object. | DisplayObject | |
 | showInAutomationHierarchy : Boolean
A flag that determines if an automation object
shows in the automation hierarchy. | UIComponent | |
 | skin : UIComponent [read-only]
The instance of the skin class for this component instance. | SkinnableComponent | |
 | soundTransform : flash.media:SoundTransform
Controls sound within this sprite. | Sprite | |
 | stage : Stage [read-only]
The Stage of the display object. | DisplayObject | |
 | states : Array
The view states that are defined for this component. | UIComponent | |
 | styleDeclaration : CSSStyleDeclaration
Storage for the inline inheriting styles on this object. | UIComponent | |
 | styleManager : IStyleManager2 [read-only]
Returns the StyleManager instance used by this component. | UIComponent | |
 | styleName : Object
The class style used by this component. | UIComponent | |
 | styleParent : IAdvancedStyleClient [read-only]
A component's parent is used to evaluate descendant selectors. | UIComponent | |
 | suggestedFocusSkinExclusions : Array [read-only]
Lists the skin parts that are
excluded from bitmaps captured and used to
show focus. | SkinnableComponent | |
 | systemManager : ISystemManager
Returns the SystemManager object used by this component. | UIComponent | |
 | tabChildren : Boolean
Determines whether the children of the object are tab enabled. | DisplayObjectContainer | |
 | tabEnabled : Boolean
Specifies whether this object is in the tab order. | InteractiveObject | |
 | tabFocusEnabled : Boolean
A flag that indicates whether this object can receive focus
via the TAB key
This is similar to the tabEnabled property
used by the Flash Player.
This is usually true for components that
handle keyboard input, but some components in controlbars
have them set to false because they should not steal
focus from another component like an editor. | UIComponent | |
 | tabIndex : int
Specifies the tab ordering of objects in a SWF file. | InteractiveObject | |
 | textSnapshot : flash.text:TextSnapshot [read-only]
Returns a TextSnapshot object for this DisplayObjectContainer instance. | DisplayObjectContainer | |
 | toolTip : String
Text to display in the ToolTip. | UIComponent | |
 | top : Object
The vertical distance in pixels from the top edge of the component to the
anchor target's top edge. | UIComponent | |
 | transform : flash.geom:Transform
An object with properties pertaining to a display object's matrix, color transform, and pixel bounds. | DisplayObject | |
 | transformX : Number
Sets the x coordinate for the transform center of the component. | UIComponent | |
 | transformY : Number
Sets the y coordinate for the transform center of the component. | UIComponent | |
 | transformZ : Number
Sets the z coordinate for the transform center of the component. | UIComponent | |
 | transitions : Array
An Array of Transition objects, where each Transition object defines a
set of effects to play when a view state change occurs. | UIComponent | |
 | tweeningProperties : Array
Array of properties that are currently being tweened on this object. | UIComponent | |
 | uid : String
A unique identifier for the object. | UIComponent | |
 | updateCompletePendingFlag : Boolean
A flag that determines if an object has been through all three phases
of layout validation (provided that any were required). | UIComponent | |
 | useHandCursor : Boolean
A Boolean value that indicates whether the pointing hand (hand cursor) appears when the pointer rolls
over a sprite in which the buttonMode property is set to true. | Sprite | |
 | validationSubField : String
Used by a validator to associate a subfield with this component. | UIComponent | |
 | verticalCenter : Object
The vertical distance in pixels from the center of the component to the
center of the anchor target's content area. | UIComponent | |
 | visible : Boolean [override]
Whether or not the display object is visible. | UIComponent | |
 | width : Number [override]
Number that specifies the width of the component, in pixels,
in the parent's coordinates. | UIComponent | |
 | x : Number [override]
Number that specifies the component's horizontal position,
in pixels, within its parent container. | UIComponent | |
 | y : Number [override]
Number that specifies the component's vertical position,
in pixels, within its parent container. | UIComponent | |
 | z : Number [override]
Indicates the z coordinate position along the z-axis of the DisplayObject
instance relative to the 3D parent container. | UIComponent | |
| Method | Defined By | ||
|---|---|---|---|
Constructor. | SkinnableContainer | ||
Adds a visual element to this container. | SkinnableContainer | ||
Adds a visual element to this container. | SkinnableContainer | ||
 | addEventListener(type:String, listener:Function, useCapture:Boolean = false, priority:int = 0, useWeakReference:Boolean = false):void
Registers an event listener object with an EventDispatcher object so that the listener
receives notification of an event. | EventDispatcher | |
 |
Indicates whether the security restrictions
would cause any display objects to be omitted from the list returned by calling
the DisplayObjectContainer.getObjectsUnderPoint() method
with the specified point point. | DisplayObjectContainer | |
 |
Queues a function to be called later. | UIComponent | |
 |
Deletes a style property from this component instance. | UIComponent | |
 |
Determines whether the specified display object is a child of the DisplayObjectContainer instance or
the instance itself. | DisplayObjectContainer | |
 |
Converts a Point object from content coordinates to global coordinates. | UIComponent | |
 |
Converts a Point object from content to local coordinates. | UIComponent | |
 |
Returns a set of properties that identify the child within
this container. | UIComponent | |
 |
Returns a set of properties that identify the child within
this container. | UIComponent | |
Create the content for this component. | SkinnableContainer | ||
 |
Creates an id reference to this IUIComponent object
on its parent document object. | UIComponent | |
 |
Deletes the id reference to this IUIComponent object
on its parent document object. | UIComponent | |
 |
Returns a UITextFormat object corresponding to the text styles
for this UIComponent. | UIComponent | |
 | [override]
Dispatches an event into the event flow. | UIComponent | |
 |
Shows or hides the focus indicator around this component. | UIComponent | |
 | drawRoundRect(x:Number, y:Number, w:Number, h:Number, r:Object = null, c:Object = null, alpha:Object = null, rot:Object = null, gradient:String = null, ratios:Array = null, hole:Object = null):void
Programmatically draws a rectangle into this skin's Graphics object. | UIComponent | |
 |
Called by the effect instance when it stops playing on the component. | UIComponent | |
 |
Called by the effect instance when it starts playing on the component. | UIComponent | |
 |
Ends all currently playing effects on the component. | UIComponent | |
 |
Executes all the bindings for which the UIComponent object is the destination. | UIComponent | |
 |
Called after printing is complete. | UIComponent | |
 |
Provides the automation object at the specified index. | UIComponent | |
 |
Provides the automation object list . | UIComponent | |
 |
Returns a rectangle that defines the area of the display object relative to the coordinate system
of the targetCoordinateSpace object. | DisplayObject | |
 |
Returns the x coordinate of the element's bounds at the specified element size. | UIComponent | |
 |
Returns the y coordinate of the element's bounds at the specified element size. | UIComponent | |
 |
Returns the child display object that exists with the specified name. | DisplayObjectContainer | |
 |
Finds the type selectors for this UIComponent instance. | UIComponent | |
 |
Returns a layout constraint value, which is the same as
getting the constraint style for this component. | UIComponent | |
Returns the visual element at the specified index. | SkinnableContainer | ||
Returns the index position of a visual element. | SkinnableContainer | ||
 |
A convenience method for determining whether to use the
explicit or measured height
| UIComponent | |
 |
A convenience method for determining whether to use the
explicit or measured width
| UIComponent | |
 |
Gets the object that currently has focus. | UIComponent | |
 |
Returns the element's layout height. | UIComponent | |
 |
Returns the element's layout width. | UIComponent | |
 |
Returns the x coordinate that the element uses to draw on screen. | UIComponent | |
 |
Returns the y coordinate that the element uses to draw on screen. | UIComponent | |
 |
Returns the transform matrix that is used to calculate the component's
layout relative to its siblings. | UIComponent | |
 |
Returns the layout transform Matrix3D for this element. | UIComponent | |
 |
Returns the element's maximum height. | UIComponent | |
 |
Returns the element's maximum width. | UIComponent | |
 |
Returns the element's minimum height. | UIComponent | |
 |
Returns the element's minimum width. | UIComponent | |
 |
Returns an array of objects that lie under the specified point and are children
(or grandchildren, and so on) of this DisplayObjectContainer instance. | DisplayObjectContainer | |
 |
Returns the element's preferred height. | UIComponent | |
 |
Returns the element's preferred width. | UIComponent | |
 |
Returns a rectangle that defines the boundary of the display object,
based on the coordinate system defined by the targetCoordinateSpace
parameter, excluding any strokes on shapes. | DisplayObject | |
 |
Returns the item in the dataProvider that was used
by the specified Repeater to produce this Repeater, or
null if this Repeater isn't repeated. | UIComponent | |
 |
Gets a style property that has been set anywhere in this
component's style lookup chain. | UIComponent | |
 |
Converts a Point object from global to content coordinates. | UIComponent | |
 |
Converts the point object from the Stage (global) coordinates
to the display object's (local) coordinates. | DisplayObject | |
 |
Converts a two-dimensional point from the Stage (global) coordinates to a
three-dimensional display object's (local) coordinates. | DisplayObject | |
 |
Checks whether the EventDispatcher object has any listeners registered for a specific type
of event. | EventDispatcher | |
 |
Indicates whether an object has a specified property defined. | Object | |
 |
Determines whether the specified state has been defined on this
UIComponent. | UIComponent | |
 |
Evaluates the bounding box of the display object to see if it overlaps or intersects with the
bounding box of the obj display object. | DisplayObject | |
 |
Evaluates the display object to see if it overlaps or intersects with the
point specified by the x and y parameters. | DisplayObject | |
 |
Returns a box Matrix which can be passed to the
drawRoundRect() method
as the rot parameter when drawing a horizontal gradient. | UIComponent | |
 |
Initializes the internal structure of this component. | UIComponent | |
 |
Initializes various properties which keep track of repeated instances
of this component. | UIComponent | |
 |
Marks a component so that its updateDisplayList()
method gets called during a later screen update. | UIComponent | |
 |
Called by a component's items to indicate that their depth
property has changed. | UIComponent | |
 |
An element must call this method when its layoutDirection changes or
when its parent's layoutDirection changes. | UIComponent | |
 |
Marks a component so that its commitProperties()
method gets called during a later screen update. | UIComponent | |
 |
Marks a component so that its measure()
