| Package | flash.filters |
| Class | public final class GradientGlowFilter |
| Inheritance | GradientGlowFilter  BitmapFilter BitmapFilter  Object Object |
| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0, Flash Player 9 |
The use of filters depends on the object to which you apply the filter:
- To apply filters to display objects, use the
filtersproperty. Setting thefiltersproperty of an object does not modify the object, and you can remove the filter by clearing thefiltersproperty. - To apply filters to BitmapData objects, use the
BitmapData.applyFilter()method. CallingapplyFilter()on a BitmapData object takes the source BitmapData object and the filter object and generates a filtered image as a result.
If you apply a filter to a display object, the cacheAsBitmap property of the
display object is set to true. If you clear all filters, the original value of
cacheAsBitmap is restored.
This filter supports Stage scaling. However, it does not support general scaling, rotation,
and skewing; if the object itself is scaled (if scaleX and scaleY are set
to a value other than 1.0), the
filter effect is not scaled. It is scaled only when the user zooms in on the Stage.
A filter is not applied if the resulting image exceeds the maximum dimensions. In AIR 1.5 and Flash Player 10, the maximum is 8,191 pixels in width or height, and the total number of pixels cannot exceed 16,777,215 pixels. (So, if an image is 8,191 pixels wide, it can only be 2,048 pixels high.) In Flash Player 9 and earlier and AIR 1.1 and earlier, the limitation is 2,880 pixels in height and 2,880 pixels in width. For example, if you zoom in on a large movie clip with a filter applied, the filter is turned off if the resulting image exceeds the maximum dimensions.
Related API Elements
flash.display.BitmapData.applyFilter()
flash.display.DisplayObject.cacheAsBitmap
flash.display.DisplayObject.filters
GlowFilter class
| Property | Defined By | ||
|---|---|---|---|
| alphas : Array
An array of alpha transparency values for the corresponding colors in
the colors array. | GradientGlowFilter | ||
| angle : Number
The angle, in degrees. | GradientGlowFilter | ||
| blurX : Number
The amount of horizontal blur. | GradientGlowFilter | ||
| blurY : Number
The amount of vertical blur. | GradientGlowFilter | ||
| colors : Array
An array of colors that defines a gradient. | GradientGlowFilter | ||
 | constructor : Object
A reference to the class object or constructor function for a given object instance. | Object | |
| distance : Number
The offset distance of the glow. | GradientGlowFilter | ||
| knockout : Boolean
Specifies whether the object has a knockout effect. | GradientGlowFilter | ||
 | prototype : Object [static]
A reference to the prototype object of a class or function object. | Object | |
| quality : int
The number of times to apply the filter. | GradientGlowFilter | ||
| ratios : Array
An array of color distribution ratios for the corresponding colors in the
colors array. | GradientGlowFilter | ||
| strength : Number
The strength of the imprint or spread. | GradientGlowFilter | ||
| type : String
The placement of the filter effect. | GradientGlowFilter | ||
| Method | Defined By | ||
|---|---|---|---|
GradientGlowFilter(distance:Number = 4.0, angle:Number = 45, colors:Array = null, alphas:Array = null, ratios:Array = null, blurX:Number = 4.0, blurY:Number = 4.0, strength:Number = 1, quality:int = 1, type:String = "inner", knockout:Boolean = false)
Initializes the filter with the specified parameters. | GradientGlowFilter | ||
[override]
Returns a copy of this filter object. | GradientGlowFilter | ||
 |
Indicates whether an object has a specified property defined. | Object | |
 |
Indicates whether an instance of the Object class is in the prototype chain of the object specified
as the parameter. | Object | |
 |
Indicates whether the specified property exists and is enumerable. | Object | |
 |
Sets the availability of a dynamic property for loop operations. | Object | |
 |
Returns the string representation of this object, formatted according to locale-specific conventions. | Object | |
 |
Returns the string representation of the specified object. | Object | |
 |
Returns the primitive value of the specified object. | Object | |
alphas | property |
alphas:Array| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0, Flash Player 9 |
An array of alpha transparency values for the corresponding colors in
the colors array. Valid values for each element in the array are 0 to 1.
For example, .25 sets the alpha transparency value to 25%.
The alphas property cannot be changed by directly modifying its values.
Instead, you must get a reference to alphas, make the change to the
reference, and then set alphas to the reference.
The colors, alphas, and ratios properties are related.
The first element in the colors array
corresponds to the first element in the alphas array
and in the ratios array, and so on.
Implementation
public function get alphas():Array public function set alphas(value:Array):voidThrows
TypeError — The Array is null when being set
|
Related API Elements
angle | property |
angle:Number| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0, Flash Player 9 |
The angle, in degrees. Valid values are 0 to 360. The default is 45.
The angle value represents the angle of the theoretical light source falling on the object and
determines the placement of the effect relative to the object. If distance is set to 0, the effect
is not offset from the object, and therefore the angle property has no effect.