method gets called during a later screen update. | UIComponent | |
 |
Marks the component so that the new state of the skin is set
during a later screen update. | SkinnableComponent | |
 |
Indicates whether an instance of the Object class is in the prototype chain of the object specified
as the parameter. | Object | |
 |
Converts a three-dimensional point of the three-dimensional display
object's (local) coordinates to a two-dimensional point in the Stage (global) coordinates. | DisplayObject | |
 |
Converts a Point object from local to content coordinates. | UIComponent | |
 |
Converts the point object from the display object's (local) coordinates to the
Stage (global) coordinates. | DisplayObject | |
 |
Returns true if cssState matches currentCSSState. | UIComponent | |
 |
Determines whether this instance is the same as, or is a subclass of,
the given type. | UIComponent | |
 |
Measures the specified HTML text, which can contain HTML tags such
as <font> and <b>,
assuming that it is displayed
in a single-line UITextField using a UITextFormat
determined by the styles of this UIComponent. | UIComponent | |
 |
Measures the specified text, assuming that it is displayed
in a single-line UITextField (or UIFTETextField) using a UITextFormat
determined by the styles of this UIComponent. | UIComponent | |
 |
Moves the component to a specified position within its parent. | UIComponent | |
 |
Propagates style changes to the children. | UIComponent | |
 |
Returns true if the chain of owner properties
points from child to this UIComponent. | UIComponent | |
 |
Called by Flex when a UIComponent object is added to or removed from a parent. | UIComponent | |
 |
Prepares an IFlexDisplayObject for printing. | UIComponent | |
 |
Indicates whether the specified property exists and is enumerable. | Object | |
 |
Builds or rebuilds the CSS style cache for this component
and, if the recursive parameter is true,
for all descendants of this component as well. | UIComponent | |
 |
For each effect event, registers the EffectManager
as one of the event listeners. | UIComponent | |
Removes all visual elements from the container. | SkinnableContainer | ||
Removes the specified visual element from the child list of
this container. | SkinnableContainer | ||
Removes a visual element from the specified index position
in the container. | SkinnableContainer | ||
 |
Removes a listener from the EventDispatcher object. | EventDispatcher | |
 |
Replays the specified event. | UIComponent | |
 |
Resolves a child by using the id provided. | UIComponent | |
 | [static]
Resumes the background processing of methods
queued by callLater(), after a call to
suspendBackgroundProcessing(). | UIComponent | |
 |
Sizes the object. | UIComponent | |
 |
Sets a layout constraint value, which is the same as
setting the constraint style for this component. | UIComponent | |
 |
Set the current state. | UIComponent | |
Changes the position of an existing visual element in the visual container. | SkinnableContainer | ||
 |
Sets the focus to this component. | UIComponent | |
 |
Sets the coordinates that the element uses to draw on screen. | UIComponent | |
 |
Sets the layout size of the element. | UIComponent | |
 |
Sets the transform Matrix that is used to calculate the component's layout
size and position relative to its siblings. | UIComponent | |
 |
Sets the transform Matrix3D that is used to calculate the component's layout
size and position relative to its siblings. | UIComponent | |
 |
Sets the availability of a dynamic property for loop operations. | Object | |
 |
Sets a style property on this component instance. | UIComponent | |
 |
Called when the visible property changes. | UIComponent | |
 |
Lets the user drag the specified sprite. | Sprite | |
 |
Lets the user drag the specified sprite on a touch-enabled device. | Sprite | |
 |
Ends the startDrag() method. | Sprite | |
 |
Ends the startTouchDrag() method, for use with touch-enabled devices. | Sprite | |
 |
Detects changes to style properties. | UIComponent | |
 |
Flex calls the stylesInitialized() method when
the styles for a component are first initialized. | UIComponent | |
 | [static]
Blocks the background processing of methods
queued by callLater(),
until resumeBackgroundProcessing() is called. | UIComponent | |
Swaps the index of the two specified visual elements. | SkinnableContainer | ||
Swaps the visual elements at the two specified index
positions in the container. | SkinnableContainer | ||
 |
Returns the string representation of this object, formatted according to locale-specific conventions. | Object | |
 | [override]
Returns a string indicating the location of this object
within the hierarchy of DisplayObjects in the Application. | FlexSprite | |
 | transformAround(transformCenter:Vector3D, scale:Vector3D = null, rotation:Vector3D = null, translation:Vector3D = null, postLayoutScale:Vector3D = null, postLayoutRotation:Vector3D = null, postLayoutTranslation:Vector3D = null, invalidateLayout:Boolean = true):void
A utility method to update the rotation, scale, and translation of the
transform while keeping a particular point, specified in the component's
own coordinate space, fixed in the parent's coordinate space. | UIComponent | |
 |
A utility method to transform a point specified in the local
coordinates of this object to its location in the object's parent's
coordinates. | UIComponent | |
 |
Validates the position and size of children and draws other
visuals. | UIComponent | |
 |
Validate and update the properties and layout of this object
and redraw it, if necessary. | UIComponent | |
 |
Used by layout logic to validate the properties of a component
by calling the commitProperties() method. | UIComponent | |
 |
Validates the measured size of the component
If the LayoutManager.invalidateSize() method is called with
this ILayoutManagerClient, then the validateSize() method
is called when it's time to do measurements. | UIComponent | |
 |
Handles both the valid and invalid events from a
validator assigned to this component. | UIComponent | |
 |
Returns the primitive value of the specified object. | Object | |
 |
Returns a box Matrix which can be passed to drawRoundRect()
as the rot parameter when drawing a vertical gradient. | UIComponent | |
 |
Checks whether an event listener is registered with this EventDispatcher object or any of
its ancestors for the specified event type. | EventDispatcher | |
| Method | Defined By | ||
|---|---|---|---|
 |
Adjust the focus rectangle. | UIComponent | |
 |
Commits the computed matrix built from the combination of the layout
matrix and the transform offsets to the flash displayObject's transform. | UIComponent | |
 |
This is an internal method used by the Flex framework
to support the Dissolve effect. | UIComponent | |
 |
Create the skin for the component. | SkinnableComponent | |
 |
Determines if the call to the measure() method can be skipped. | UIComponent | |
 |
Performs any final processing after child objects are created. | UIComponent | |
 |
Clear out references to skin parts. | SkinnableComponent | |
 |
Processes the properties set on the component. | UIComponent | |
[override]
Create content children, if the creationPolicy property
is not equal to none. | SkinnableContainer | ||
 |
Create an instance of a dynamic skin part. | SkinnableComponent | |
 |
Creates a new object using a context
based on the embedded font being used. | UIComponent | |
 |
Creates the object using a given moduleFactory. | UIComponent | |
 |
Destroys and removes the skin for this component. | SkinnableComponent | |
 |
Helper method for dispatching a PropertyChangeEvent
when a property is updated. | UIComponent | |
 |
Find the skin parts in the skin class and assign them to the properties of the component. | SkinnableComponent | |
 |
The event handler called when a UIComponent object gets focus. | UIComponent | |
 |
The event handler called when a UIComponent object loses focus. | UIComponent | |
 | [override]
Returns the name of the state to be applied to the skin. | SkinnableContainerBase | |
 |
Returns a specific instance of a dynamic part. | SkinnableComponent | |
 |
Initializes the implementation and storage of some of the less frequently
used advanced layout features of a component. | UIComponent | |
 |
Finalizes the initialization of this component. | UIComponent | |
 |
Initializes this component's accessibility code. | UIComponent | |
 |
Helper method to invalidate parent size and display list if
this object affects its layout (includeInLayout is true). | UIComponent | |
 |
Typically overridden by components containing UITextField objects,
where the UITextField object gets focus. | UIComponent | |
 |
The event handler called for a keyDown event. | UIComponent | |
 |
The event handler called for a keyUp event. | UIComponent | |
 |
Calculates the default size, and optionally the default minimum size,
of the component. | UIComponent | |
 |
Returns the number of instances of a dynamic part. | SkinnableComponent | |
[override]
Called when a skin part is added. | SkinnableContainer | ||
[override]
Called when an instance of a skin part is being removed. | SkinnableContainer | ||
 |
Remove an instance of a dynamic part. | SkinnableComponent | |
 |
This method is called when a UIComponent is constructed,
and again whenever the ResourceManager dispatches
a "change" Event to indicate
that the localized resources have changed in some way. | UIComponent | |
 |
Specifies a transform stretch factor in the horizontal and vertical direction. | UIComponent | |
 |
This method is called when a state changes to check whether
state-specific styles apply to this component. | UIComponent | |
 |
Draws the object and/or sizes and positions its children. | UIComponent | |
| Event | Summary | Defined By | ||
|---|---|---|---|---|
 | [broadcast event] Dispatched when the Flash Player or AIR application gains operating system focus and becomes active. | EventDispatcher | ||
 | Dispatched when the component is added to a container as a content child by using the addChild(), addChildAt(), addElement(), or addElementAt() method. | UIComponent | ||
 | Dispatched when a display object is added to the display list. | DisplayObject | ||
 | Dispatched when a display object is added to the on stage display list, either directly or through the addition of a sub tree in which the display object is contained. | DisplayObject | ||
 | Dispatched when the user selects 'Clear' (or 'Delete') from the text context menu. | InteractiveObject | ||
 | Dispatched when a user presses and releases the main button of the user's pointing device over the same InteractiveObject. | InteractiveObject | ||
| Dispatched after the content for this component has been created. | SkinnableContainer | |||
 | Dispatched when a user gesture triggers the context menu associated with this interactive object in an AIR application. | InteractiveObject | ||
 | Dispatched when the user activates the platform specific accelerator key combination for a copy operation or selects 'Copy' from the text context menu. | InteractiveObject | ||
 | Dispatched when the component has finished its construction, property processing, measuring, layout, and drawing. | UIComponent | ||
 | Dispatched after the view state has changed. | UIComponent | ||
 | Dispatched after the currentState property changes, but before the view state changes. | UIComponent | ||
 | Dispatched when the user activates the platform specific accelerator key combination for a cut operation or selects 'Cut' from the text context menu. | InteractiveObject | ||
 | [broadcast event] Dispatched when the Flash Player or AIR application operating loses system focus and is becoming inactive. | EventDispatcher | ||
 | Dispatched when a user presses and releases the main button of a pointing device twice in rapid succession over the same InteractiveObject when that object's doubleClickEnabled flag is set to true. | InteractiveObject | ||
 | Dispatched by the drag initiator (the component that is the source of the data being dragged) when the drag operation completes, either when you drop the dragged data onto a drop target or when you end the drag-and-drop operation without performing a drop. | UIComponent | ||
 | Dispatched by the drop target when the user releases the mouse over it. | UIComponent | ||
 | Dispatched by a component when the user moves the mouse over the component during a drag operation. | UIComponent | ||
 | Dispatched by the component when the user drags outside the component, but does not drop the data onto the target. | UIComponent | ||
 | Dispatched by a component when the user moves the mouse while over the component during a drag operation. | UIComponent | ||
 | Dispatched by the drag initiator when starting a drag operation. | UIComponent | ||
 | Dispatched after an effect ends. | UIComponent | ||
 | Dispatched just before an effect starts. | UIComponent | ||
 | Dispatched after an effect is stopped, which happens only by a call to stop() on the effect. | UIComponent | ||
| Dispatched when a visual element is added to the content holder. | SkinnableContainer | |||
| Dispatched when a visual element is removed from the content holder. | SkinnableContainer | |||
 | [broadcast event] Dispatched when the playhead is entering a new frame. | DisplayObject | ||
 | Dispatched after the component has entered a view state. | UIComponent | ||
 | [broadcast event] Dispatched when the playhead is exiting the current frame. | DisplayObject | ||
 | Dispatched just before the component exits a view state. | UIComponent | ||
 | Dispatched after a display object gains focus. | InteractiveObject | ||
 | Dispatched after a display object loses focus. | InteractiveObject | ||
 | [broadcast event] Dispatched after the constructors of frame display objects have run but before frame scripts have run. | DisplayObject | ||
 | Dispatched when the user moves a point of contact over the InteractiveObject instance on a touch-enabled device (such as moving a fingers from left to right over a display object on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user creates a point of contact with an InteractiveObject instance, then taps on a touch-enabled device (such as placing several fingers over a display object to open a menu and then taps one finger to select a menu item on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user performs a rotation gesture at a point of contact with an InteractiveObject instance (such as touching two fingers and rotating them over a display object on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user performs a swipe gesture at a point of contact with an InteractiveObject instance (such as touching three fingers to a screen and then moving them in parallel over a display object on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user presses two points of contact over the same InteractiveObject instance on a touch-enabled device (such as presses and releases two fingers over a display object on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user performs a zoom gesture at a point of contact with an InteractiveObject instance (such as touching two fingers to a screen and then quickly spreading the fingers apart over a display object on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when an object's state changes from visible to invisible. | UIComponent | ||
 | This event is dispatched to any client app that supports inline input with an IME | InteractiveObject | ||
 | Dispatched when the component has finished its construction and has all initialization properties set. | UIComponent | ||
 | Dispatched when a component is monitored by a Validator and the validation failed. | UIComponent | ||
 | Dispatched when the user presses a key. | InteractiveObject | ||
 | Dispatched when the user attempts to change focus by using keyboard navigation. | InteractiveObject | ||
 | Dispatched when the user releases a key. | InteractiveObject | ||
 | Dispatched when a user presses and releases the middle button of the user's pointing device over the same InteractiveObject. | InteractiveObject | ||
 | Dispatched when a user presses the middle pointing device button over an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched when a user releases the pointing device button over an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched when a user presses the pointing device button over an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched from a component opened using the PopUpManager when the user clicks outside it. | UIComponent | ||
 | Dispatched when the user attempts to change focus by using a pointer device. | InteractiveObject | ||
 | Dispatched when a user moves the pointing device while it is over an InteractiveObject. | InteractiveObject | ||
 | Dispatched when the user moves a pointing device away from an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched when the user moves a pointing device over an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched when a user releases the pointing device button over an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched when a mouse wheel is spun over an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched from a component opened using the PopUpManager when the user scrolls the mouse wheel outside it. | UIComponent | ||
 | Dispatched when the object has moved. | UIComponent | ||
 | Dispatched by the drag initiator InteractiveObject when the user releases the drag gesture. | InteractiveObject | ||
 | Dispatched by the target InteractiveObject when a dragged object is dropped on it and the drop has been accepted with a call to DragManager.acceptDragDrop(). | InteractiveObject | ||
 | Dispatched by an InteractiveObject when a drag gesture enters its boundary. | InteractiveObject | ||
 | Dispatched by an InteractiveObject when a drag gesture leaves its boundary. | InteractiveObject | ||
 | Dispatched by an InteractiveObject continually while a drag gesture remains within its boundary. | InteractiveObject | ||
 | Dispatched at the beginning of a drag operation by the InteractiveObject that is specified as the drag initiator in the DragManager.doDrag() call. | InteractiveObject | ||
 | Dispatched during a drag operation by the InteractiveObject that is specified as the drag initiator in the DragManager.doDrag() call. | InteractiveObject | ||
 | Dispatched when the user activates the platform specific accelerator key combination for a paste operation or selects 'Paste' from the text context menu. | InteractiveObject | ||
 | Dispatched at the beginning of the component initialization sequence. | UIComponent | ||
 | Dispatched when the component is removed from a container as a content child by using the removeChild(), removeChildAt(), removeElement(), or removeElementAt() method. | UIComponent | ||
 | Dispatched when a display object is about to be removed from the display list. | DisplayObject | ||
 | Dispatched when a display object is about to be removed from the display list, either directly or through the removal of a sub tree in which the display object is contained. | DisplayObject | ||
 | [broadcast event] Dispatched when the display list is about to be updated and rendered. | DisplayObject | ||
 | Dispatched when the component is resized. | UIComponent | ||
 | Dispatched when a user presses and releases the right button of the user's pointing device over the same InteractiveObject. | InteractiveObject | ||
 | Dispatched when a user presses the pointing device button over an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched when a user releases the pointing device button over an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched when the user moves a pointing device away from an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched when the user moves a pointing device over an InteractiveObject instance. | InteractiveObject | ||
 | Dispatched when the user activates the platform specific accelerator key combination for a select all operation or selects 'Select All' from the text context menu. | InteractiveObject | ||
 | Dispatched when an object's state changes from invisible to visible. | UIComponent | ||
 | Dispatched when the value of the object's tabChildren flag changes. | InteractiveObject | ||
 | Dispatched when the object's tabEnabled flag changes. | InteractiveObject | ||
 | Dispatched when the value of the object's tabIndex property changes. | InteractiveObject | ||
 | Dispatched when a user enters one or more characters of text. | InteractiveObject | ||
 | Dispatched by the component when it is time to create a ToolTip. | UIComponent | ||
 | Dispatched by the component when its ToolTip has been hidden and is to be discarded soon. | UIComponent | ||
 | Dispatched by the component when its ToolTip is about to be hidden. | UIComponent | ||
 | Dispatched by the component when its ToolTip is about to be shown. | UIComponent | ||
 | Dispatched by the component when its ToolTip has been shown. | UIComponent | ||
 | Dispatched by a component whose toolTip property is set, as soon as the user moves the mouse over it. | UIComponent | ||
 | Dispatched when the user first contacts a touch-enabled device (such as touches a finger to a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user removes contact with a touch-enabled device (such as lifts a finger off a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user moves the point of contact with a touch-enabled device (such as drags a finger across a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user moves the point of contact away from InteractiveObject instance on a touch-enabled device (such as drags a finger from one display object to another on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user moves the point of contact over an InteractiveObject instance on a touch-enabled device (such as drags a finger from a point outside a display object to a point over a display object on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user moves the point of contact away from an InteractiveObject instance on a touch-enabled device (such as drags a finger from over a display object to a point outisde the display object on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user moves the point of contact over an InteractiveObject instance on a touch-enabled device (such as drags a finger from a point outside a display object to a point over a display object on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when the user lifts the point of contact over the same InteractiveObject instance on which the contact was initiated on a touch-enabled device (such as presses and releases a finger from a single point over a display object on a mobile phone or tablet with a touch screen). | InteractiveObject | ||
 | Dispatched when an object has had its commitProperties(), measure(), and updateDisplayList() methods called (if needed). | UIComponent | ||
 | Dispatched when a component is monitored by a Validator and the validation succeeded. | UIComponent | ||
 | Dispatched when values are changed programmatically or by user interaction. | UIComponent | ||
Styles are either common or associated with a specific theme. If the style is common, it can be used with any theme. If a style is associated with a specific theme, it can only be used if your application uses that theme.