Implementation
public function get angle():Number public function set angle(value:Number):voidblurX | property |
blurX:Number| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0, Flash Player 9 |
The amount of horizontal blur. Valid values are 0 to 255. A blur of 1 or less means that the original image is copied as is. The default value is 4. Values that are a power of 2 (such as 2, 4, 8, 16, and 32) are optimized to render more quickly than other values.
Implementation
public function get blurX():Number public function set blurX(value:Number):voidblurY | property |
blurY:Number| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0, Flash Player 9 |
The amount of vertical blur. Valid values are 0 to 255. A blur of 1 or less means that the original image is copied as is. The default value is 4. Values that are a power of 2 (such as 2, 4, 8, 16, and 32) are optimized to render more quickly than other values.
Implementation
public function get blurY():Number public function set blurY(value:Number):voidcolors | property |
colors:Array| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0, Flash Player 9 |
An array of colors that defines a gradient. For example, red is 0xFF0000, blue is 0x0000FF, and so on.
The colors property cannot be changed by directly modifying its values.
Instead, you must get a reference to colors, make the change to the
reference, and then set colors to the reference.
The colors, alphas, and ratios properties are related.
The first element in the colors array
corresponds to the first element in the alphas array
and in the ratios array, and so on.
Implementation
public function get colors():Array public function set colors(value:Array):voidThrows
TypeError — The Array is null when being set
|
Related API Elements
distance | property |
knockout | property |
knockout:Boolean| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0, Flash Player 9 |
Specifies whether the object has a knockout effect. A knockout effect
makes the object's fill transparent and reveals the background color of the document.
The value true specifies a knockout effect;
the default value is false (no knockout effect).
Implementation
public function get knockout():Boolean public function set knockout(value:Boolean):voidquality | property |
quality:int| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0, Flash Player 9 |
The number of times to apply the filter. The default value is BitmapFilterQuality.LOW,
which is equivalent to applying the filter once. The value BitmapFilterQuality.MEDIUM
applies the filter twice; the value BitmapFilterQuality.HIGH applies it three times.
Filters with lower values are rendered more quickly.
For most applications, a quality value of low, medium, or high is sufficient.
Although you can use additional numeric values up to 15 to achieve different effects,
higher values are rendered more slowly. Instead of increasing the value of quality,
you can often get a similar effect, and with faster rendering, by simply increasing the values
of the blurX and blurY properties.
Implementation
public function get quality():int public function set quality(value:int):voidRelated API Elements
ratios | property |
ratios:Array| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0, Flash Player 9 |
An array of color distribution ratios for the corresponding colors in the
colors array. Valid values are
0 to 255.
The ratios property cannot be changed by directly modifying its values.
Instead, you must get a reference to ratios, make the change to the
reference, and then set ratios to the reference.
The colors, alphas, and ratios properties are related.
The first element in the colors array
corresponds to the first element in the alphas array
and in the ratios array, and so on.
Think of the gradient glow filter as a glow that emanates from
the center of the object (if the distance value is set to 0),
with gradients that are stripes of color blending into each other. The first color
in the colors array is the outermost color of the glow.
The last color is the innermost color of the glow.
Each value in the ratios array sets
the position of the color on the radius of the gradient, where 0 represents
the outermost point of the gradient and 255 represents the innermost point of
the gradient. The ratio values can range from 0 to 255 pixels,
in increasing value; for example [0, 64, 128, 200, 255]. Values from 0 to 128
appear on the outer edges of the glow. Values from 129 to 255 appear in the inner
area of the glow. Depending on the ratio values of the colors and the type
value of the filter, the filter colors might be obscured by the object to which
the filter is applied.
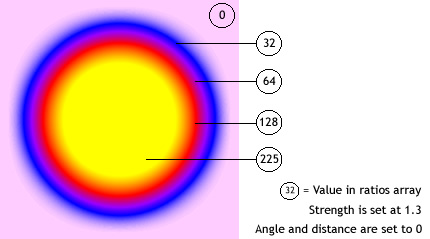
In the following code and image, a filter is applied to a black circle movie
clip, with the type set to "full". For instructional purposes, the first color
in the colors array, pink, has an alpha value of 1,
so it shows against the white document background. (In practice, you probably would
not want the first color showing in this way.) The last color in the
array, yellow, obscures the black circle to which the filter is applied:
var colors:Array = [0xFFCCFF, 0x0000FF, 0x9900FF, 0xFF0000, 0xFFFF00]; var alphas:Array = [1, 1, 1, 1, 1]; var ratios:Array = [0, 32, 64, 128, 225]; var myGGF:GradientGlowFilter = new GradientGlowFilter(0, 0, colors, alphas, ratios, 50, 50, 1, 2, "full", false);

To achieve a seamless effect with your document background when you set the type
value to "outer" or "full", set the first color in the
array to the same color as the document background, or set the
alpha value of the first color to 0; either technique makes the filter blend in with the background.