| Style | Description | Defined By | ||
|---|---|---|---|---|
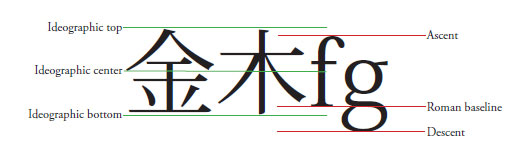
alignmentBaseline | Type: String CSS Inheritance: yes Specifies the baseline to which the dominant baseline aligns. For example, if you set dominantBaseline to ASCENT, setting alignmentBaseline to DESCENT aligns the top of the text with the DESCENT baseline, or below the line. The largest element in the line generally determines the baselines.
Legal values are flash.text.engine.TextBaseline.ROMAN, flash.text.engine.TextBaseline.ASCENT, flash.text.engine.TextBaseline.DESCENT, flash.text.engine.TextBaseline.IDEOGRAPHIC_TOP, flash.text.engine.TextBaseline.IDEOGRAPHIC_CENTER, flash.text.engine.TextBaseline.IDEOGRAPHIC_BOTTOM, flash.text.engine.TextBaseline.USE_DOMINANT_BASELINE, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of USE_DOMINANT_BASELINE. | SkinnableContainer | ||
 | Type: String CSS Inheritance: no The vertical distance in pixels from the top edge of the content area to the control's baseline position. | UIComponent | ||
baselineShift | Type: Object CSS Inheritance: yes Amount to shift the baseline from the dominantBaseline value. Units are in pixels, or a percentage of fontSize (in which case, enter a string value, like 140%). Positive values shift the line up for horizontal text (right for vertical) and negative values shift it down for horizontal (left for vertical).
Legal values are flashx.textLayout.formats.BaselineShift.SUPERSCRIPT, flashx.textLayout.formats.BaselineShift.SUBSCRIPT, flashx.textLayout.formats.FormatValue.INHERIT. Legal values as a number are from -1000 to 1000. Legal values as a percent are numbers from -1000 to 1000. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 0.0. | SkinnableContainer | ||
blockProgression | Type: String CSS Inheritance: yes Specifies a vertical or horizontal progression of line placement. Lines are either placed top-to-bottom ( BlockProgression.TB, used for horizontal text) or right-to-left (BlockProgression.RL, used for vertical text).
Legal values are flashx.textLayout.formats.BlockProgression.RL, flashx.textLayout.formats.BlockProgression.TB, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of TB. | SkinnableContainer | ||
 | Type: String CSS Inheritance: no The vertical distance, in pixels, from the bottom edge of the component to the bottom edge of its parent container's content area. | UIComponent | ||
breakOpportunity | Type: String CSS Inheritance: yes Controls where lines are allowed to break when breaking wrapping text into multiple lines. Set to BreakOpportunity.AUTO to break text normally. Set to BreakOpportunity.NONE to not break the text unless the text would overrun the measure and there are no other places to break the line. Set to BreakOpportunity.ANY to allow the line to break anywhere, rather than just between words. Set to BreakOpportunity.ALL to have each typographic cluster put on a separate line (useful for text on a path).
Legal values are flash.text.engine.BreakOpportunity.ALL, flash.text.engine.BreakOpportunity.ANY, flash.text.engine.BreakOpportunity.AUTO, flash.text.engine.BreakOpportunity.NONE, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of AUTO. | SkinnableContainer | ||
cffHinting | Type: String CSS Inheritance: yes The type of CFF hinting used for this text. CFF hinting determines whether the Flash runtime forces strong horizontal stems to fit to a sub pixel grid or not. This property applies only if the renderingMode property is set to RenderingMode.CFF, and the font is embedded (fontLookup property is set to FontLookup.EMBEDDED_CFF). At small screen sizes, hinting produces a clear, legible text for human readers.
Legal values are flash.text.engine.CFFHinting.NONE, flash.text.engine.CFFHinting.HORIZONTAL_STEM, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of HORIZONTAL_STEM. | SkinnableContainer | ||
color | Type: uint Format: Color CSS Inheritance: yes Color of the text. A hexadecimal number that specifies three 8-bit RGB (red, green, blue) values; for example, 0xFF0000 is red and 0x00FF00 is green. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 0. | SkinnableContainer | ||
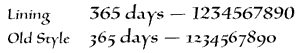
digitCase | Type: String CSS Inheritance: yes The type of digit case used for this text. Setting the value to DigitCase.OLD_STYLE approximates lowercase letterforms with varying ascenders and descenders. The figures are proportionally spaced. This style is only available in selected typefaces, most commonly in a supplemental or expert font. The DigitCase.LINING setting has all-cap height and is typically monospaced to line up in charts.
Legal values are flash.text.engine.DigitCase.DEFAULT, flash.text.engine.DigitCase.LINING, flash.text.engine.DigitCase.OLD_STYLE, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of DEFAULT. | SkinnableContainer | ||
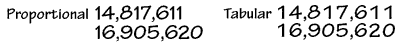
digitWidth | Type: String CSS Inheritance: yes Type of digit width used for this text. This can be DigitWidth.PROPORTIONAL, which looks best for individual numbers, or DigitWidth.TABULAR, which works best for numbers in tables, charts, and vertical rows.
Legal values are flash.text.engine.DigitWidth.DEFAULT, flash.text.engine.DigitWidth.PROPORTIONAL, flash.text.engine.DigitWidth.TABULAR, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of DEFAULT. | SkinnableContainer | ||
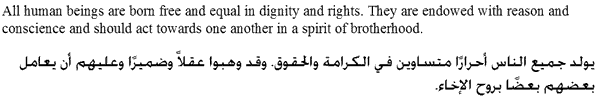
direction | Type: String CSS Inheritance: yes Specifies the default bidirectional embedding level of the text in the text block. Left-to-right reading order, as in Latin-style scripts, or right-to-left reading order, as in Arabic or Hebrew. This property also affects column direction when it is applied at the container level. Columns can be either left-to-right or right-to-left, just like text. Below are some examples:
Legal values are flashx.textLayout.formats.Direction.LTR, flashx.textLayout.formats.Direction.RTL, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of LTR. | SkinnableContainer | ||
dominantBaseline | Type: String CSS Inheritance: yes Specifies which element baseline snaps to the alignmentBaseline to determine the vertical position of the element on the line. A value of TextBaseline.AUTO selects the dominant baseline based on the locale property of the parent paragraph. For Japanese and Chinese, the selected baseline value is TextBaseline.IDEOGRAPHIC_CENTER; for all others it is TextBaseline.ROMAN. These baseline choices are determined by the choice of font and the font size.
Legal values are flashx.textLayout.formats.FormatValue.AUTO, flash.text.engine.TextBaseline.ROMAN, flash.text.engine.TextBaseline.ASCENT, flash.text.engine.TextBaseline.DESCENT, flash.text.engine.TextBaseline.IDEOGRAPHIC_TOP, flash.text.engine.TextBaseline.IDEOGRAPHIC_CENTER, flash.text.engine.TextBaseline.IDEOGRAPHIC_BOTTOM, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of flashx.textLayout.formats.FormatValue.AUTO. | SkinnableContainer | ||
 | Type: Class Name of the skin class to use for this component when a validation error occurs. | SkinnableComponent | ||
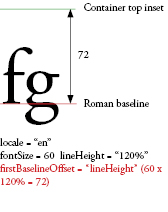
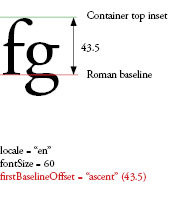
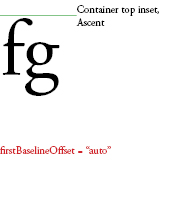
firstBaselineOffset | Type: Object CSS Inheritance: yes Specifies the baseline position of the first line in the container. Which baseline this property refers to depends on the container-level locale. For Japanese and Chinese, it is TextBaseline.IDEOGRAPHIC_BOTTOM; for all others it is TextBaseline.ROMAN.
The offset from the top inset (or right inset if blockProgression is RL) of the container to the baseline of the first line can be either BaselineOffset.ASCENT, meaning equal to the ascent of the line, BaselineOffset.LINE_HEIGHT, meaning equal to the height of that first line, or any fixed-value number to specify an absolute distance. BaselineOffset.AUTO aligns the ascent of the line with the container top inset.
Legal values as a string are flashx.textLayout.formats.BaselineOffset.AUTO, flashx.textLayout.formats.BaselineOffset.ASCENT, flashx.textLayout.formats.BaselineOffset.LINE_HEIGHT, flashx.textLayout.formats.FormatValue.INHERIT and numbers from 0 to 1000. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of AUTO. | SkinnableContainer | ||
focusedTextSelectionColor | Type: uint Format: Color CSS Inheritance: yes The color of text when the component is enabled and has focus. | SkinnableContainer | ||
 | Type: Class CSS Inheritance: no Skin used to draw the focus rectangle. | UIComponent | ||
fontFamily | Type: String CSS Inheritance: yes The name of the font to use, or a comma-separated list of font names. The Flash runtime renders the element with the first available font in the list. For example Arial, Helvetica, _sans causes the player to search for Arial, then Helvetica if Arial is not found, then _sans if neither is found. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of Arial. | SkinnableContainer | ||
fontLookup | Type: String CSS Inheritance: yes Font lookup to use. Specifying FontLookup.DEVICE uses the fonts installed on the system that is running the SWF file. Device fonts result in a smaller movie size, but text is not always rendered the same across different systems and platforms. Specifying FontLookup.EMBEDDED_CFF uses font outlines embedded in the published SWF file. Embedded fonts increase the size of the SWF file (sometimes dramatically), but text is consistently displayed in the chosen font.
Legal values are flash.text.engine.FontLookup.DEVICE, flash.text.engine.FontLookup.EMBEDDED_CFF, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of DEVICE. | SkinnableContainer | ||
fontSize | Type: Number Format: Length CSS Inheritance: yes The size of the text in pixels. Legal values are numbers from 1 to 720 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 12. | SkinnableContainer | ||
fontStyle | Type: String CSS Inheritance: yes Style of text. May be FontPosture.NORMAL, for use in plain text, or FontPosture.ITALIC for italic. This property applies only to device fonts (fontLookup property is set to flash.text.engine.FontLookup.DEVICE).
Legal values are flash.text.engine.FontPosture.NORMAL, flash.text.engine.FontPosture.ITALIC, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of NORMAL. | SkinnableContainer | ||
fontWeight | Type: String CSS Inheritance: yes Weight of text. May be FontWeight.NORMAL for use in plain text, or FontWeight.BOLD. Applies only to device fonts (fontLookup property is set to flash.text.engine.FontLookup.DEVICE).
Legal values are flash.text.engine.FontWeight.NORMAL, flash.text.engine.FontWeight.BOLD, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of NORMAL. | SkinnableContainer | ||
 | Type: String CSS Inheritance: no The horizontal distance in pixels from the center of the component's content area to the center of the component. | UIComponent | ||
inactiveTextSelectionColor | Type: uint Format: Color CSS Inheritance: yes The color of text when the component is disabled. | SkinnableContainer | ||
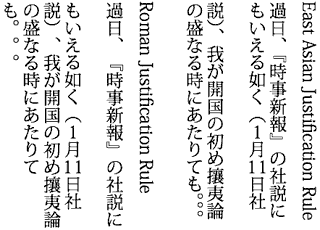
justificationRule | Type: String CSS Inheritance: yes Rule used to justify text in a paragraph. Default value is FormatValue.AUTO, which justifies text based on the paragraph's locale property. For all languages except Japanese and Chinese, FormatValue.AUTO becomes JustificationRule.SPACE, which adds extra space to the space characters. For Japanese and Chinese, FormatValue.AUTO becomes JustficationRule.EAST_ASIAN. In part, justification changes the spacing of punctuation. In Roman text the comma and Japanese periods take a full character's width but in East Asian text only half of a character's width. Also, in the East Asian text the spacing between sequential punctuation marks becomes tighter, obeying traditional East Asian typographic conventions. Note, too, in the example below the leading that is applied to the second line of the paragraphs. In the East Asian version, the last two lines push left. In the Roman version, the second and following lines push left.
Legal values are flashx.textLayout.formats.JustificationRule.EAST_ASIAN, flashx.textLayout.formats.JustificationRule.SPACE, flashx.textLayout.formats.FormatValue.AUTO, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of flashx.textLayout.formats.FormatValue.AUTO. | SkinnableContainer | ||
justificationStyle | Type: String CSS Inheritance: yes The style used for justification of the paragraph. Used only in conjunction with a justificationRule setting of JustificationRule.EAST_ASIAN.
Default value of FormatValue.AUTO is resolved to JustificationStyle.PUSH_IN_KINSOKU for all locales. The constants defined by the JustificationStyle class specify options for handling kinsoku characters, which are Japanese characters that cannot appear at either the beginning or end of a line. If you want looser text, specify JustificationStyle.PUSH-OUT-ONLY. If you want behavior that is like what you get with the justificationRule of JustificationRule.SPACE, use JustificationStyle.PRIORITIZE-LEAST-ADJUSTMENT.