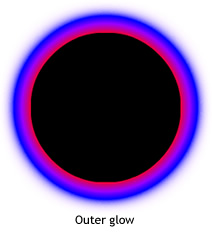
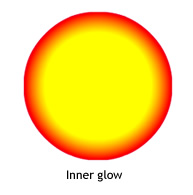
If you make two small changes in the code, the effect of the glow can be very
different, even with the same ratios and colors arrays. Set
the alpha value of the first
color in the array to 0, to make the filter blend in with the document's
white background; and set the type property to
"outer" or "inner".
Observe the results, as shown in the following images.


Keep in mind that the spread of the colors in the gradient varies based on the values
of the blurX, blurY, strength, and quality
properties, as well as the ratios values.
Implementation
public function get ratios():Array public function set ratios(value:Array):voidThrows
TypeError — The Array is null when being set
|
Related API Elements
strength | property |
strength:Number| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0, Flash Player 9 |
The strength of the imprint or spread. The higher the value, the more color is imprinted and the stronger the contrast between the glow and the background. Valid values are 0 to 255. A value of 0 means that the filter is not applied. The default value is 1.
Implementation
public function get strength():Number public function set strength(value:Number):voidtype | property |
type:String| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0, Flash Player 9 |
The placement of the filter effect. Possible values are flash.filters.BitmapFilterType constants:
BitmapFilterType.OUTER— Glow on the outer edge of the objectBitmapFilterType.INNER— Glow on the inner edge of the object; the default.BitmapFilterType.FULL— Glow on top of the object
Implementation
public function get type():String public function set type(value:String):voidThrows
TypeError — The string is null when being set
|
GradientGlowFilter | () | Constructor |
public function GradientGlowFilter(distance:Number = 4.0, angle:Number = 45, colors:Array = null, alphas:Array = null, ratios:Array = null, blurX:Number = 4.0, blurY:Number = 4.0, strength:Number = 1, quality:int = 1, type:String = "inner", knockout:Boolean = false)| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0, Flash Player 9 |
Initializes the filter with the specified parameters.
Parametersdistance:Number (default = 4.0) | |
angle:Number (default = 45) | |
colors:Array (default = null) | |
alphas:Array (default = null)colors array. Valid values for each element in the array are 0 to 1.
For example, a value of .25 sets the alpha transparency value to 25%.
| |
ratios:Array (default = null) | |
blurX:Number (default = 4.0) | |
blurY:Number (default = 4.0) | |
strength:Number (default = 1) | |
quality:int (default = 1)
For more information, see the description of the | |
type:String (default = "inner")
| |
knockout:Boolean (default = false)true specifies a knockout effect;
the default is false (no knockout effect).
|
clone | () | method |
override public function clone():BitmapFilter| Language Version: | ActionScript 3.0 |
| Runtime Versions: | AIR 1.0, Flash Player 9 |
Returns a copy of this filter object.
ReturnsBitmapFilter — A new GradientGlowFilter instance with all the
same properties as the original GradientGlowFilter instance.
|
- Import the required classes.
- Declare global variables used to define the square and filter.
- Create the constructor function, which does the following:
- Calls the
draw()method, which uses methods of the Graphics class accessed through thegraphicsproperty of Sprite to draw a square. - Creates a BitmapFilter object named
filterand assigns it the return value of a call togetBitmapFilter(), which creates the filter. - Creates a new array named
myFiltersand addsfilterto it. - Assigns
myFiltersto thefiltersproperty of the GradientGlowFilterExample object. This applies all filters found inmyFilters, which in this case is onlyfilter.
- Calls the
package {
import flash.filters.BitmapFilter;
import flash.filters.BitmapFilterQuality;
import flash.filters.BitmapFilterType;
import flash.filters.GradientGlowFilter;
import flash.display.Sprite;
public class GradientGlowFilterExample extends Sprite {
private var bgColor:uint = 0xCCCCCC;
private var size:uint = 80;
private var offset:uint = 50;
private var distance:Number = 0;
private var angleInDegrees:Number = 45;
private var colors:Array = [0xFFFFFF, 0xFF0000, 0xFFFF00, 0x00CCFF];
private var alphas:Array = [0, 1, 1, 1];
private var ratios:Array = [0, 63, 126, 255];
private var blurX:Number = 50;
private var blurY:Number = 50;
private var strength:Number = 2.5;
private var quality:Number = BitmapFilterQuality.HIGH;
private var type:String = BitmapFilterType.OUTER;
private var knockout:Boolean = false;
public function GradientGlowFilterExample() {
draw();
var filter:BitmapFilter = getBitmapFilter();
var myFilters:Array = new Array();
myFilters.push(filter);
filters = myFilters;
}
private function getBitmapFilter():BitmapFilter {
return new GradientGlowFilter(distance,
angleInDegrees,
colors,
alphas,
ratios,
blurX,
blurY,
strength,
quality,
type,
knockout);
}
private function draw():void {
graphics.beginFill(bgColor);
graphics.drawRect(offset, offset, size, size);
graphics.endFill();
}
}
}
Mon Nov 28 2011, 06:48 AM -08:00
 Hide Inherited Public Properties
Hide Inherited Public Properties Show Inherited Public Properties
Show Inherited Public Properties