Legal values are flash.text.engine.JustificationStyle.PRIORITIZE_LEAST_ADJUSTMENT, flash.text.engine.JustificationStyle.PUSH_IN_KINSOKU, flash.text.engine.JustificationStyle.PUSH_OUT_ONLY, flashx.textLayout.formats.FormatValue.AUTO, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of flashx.textLayout.formats.FormatValue.AUTO. | SkinnableContainer | ||
kerning | Type: String CSS Inheritance: yes | SkinnableContainer | ||
 | Type: String CSS Inheritance: yes Specifies the desired layout direction of a component. | UIComponent | ||
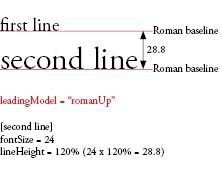
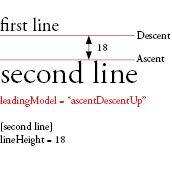
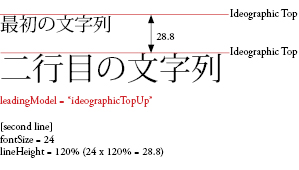
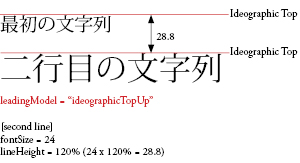
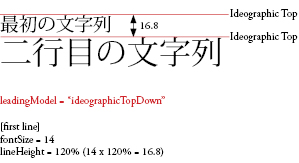
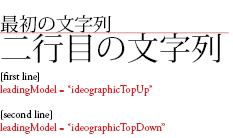
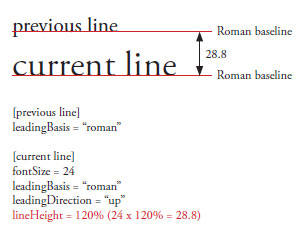
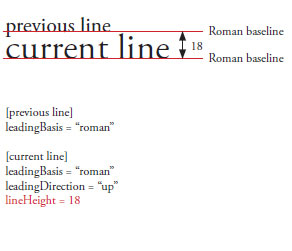
leadingModel | Type: String CSS Inheritance: yes Specifies the leading model, which is a combination of leading basis and leading direction. Leading basis is the baseline to which the lineHeight property refers. Leading direction determines whether the lineHeight property refers to the distance of a line's baseline from that of the line before it or the line after it. The default value of FormatValue.AUTO is resolved based on the paragraph's locale property. For Japanese and Chinese, it is LeadingModel.IDEOGRAPHIC_TOP_DOWN and for all others it is LeadingModel.ROMAN_UP.Leading Basis:
Leading Direction:
Legal values are flashx.textLayout.formats.LeadingModel.ROMAN_UP, flashx.textLayout.formats.LeadingModel.IDEOGRAPHIC_TOP_UP, flashx.textLayout.formats.LeadingModel.IDEOGRAPHIC_CENTER_UP, flashx.textLayout.formats.LeadingModel.IDEOGRAPHIC_TOP_DOWN, flashx.textLayout.formats.LeadingModel.IDEOGRAPHIC_CENTER_DOWN, flashx.textLayout.formats.LeadingModel.APPROXIMATE_TEXT_FIELD, flashx.textLayout.formats.LeadingModel.ASCENT_DESCENT_UP, flashx.textLayout.formats.LeadingModel.AUTO, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of AUTO. | SkinnableContainer | ||
 | Type: String CSS Inheritance: no The horizontal distance, in pixels, from the left edge of the component to the left edge of its parent container's content area. | UIComponent | ||
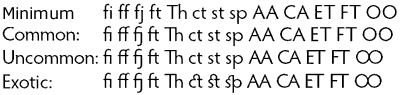
ligatureLevel | Type: String CSS Inheritance: yes Controls which of the ligatures that are defined in the font may be used in the text. The ligatures that appear for each of these settings is dependent on the font. A ligature occurs where two or more letter-forms are joined as a single glyph. Ligatures usually replace consecutive characters sharing common components, such as the letter pairs 'fi', 'fl', or 'ae'. They are used with both Latin and Non-Latin character sets. The ligatures enabled by the values of the LigatureLevel class - MINIMUM, COMMON, UNCOMMON, and EXOTIC - are additive. Each value enables a new set of ligatures, but also includes those of the previous types.Note: When working with Arabic or Syriac fonts,
Legal values are flash.text.engine.LigatureLevel.MINIMUM, flash.text.engine.LigatureLevel.COMMON, flash.text.engine.LigatureLevel.UNCOMMON, flash.text.engine.LigatureLevel.EXOTIC, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of COMMON. | SkinnableContainer | ||
lineHeight | Type: Object CSS Inheritance: yes Leading controls for the text. The distance from the baseline of the previous or the next line (based on LeadingModel) to the baseline of the current line is equal to the maximum amount of the leading applied to any character in the line. This is either a number or a percent. If specifying a percent, enter a string value, like 140%.
Legal values as a number are from -720 to 720. Legal values as a percent are numbers from -1000% to 1000%. Legal values include flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 120%. | SkinnableContainer | ||
lineThrough | Type: Boolean CSS Inheritance: yes If true, applies strikethrough, a line drawn through the middle of the text.
Legal values are true, false and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of false. | SkinnableContainer | ||
locale | Type: String CSS Inheritance: yes The locale of the text. Controls case transformations and shaping. Standard locale identifiers as described in Unicode Technical Standard #35 are used. For example en, en_US and en-US are all English, ja is Japanese. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of en. | SkinnableContainer | ||
paragraphEndIndent | Type: Number Format: length CSS Inheritance: yes A Number that specifies, in pixels, the amount to indent the paragraph's end edge. Refers to the right edge in left-to-right text and the left edge in right-to-left text. Legal values are numbers from 0 to 1000 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 0. | SkinnableContainer | ||
paragraphSpaceAfter | Type: Number Format: length CSS Inheritance: yes A Number that specifies the amount of space, in pixels, to leave after the paragraph. Collapses in tandem with paragraphSpaceBefore.
Legal values are numbers from 0 to 1000 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 0. | SkinnableContainer | ||
paragraphSpaceBefore | Type: Number Format: length CSS Inheritance: yes A Number that specifies the amount of space, in pixels, to leave before the paragraph. Collapses in tandem with paragraphSpaceAfter.
Legal values are numbers from 0 to 1000 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 0. | SkinnableContainer | ||
paragraphStartIndent | Type: Number Format: length CSS Inheritance: yes A Number that specifies, in pixels, the amount to indent the paragraph's start edge. Refers to the left edge in left-to-right text and the right edge in right-to-left text. Legal values are numbers from 0 to 1000 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 0. | SkinnableContainer | ||
renderingMode | Type: String CSS Inheritance: yes The rendering mode used for this text. Applies only to embedded fonts ( fontLookup property is set to FontLookup.EMBEDDED_CFF).
Legal values are flash.text.engine.RenderingMode.NORMAL, flash.text.engine.RenderingMode.CFF, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of CFF. | SkinnableContainer | ||
 | Type: String CSS Inheritance: no The horizontal distance, in pixels, from the right edge of the component to the right edge of its parent container's content area. | UIComponent | ||
 | Type: Class Name of the skin class to use for this component. | SkinnableComponent | ||
tabStops | Type: String CSS Inheritance: yes Specifies the tab stops associated with the paragraph. Setters can take an array of flashx.textLayout.formats.TabStopFormat, a condensed string representation, undefined, or FormatValue.INHERIT. The condensed string representation is always converted into an array of flashx.textLayout.formats.TabStopFormat. The string-based format is a list of tab stops, where each tab stop is delimited by one or more spaces. A tab stop takes the following form: <alignment type><alignment position>|<alignment token>. The alignment type is a single character, and can be S, E, C, or D (or lower-case equivalents). S or s for start, E or e for end, C or c for center, D or d for decimal. The alignment type is optional, and if its not specified will default to S. The alignment position is a Number, and is specified according to FXG spec for Numbers (decimal or scientific notation). The alignment position is required. The vertical bar is used to separate the alignment position from the alignment token, and should only be present if the alignment token is present. The alignment token is optional if the alignment type is D, and should not be present if the alignment type is anything other than D. The alignment token may be any sequence of characters terminated by the space that ends the tab stop (for the last tab stop, the terminating space is optional; end of alignment token is implied). A space may be part of the alignment token if it is escaped with a backslash (\ ). A backslash may be part of the alignment token if it is escaped with another backslash (\\). If the alignment type is D, and the alignment token is not specified, it will take on the default value of null. If no tab stops are specified, a tab action defaults to the end of the line. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of null. | SkinnableContainer | ||
textAlign | Type: String CSS Inheritance: yes Alignment of lines in the paragraph relative to the container. TextAlign.LEFT aligns lines along the left edge of the container. TextAlign.RIGHT aligns on the right edge. TextAlign.CENTER positions the line equidistant from the left and right edges. TextAlign.JUSTIFY spreads the lines out so they fill the space. TextAlign.START is equivalent to setting left in left-to-right text, or right in right-to-left text. TextAlign.END is equivalent to setting right in left-to-right text, or left in right-to-left text.
Legal values are flashx.textLayout.formats.TextAlign.LEFT, flashx.textLayout.formats.TextAlign.RIGHT, flashx.textLayout.formats.TextAlign.CENTER, flashx.textLayout.formats.TextAlign.JUSTIFY, flashx.textLayout.formats.TextAlign.START, flashx.textLayout.formats.TextAlign.END, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of START. | SkinnableContainer | ||
textAlignLast | Type: String CSS Inheritance: yes Alignment of the last (or only) line in the paragraph relative to the container in justified text. If textAlign is set to TextAlign.JUSTIFY, textAlignLast specifies how the last line (or only line, if this is a one line block) is aligned. Values are similar to textAlign.
Legal values are flashx.textLayout.formats.TextAlign.LEFT, flashx.textLayout.formats.TextAlign.RIGHT, flashx.textLayout.formats.TextAlign.CENTER, flashx.textLayout.formats.TextAlign.JUSTIFY, flashx.textLayout.formats.TextAlign.START, flashx.textLayout.formats.TextAlign.END, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of START. | SkinnableContainer | ||
textAlpha | Type: Number CSS Inheritance: yes Alpha (transparency) value for the text. A value of 0 is fully transparent, and a value of 1 is fully opaque. Display objects with textAlpha set to 0 are active, even though they are invisible.
Legal values are numbers from 0 to 1 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 1. | SkinnableContainer | ||
textDecoration | Type: String CSS Inheritance: yes Decoration on text. Use to apply underlining; default is none. Legal values are flashx.textLayout.formats.TextDecoration.NONE, flashx.textLayout.formats.TextDecoration.UNDERLINE, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of NONE. | SkinnableContainer | ||
textIndent | Type: Number Format: Length CSS Inheritance: yes A Number that specifies, in pixels, the amount to indent the first line of the paragraph. A negative indent will push the line into the margin, and possibly out of the container. Legal values are numbers from -1000 to 1000 and flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 0. | SkinnableContainer | ||
textJustify | Type: String CSS Inheritance: yes Specifies options for justifying text. Default value is TextJustify.INTER_WORD, meaning that extra space is added to the space characters. TextJustify.DISTRIBUTE adds extra space to space characters and between individual letters. Used only in conjunction with a justificationRule value of JustificationRule.SPACE.
Legal values are flashx.textLayout.formats.TextJustify.INTER_WORD, flashx.textLayout.formats.TextJustify.DISTRIBUTE, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of INTER_WORD. | SkinnableContainer | ||
textRotation | Type: String CSS Inheritance: yes Determines the number of degrees to rotate this text. Legal values are flash.text.engine.TextRotation.ROTATE_0, flash.text.engine.TextRotation.ROTATE_180, flash.text.engine.TextRotation.ROTATE_270, flash.text.engine.TextRotation.ROTATE_90, flash.text.engine.TextRotation.AUTO, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of AUTO. | SkinnableContainer | ||
 | Type: String CSS Inheritance: no The vertical distance, in pixels, from the top edge of the component to the top edge of its parent container's content area. | UIComponent | ||
trackingLeft | Type: Object CSS Inheritance: yes Number in pixels (or percent of fontSize, like 120%) indicating the amount of tracking (manual kerning) to be applied to the left of each character. If kerning is enabled, the trackingLeft value is added to the values in the kerning table for the font. If kerning is disabled, the trackingLeft value is used as a manual kerning value. Supports both positive and negative values.
Legal values as a number are from -1000 to 1000. Legal values as a percent are numbers from -1000% to 1000%. Legal values include flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 0. | SkinnableContainer | ||
trackingRight | Type: Object CSS Inheritance: yes Number in pixels (or percent of fontSize, like 120%) indicating the amount of tracking (manual kerning) to be applied to the right of each character. If kerning is enabled, the trackingRight value is added to the values in the kerning table for the font. If kerning is disabled, the trackingRight value is used as a manual kerning value. Supports both positive and negative values.
Legal values as a number are from -1000 to 1000. Legal values as a percent are numbers from -1000% to 1000%. Legal values include flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of 0. | SkinnableContainer | ||
typographicCase | Type: String CSS Inheritance: yes The type of typographic case used for this text. Here are some examples:
Legal values are flashx.textLayout.formats.TLFTypographicCase.DEFAULT, flashx.textLayout.formats.TLFTypographicCase.CAPS_TO_SMALL_CAPS, flashx.textLayout.formats.TLFTypographicCase.UPPERCASE, flashx.textLayout.formats.TLFTypographicCase.LOWERCASE, flashx.textLayout.formats.TLFTypographicCase.LOWERCASE_TO_SMALL_CAPS, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of DEFAULT. | SkinnableContainer | ||
unfocusedTextSelectionColor | Type: uint Format: Color CSS Inheritance: yes The color of text when the component is enabled but does not have focus. | SkinnableContainer | ||
 | Type: String CSS Inheritance: no The vertical distance in pixels from the center of the component's content area to the center of the component. | UIComponent | ||
whiteSpaceCollapse | Type: String CSS Inheritance: yes Collapses or preserves whitespace when importing text into a TextFlow. WhiteSpaceCollapse.PRESERVE retains all whitespace characters. WhiteSpaceCollapse.COLLAPSE removes newlines, tabs, and leading or trailing spaces within a block of imported text. Line break tags () and Unicode line separator characters are retained.
Legal values are flashx.textLayout.formats.WhiteSpaceCollapse.PRESERVE, flashx.textLayout.formats.WhiteSpaceCollapse.COLLAPSE, flashx.textLayout.formats.FormatValue.INHERIT. Default value is undefined indicating not set. If undefined during the cascade this property will inherit its value from an ancestor. If no ancestor has set this property, it will have a value of COLLAPSE. | SkinnableContainer | ||
| Style | Description | Defined By | ||
|---|---|---|---|---|
accentColor | Type: uint Format: Color CSS Inheritance: yes Theme: spark Accent color used by component skins. The default button skin uses this color to tint the background. Slider track highlighting uses this color. The default value is #0099FF. | SkinnableContainer | ||
alternatingItemColors | Type: Array Format: Color CSS Inheritance: yes Theme: spark The colors to use for the backgrounds of the items in the list. The value is an array of two or more colors. The backgrounds of the list items alternate among the colors in the array. | SkinnableContainer | ||
backgroundAlpha | Type: Number CSS Inheritance: no Theme: spark Alpha level of the background for this component. Valid values range from 0.0 to 1.0. The default value is 1.0. | SkinnableContainer | ||
backgroundColor | Type: uint Format: Color CSS Inheritance: no Theme: spark Background color of a component. The default value is 0xFFFFFF. | SkinnableContainer | ||
 | Type: uint Format: Color CSS Inheritance: yes Theme: spark The main color for a component. | SkinnableComponent | ||
contentBackgroundAlpha | Type: Number CSS Inheritance: yes Theme: spark The alpha of the content background for this component. | SkinnableContainer | ||
contentBackgroundColor | Type: uint Format: Color CSS Inheritance: yes Theme: spark Color of the fill of an item renderer. | SkinnableContainer | ||
focusColor | Type: uint Format: Color CSS Inheritance: yes Theme: spark Color of focus ring when the component is in focus. | SkinnableContainer | ||
rollOverColor | Type: uint Format: Color CSS Inheritance: yes Theme: spark Color of the highlights when the mouse is over the component. | SkinnableContainer | ||
symbolColor | Type: uint Format: Color CSS Inheritance: yes Theme: spark Color of any symbol of a component. Examples include the check mark of a CheckBox or the arrow of a scroll button. | SkinnableContainer | ||
This component uses skins made up of skin parts. Do not set the skin parts directly. The component's skin sets the skin parts.
| Skin Part | Description | Defined By | ||
|---|---|---|---|---|
contentGroup:Group | Required: false Part Type: Static An optional skin part that defines the Group where the content children get pushed into and laid out. | SkinnableContainer | ||
To skin the component, implement a skin that defines the following states. Although you must implement all skin states, a skin state can be empty. An empty skin state specifies no changes to the default skin state.
autoLayout | property |
autoLayout:Boolean| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
If true, measurement and layout are done
when the position or size of a child is changed.
If false, measurement and layout are done only once,
when children are added to or removed from the container.
The default value is true.
Implementation
public function get autoLayout():Boolean public function set autoLayout(value:Boolean):voidcreationPolicy | property |
creationPolicy:String| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Content creation policy for this component.
Possible values are:
auto- Automatically create the content immediately before it is needed.all- Create the content as soon as the parent component is created. This option should only be used as a last resort because it increases startup time and memory usage.none- Content must be created manually by calling thecreateDeferredContent()method.
If no creationPolicy is specified for a container, that container inherits the value of
its parent's creationPolicy property.
The default value is auto.
Implementation
public function get creationPolicy():String public function set creationPolicy(value:String):voiddeferredContentCreated | property |
deferredContentCreated:Boolean [read-only] | Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Contains true if deferred content has been created.
Implementation
public function get deferredContentCreated():Booleanlayout | property |
layout:LayoutBase| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
The layout object for this container. This object is responsible for the measurement and layout of the visual elements in the container.
The default value is BasicLayout.
Implementation
public function get layout():LayoutBase public function set layout(value:LayoutBase):voidmxmlContent | property |
mxmlContent:Array [write-only] | Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
The visual content children for this Group. This method is used internally by Flex and is not intended for direct use by developers.
The content items should only be IVisualElement objects.
An mxmlContent Array should not be shared between multiple
Group containers because visual elements can only live in one container
at a time.
If the content is an Array, do not modify the Array directly. Use the methods defined by the Group class instead.
Implementation
public function set mxmlContent(value:Array):voidmxmlContentFactory | property |
mxmlContentFactory:IDeferredInstance [write-only] | Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
A factory object that creates the initial value for the
content property.
Implementation
public function set mxmlContentFactory(value:IDeferredInstance):voidnumElements | property |
numElements:int [read-only] | Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
The number of visual elements in this container. Visual elements include classes that implement the IVisualElement interface, such as subclasses of UIComponent and GraphicElement.
Implementation
public function get numElements():intSkinnableContainer | () | Constructor |
public function SkinnableContainer()| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Constructor.
addElement | () | method |
public function addElement(element:IVisualElement):IVisualElement| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Adds a visual element to this container.
The element is added after all other elements
and appears top of all other elements.
To add a visual element to a specific index position, use
the addElementAt() method.
If you add a visual element that already has a different container as a parent, the element is removed from the other container.
Parameters
element:IVisualElement — The visual element to add as a child of this container.
|
IVisualElement — The element that was added.
|
addElementAt | () | method |
public function addElementAt(element:IVisualElement, index:int):IVisualElement| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Adds a visual element to this container. The element is added at the index position specified. An index of 0 represents the first element in the display list.
If you add a visual element that already has a different container as a parent, the element is removed from the other container.
Parameters
element:IVisualElement — The element to add as a child of this visual container.
| |
index:int — The index position to which the element is added. If
you specify a currently occupied index position, the child
that exists at that position and all higher positions are moved
up one position in the child list.
|
IVisualElement — The element that was added.
|
createChildren | () | method |
override protected function createChildren():void| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Create content children, if the creationPolicy property
is not equal to none.
createDeferredContent | () | method |
public function createDeferredContent():void| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Create the content for this component.
When the creationPolicy property is auto or
all, this function is called automatically by the Flex framework.
When creationPolicy is none, you call this method to initialize
the content.
getElementAt | () | method |
public function getElementAt(index:int):IVisualElement| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Returns the visual element at the specified index.
Parameters
index:int — The index of the element to retrieve.
|
IVisualElement — The element at the specified index.
|
getElementIndex | () | method |
public function getElementIndex(element:IVisualElement):int| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Returns the index position of a visual element.
Parameters
element:IVisualElement — The visual element.
|
int — The index position of the element in the container.
|
partAdded | () | method |
override protected function partAdded(partName:String, instance:Object):void| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Called when a skin part is added.
You do not call this method directly.
For static parts, Flex calls it automatically when it calls the attachSkin() method.
For dynamic parts, Flex calls it automatically when it calls
the createDynamicPartInstance() method.
Override this function to attach behavior to the part.
If you want to override behavior on a skin part that is inherited from a base class,
do not call the super.partAdded() method.
Otherwise, you should always call the super.partAdded() method.
Parameters
partName:String — The name of the part.
| |
instance:Object — The instance of the part.
|
partRemoved | () | method |
override protected function partRemoved(partName:String, instance:Object):void| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Called when an instance of a skin part is being removed.
You do not call this method directly.
For static parts, Flex calls it automatically when it calls the detachSkin() method.
For dynamic parts, Flex calls it automatically when it calls
the removeDynamicPartInstance() method.
Override this function to remove behavior from the part.
Parameters
partName:String — The name of the part.
| |
instance:Object — The instance of the part.
|
removeAllElements | () | method |
public function removeAllElements():void| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Removes all visual elements from the container.
removeElement | () | method |
public function removeElement(element:IVisualElement):IVisualElement| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Removes the specified visual element from the child list of this container. The index positions of any elements above the element in this visual container are decreased by 1.
Parameters
element:IVisualElement — The element to be removed from the container.
|
IVisualElement — The element removed.
|
removeElementAt | () | method |
public function removeElementAt(index:int):IVisualElement| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Removes a visual element from the specified index position in the container. The index positions of any elements above the element in this visual container are decreased by 1.
Parameters
index:int — The index of the element to remove.
|
IVisualElement — The element removed.
|
setElementIndex | () | method |
public function setElementIndex(element:IVisualElement, index:int):voidChanges the position of an existing visual element in the visual container.
When you call the setElementIndex() method and specify an
index position that is already occupied, the only positions
that change are those in between the elements's former and new position.
All others stay the same.
If a visual element is moved to an index lower than its current index, the index of all elements in between increases by 1. If an element is moved to an index higher than its current index, the index of all elements in between decreases by 1.
Parameters
element:IVisualElement — The element for which you want to change the index number.
| |
index:int — The resulting index number for the element.
|
swapElements | () | method |
public function swapElements(element1:IVisualElement, element2:IVisualElement):void| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Swaps the index of the two specified visual elements. All other elements remain in the same index position.
Parameters
element1:IVisualElement — The first visual element.
| |
element2:IVisualElement — The second visual element.
|
swapElementsAt | () | method |
public function swapElementsAt(index1:int, index2:int):void| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Swaps the visual elements at the two specified index positions in the container. All other visual elements remain in the same index position.
Parameters
index1:int — The index of the first element.
| |
index2:int — The index of the second element.
|
contentCreationComplete | Event |
mx.events.FlexEventproperty FlexEvent.type =
mx.events.FlexEvent.CONTENT_CREATION_COMPLETE| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Dispatched after the content for this component has been created. With deferred instantiation, the content for a component may be created long after the component is created.
TheFlexEvent.CONTENT_CREATION_COMPLETE constant defines the value of the
type property of the event object for a contentCreationComplete event.
The properties of the event object have the following values:
| Property | Value |
|---|---|
bubbles | false |
cancelable | false |
currentTarget | The Object that defines the
event listener that handles the event. For example, if you use
myButton.addEventListener() to register an event listener,
myButton is the value of the currentTarget. |
target | The Object that dispatched the event;
it is not always the Object listening for the event.
Use the currentTarget property to always access the
Object listening for the event. |
elementAdd | Event |
spark.events.ElementExistenceEventproperty ElementExistenceEvent.type =
spark.events.ElementExistenceEvent.ELEMENT_ADD| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Dispatched when a visual element is added to the content holder.
event.element is the visual element that was added.
ElementExistenceEvent.ELEMENT_ADD constant
defines the value of the type property of the event
object for an elementAdd event.
The properties of the event object have the following values:
| Property | Value |
|---|---|
bubbles | false |
cancelable | false |
currentTarget | The Object that defines the
event listener that handles the event. For example, if you use
myButton.addEventListener() to register an event listener,
myButton is the value of the currentTarget. |
element | Contains a reference to the visual element that was added. |
index | The index where the visual element that was added. |
target | The Object that dispatched the event;
it is not always the Object listening for the event.
Use the currentTarget property to always access the
Object listening for the event. |
elementRemove | Event |
spark.events.ElementExistenceEventproperty ElementExistenceEvent.type =
spark.events.ElementExistenceEvent.ELEMENT_REMOVE| Language Version: | ActionScript 3.0 |
| Product Version: | Flex 4 |
| Runtime Versions: | Flash Player 10, AIR 1.5 |
Dispatched when a visual element is removed from the content holder.
event.element is the visual element that's being removed.
ElementExistenceEvent.ELEMENT_REMOVE constant
defines the value of the type property of the event
object for an elementRemove event.
The properties of the event object have the following values:
| Property | Value |
|---|---|
bubbles | false |
cancelable | false |
currentTarget | The Object that defines the
event listener that handles the event. For example, if you use
myButton.addEventListener() to register an event listener,
myButton is the value of the currentTarget. |
element | A reference to the visual element that is about to be removed. |
index | The index of visual element that is being removed. |
target | The Object that dispatched the event;
it is not always the Object listening for the event.
Use the currentTarget property to always access the
Object listening for the event. |
<?xml version="1.0" encoding="utf-8"?>
<!-- Simple example to demonstrate Spark SkinnableContainer component -->
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:s="library://ns.adobe.com/flex/spark">
<s:Panel title="SkinnableContainer Component Example"
width="75%" height="75%"
horizontalCenter="0" verticalCenter="0">
<s:SkinnableContainer
skinClass="MyBorderSkin"
left="10" top="10">
<s:layout>
<s:HorizontalLayout gap="10"/>
</s:layout>
<s:Button label="Button 1"/>
<s:Button label="Button 2"/>
<s:Button label="Button 3"/>
<s:Button label="Button 4"/>
</s:SkinnableContainer>
</s:Panel>
</s:Application>
<?xml version="1.0" encoding="utf-8"?>
<!-- containers\spark\mySkins\MyBorderSkin.mxml -->
<s:Skin xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:s="library://ns.adobe.com/flex/spark"
alpha.disabled="0.5">
<fx:Metadata>
[HostComponent("spark.components.SkinnableContainer")]
</fx:Metadata>
<!-- Define the skin states. -->
<s:states>
<s:State name="normal" />
<s:State name="disabled" />
</s:states>
<!-- Define a Rect to fill the area of the skin. -->
<s:Rect x="0" y="0"
radiusX="4" radiusY="4"
height="100%" width="100%">
<s:stroke>
<s:LinearGradientStroke weight="1"/>
</s:stroke>
<s:fill>
<s:LinearGradient>
<s:entries>
<mx:GradientEntry color="0x999999"/>
</s:entries>
</s:LinearGradient>
</s:fill>
</s:Rect>
<!-- Define the content area of the container. -->
<s:Group id="contentGroup"
left="5" right="5" top="5" bottom="5">
<s:layout>
<s:VerticalLayout/>
</s:layout>
</s:Group>
</s:Skin>
Thu May 20 2010, 02:19 AM -07:00

 Show MXML Syntax
Show MXML Syntax